Приветствую!
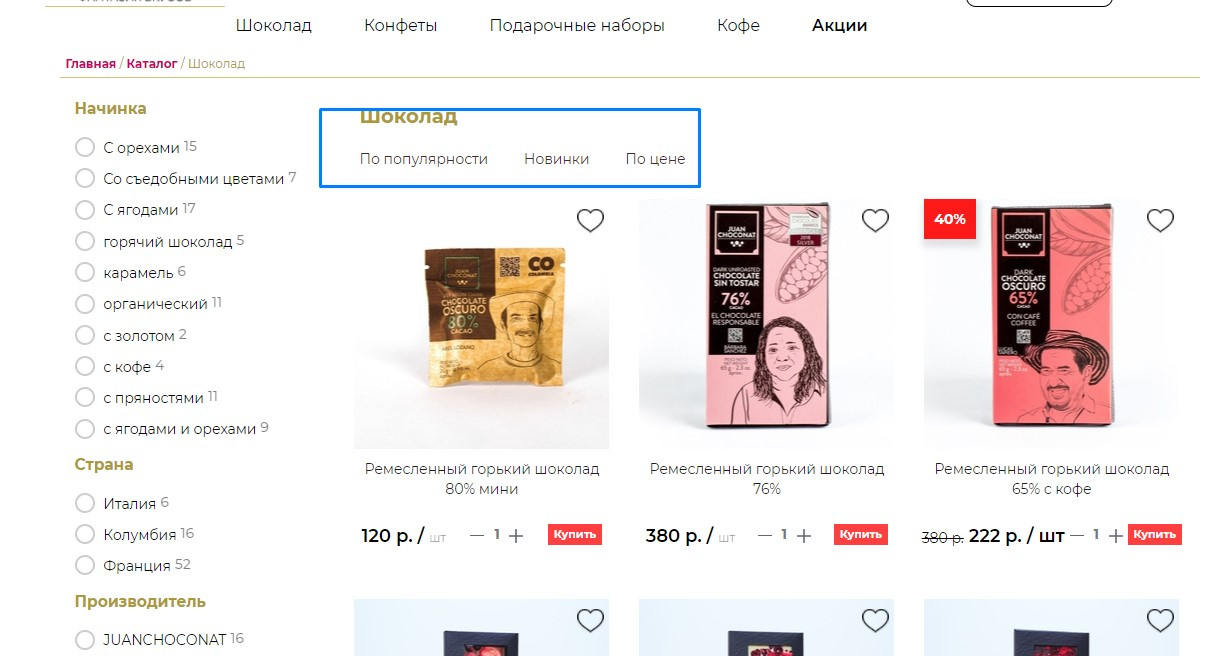
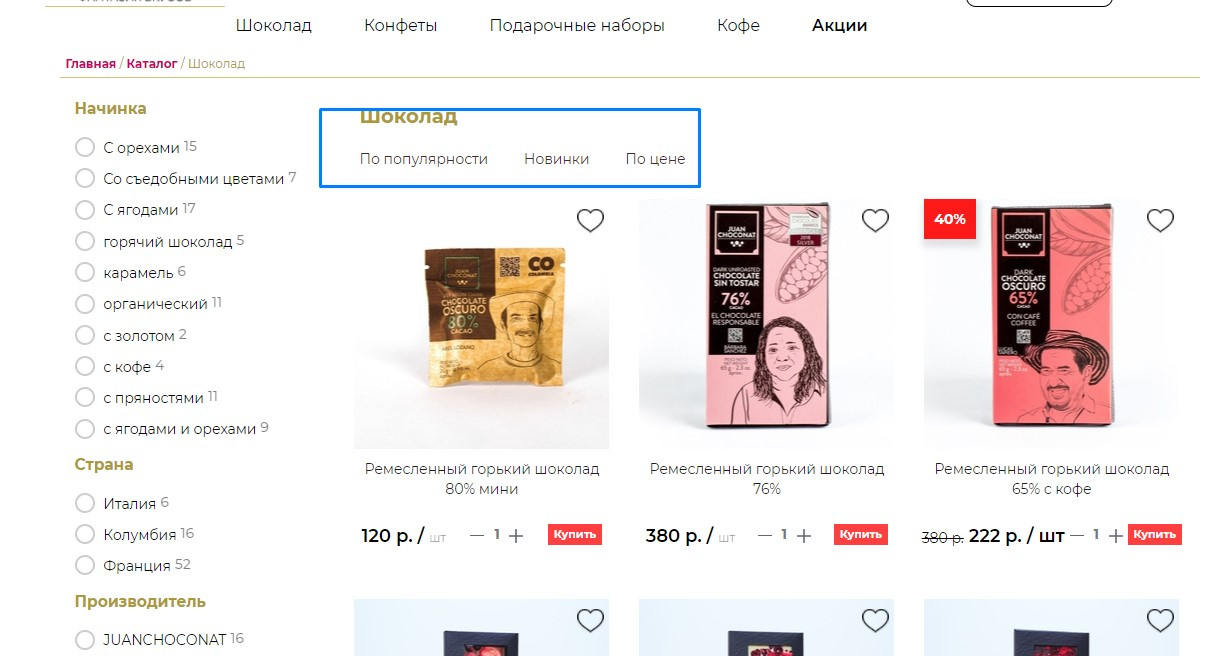
Нужно настроить сортировку товаров в каталоге с помощью дополнения mfilter.
Есть три опции: популярные, новинки и по цене. Сортировку по цене как-то удалось решить (data-sort="ms|price"), а вот с другими - трудности.
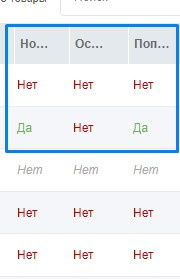
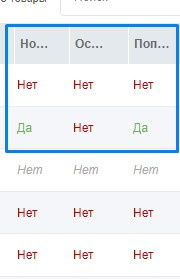
Вывести нужно относительно этих опций:

Т.е если в товара есть обозначение как "новинка", он переходит вверх, а товары без - вниз
Пробовал вписать в data-sort для популрных следующее: ms|popular, а новинкам - ms|new
В итоге ничего не вышло, они выводили одни и те же товары
Заранее, всех благодарю за помощь! :)