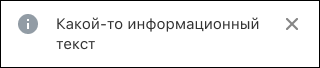
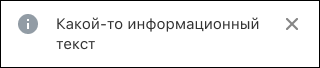
Есть компонент

Хочу:
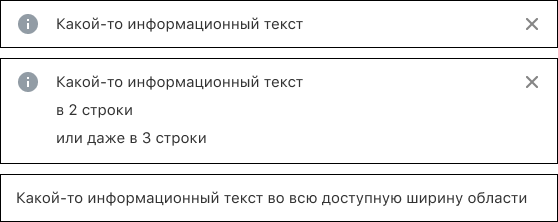
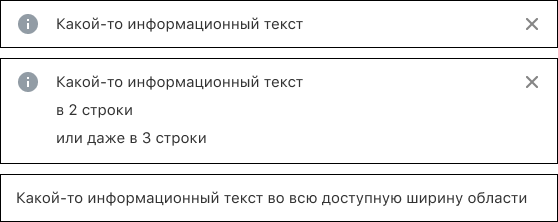
1. Чтобы можно было менять ширину
2. Чтобы менялась высота относительно текста
3. Чтобы текст занимал место выпиленного элемента

По отдельности получается это сделать, а вот чтобы одновременно всё работало - никак(
Можете подсказать что я делаю не правильно? Или это просто у Фигмы нет таких возможностей