



$(function () {
$('#checkoutClick').click(function() {
var modelCheck = $('#model').find('option:selected').attr("id");
$.ajax({
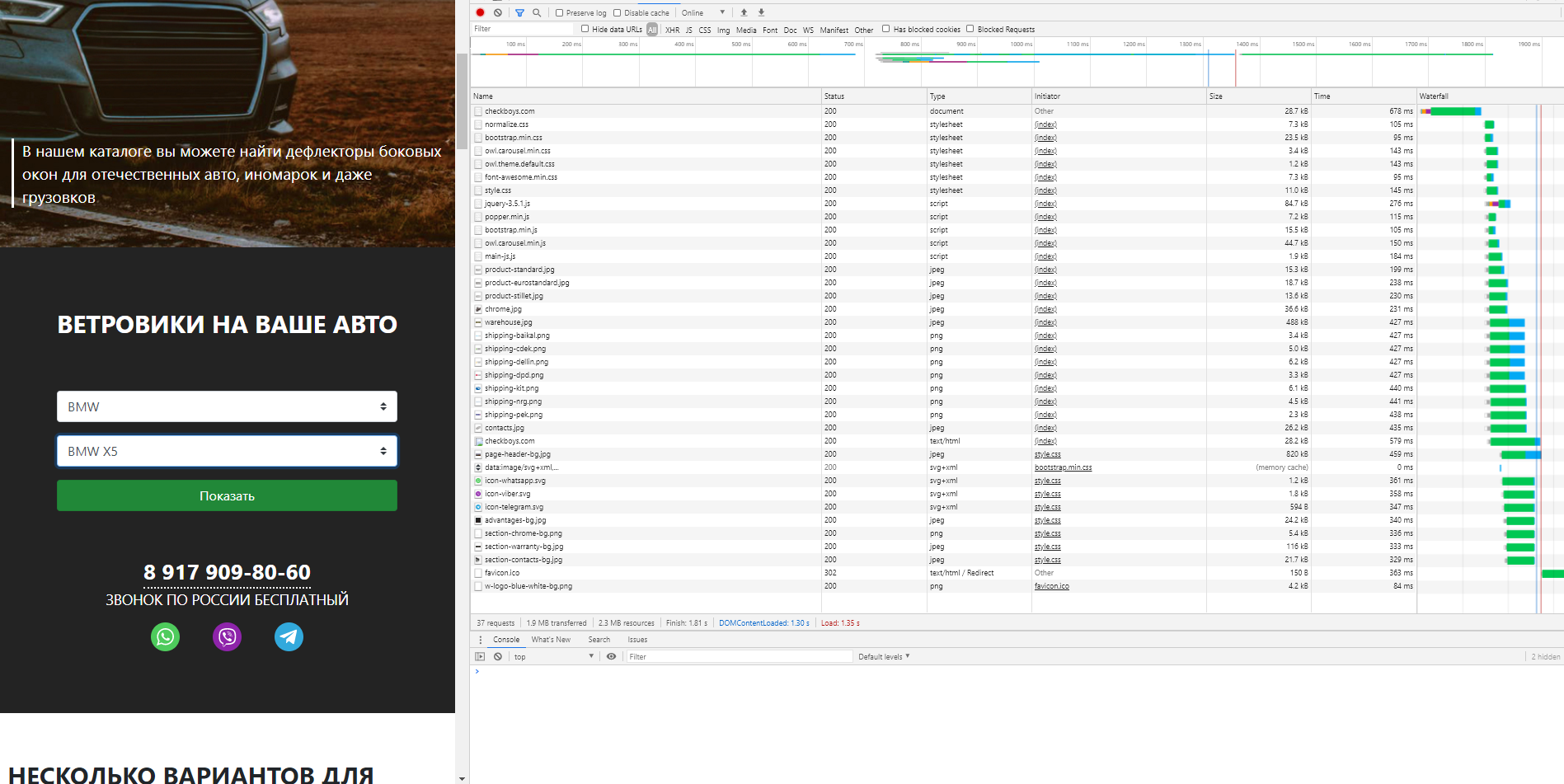
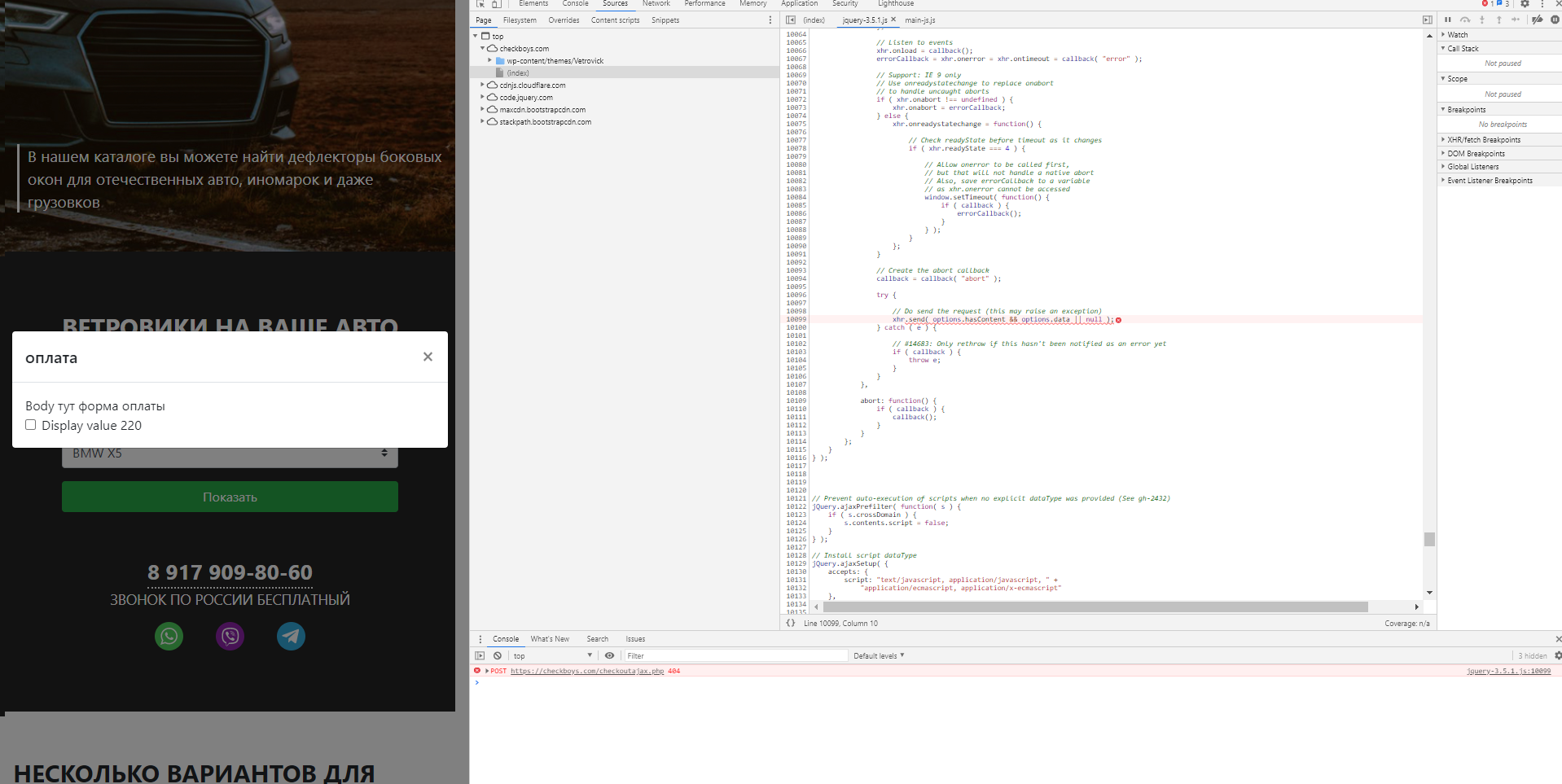
url: "https://checkboys.com/checkoutajax.php",
type:"POST",
data: { id : modelCheck },
error: function(XMLHttpRequest, textStatus, errorThrown){
alert('status:' + XMLHttpRequest.status + ', status text: ' + XMLHttpRequest.statusText);
},
success: function(data) {
console.log(data);
$('#checkout .modal-body').empty().append(data);
}
});
});
});<?php if ( $catalog_products_query->have_posts() ) : ?>
<div class="form-group">
<select class="custom-select" id="model">
<option value="">Выберите модель</option>
<?php while ( $catalog_products_query->have_posts() ) : $catalog_products_query->the_post(); ?>
<?php echo get_template_part('product-content'); ?>
<?php endwhile; ?>
<?php endif; ?>
</select>
</div>
<button type="button" id="checkoutClick" data-toggle="modal" data-target="#checkout" class="btn btn-success btn-md btn-block">Показать</button><?php
var_dump($_POST);
?>
url: "/wp-content/themes/НАЗВАНИЕ ТВОЕЙ ТЕМЫ/checkoutajax.php",