Доброго времени, уважаемые форумчане!
Через Slick slider сделал на своем сайте вложенные слайдеры, но они не коректно работают.

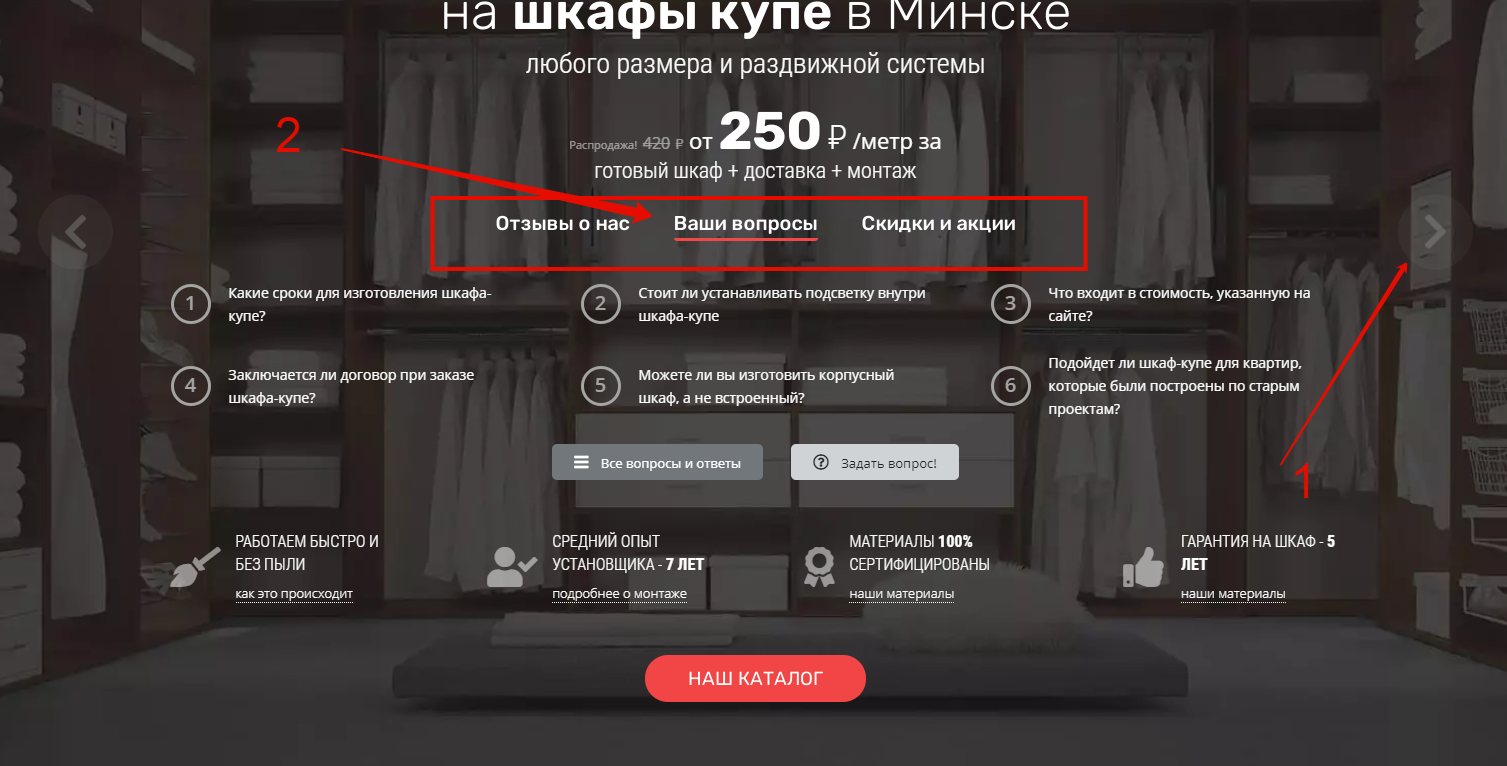
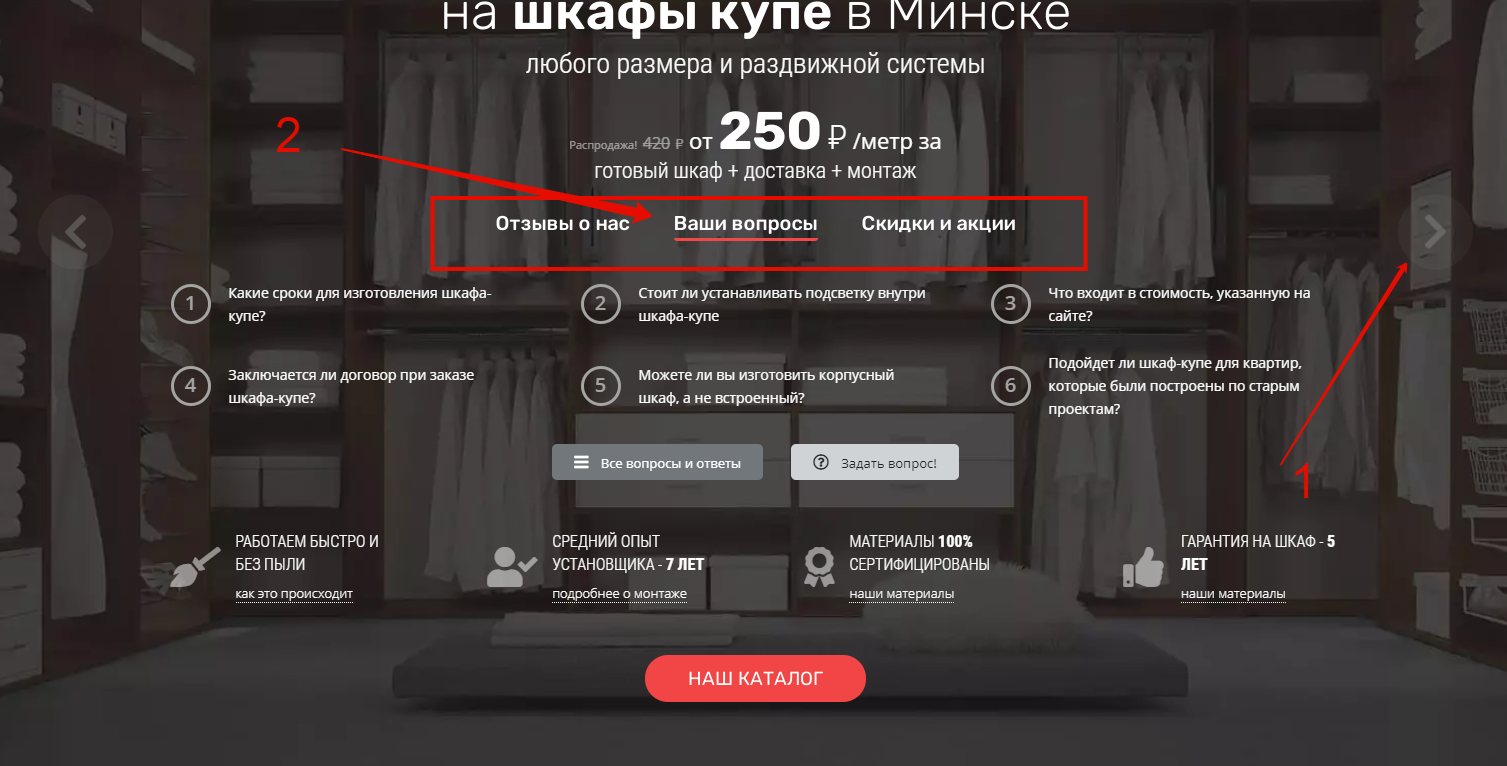
Т.е. по клику на стрелку (№1) у большого слайдера, удаляется "активность" (slick-active №2) у всех внутренних слайдеров (табов).
Демка kupelux.tw1.ru (настройки слайдеров по такому пути /wp-content/themes/kupelux/assets/js/plugins.js)
Т.е. я так понимаю что нужно как то запретить большому слайдеру "убирать" класс "slick-active" у любых других слайдеров, но как это сделать совсем не понятно.
В документации есть "afterchange" но это не работает, или я не так делаю, а что скорее всего не понимаю для чего этот параметр нужен.
$('#slider-big').on('afterChange', function(event, slick, currentSlide, nextSlide){
event.stopPropagation();
});