Всем привет, использую
модуль auth для nuxt.js.
Не могу понять, как сделать что бы происходило автоматический запрос к endpoints ?
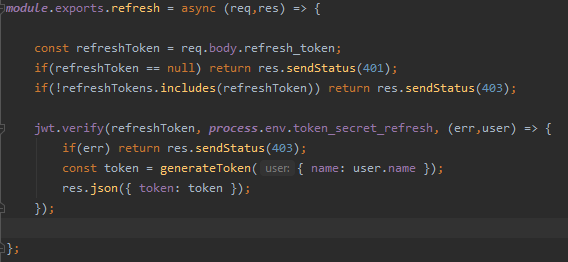
refresh: { url: '/api/auth/refresh', method: 'post' }
В документации есть поле
token: { maxAge: 1800 }, который по идеи показывает модулю auth время жизни токена и по логике после того как время проходит, модуль auth должен сделать запрос к endpoints
refresh: { url: '/api/auth/refresh', method: 'post' }
Но этого не происходит...
Как реализовать что бы модуль auth делал запрос на refresh токена автоматически ?
Может нужно от сервера какой то особый код ошибки возвращать когда модуль auth делает запрос к endpoints
user: { url: '/api/auth/user', method: 'get' } ?
Копипастил код из документации.
Заранее спасибо.