Сайт SPA Vue Nuxt. Сейчас пытаюсь решить эту проблему. Посещаемость сейчас низкая. Нагрузки практически нет. Но тормоза при переходах до 1 минуты часто бывают. Перед сайтом CloudFlare кэширует все ответы. Сейчас пробую новый конфиг NGINX дополнительно кэшировать статику
location ~* ^.+\.(css|js)$ {
expires modified +5d;
}
location ~* ^.+\.(jpg|jpeg|gif|png)$ {
# add_header Access-Control-Allow-Origin *;
expires 5d;
}
Может поможет. Я не знаю.
Интересно. На ноутбуке таких тормозов почти не наблюдается, в то время как на телефоне эти фризы очень заметны(до 1 минуты) - и страница может вообще не отрендериться. Нужно перезагружать. Когда походить по страницам, то потом фризов становится уже меньше. И сайт начинает работать как надо.
#
UPD
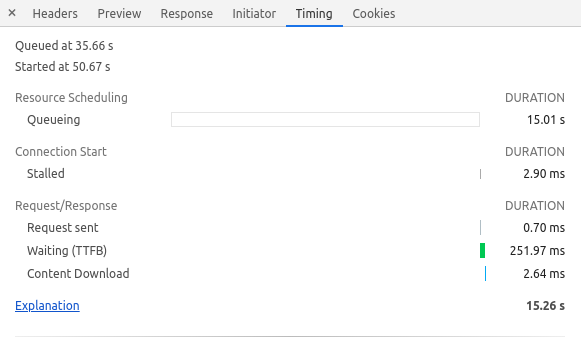
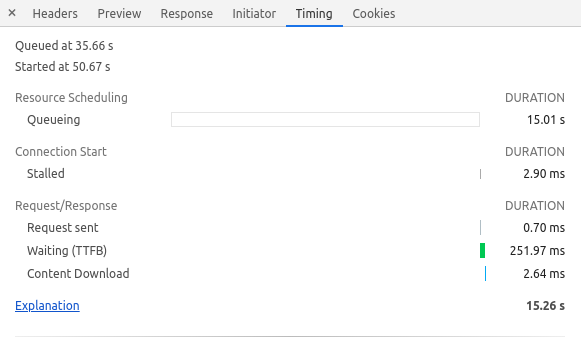
И перед и после выполняется скрипт Яндекс Метрики 15 и 20 секунд соответственно

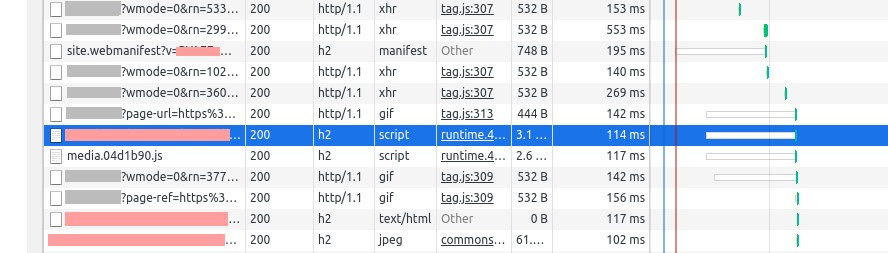
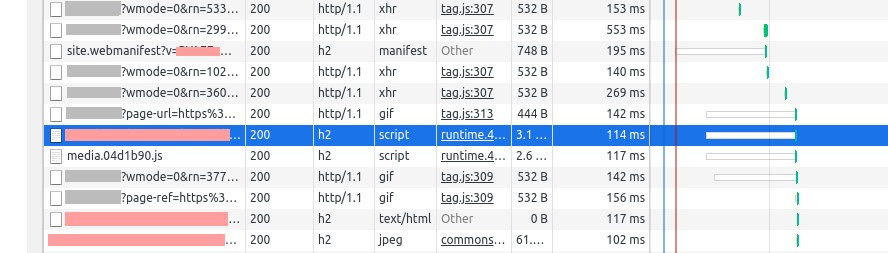
Вот такие кусочки тянет. Я убрал динамический импорт.
Для новой страницы он тянет JS и CSS - здесь 20 секунд
Яндекс


Возможно я её неправильно интегрировал.
Использовал "@nuxtjs/yandex-metrika": "^1.2.0" - настроил согласно инструкции
Всегда совпадает со скриптом Метрики
Может и просто совпадение