index.vue
<template>
<div class="container">
<button @click="logout">Выйти</button>
</div>
</template>
<script>
export default {
methods: {
logout() {
this.$auth.logout();
}
}
}
</script>
nuxt config
{
router: {
middleware: ['authenticated']
},
auth: {
redirect: {
login: '/',
logout: '/login',
// callback: '/login',
home: '/'
},
strategies: {
local: {
endpoints: {
login: { url: '/api/login', method: 'post', propertyName: 'token' },
logout: { url: '/api/logout', method: 'post' },
user: { url: '/api/user', method: 'get', propertyName: 'user' }
},
// tokenRequired: true,
tokenType: 'Bearer',
// globalToken: true,
// autoFetchUser: true
}
}
}
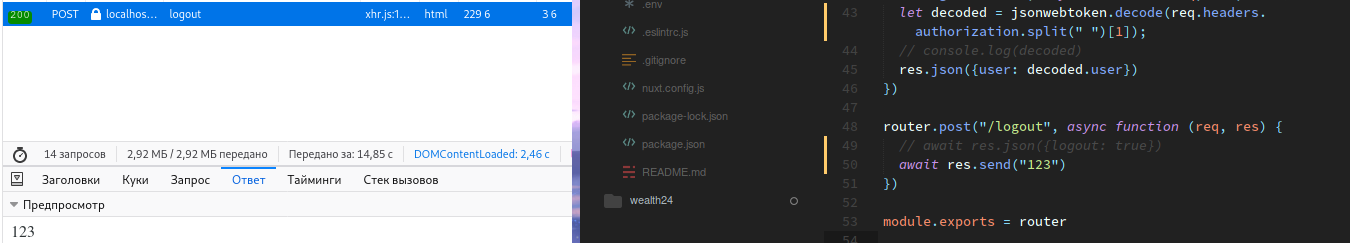
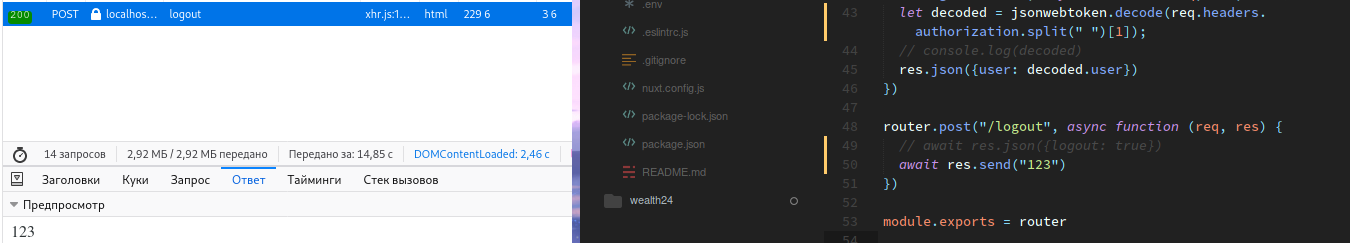
api
router.post("/logout", async function (req, res) {
await res.send("Вы успешно вышли из профиля")
})
UPD:
1) Обновление страницы не помогает - "document.location.reload();"
2) При запросе на /api/logout ответ нормально приходит