Всем привет!
Стоит у меня Minishop2 и ms2Form.
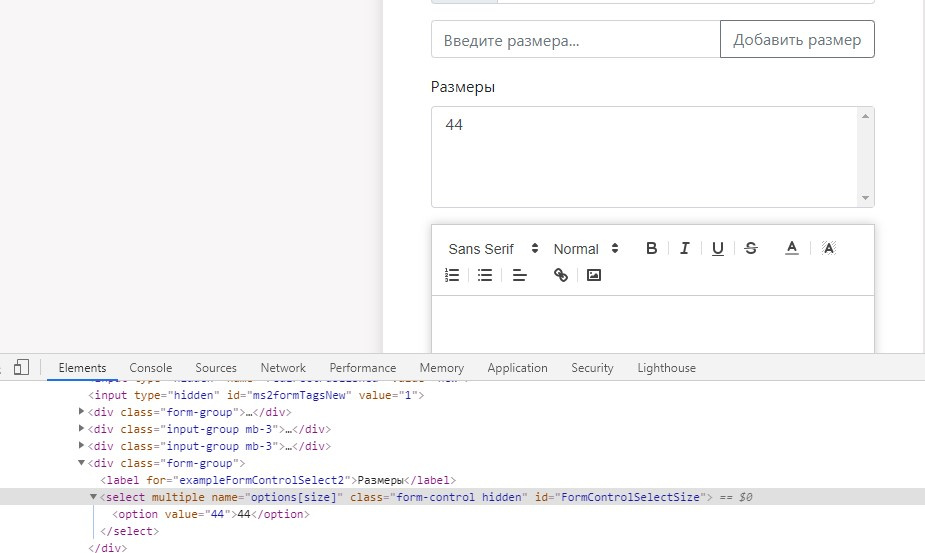
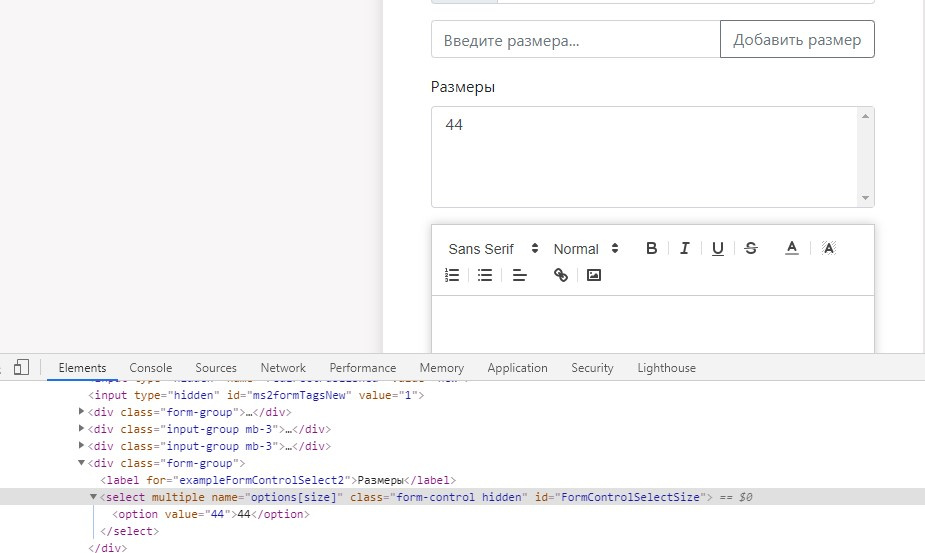
С этой формой выводит всё кроме размера size.
Где ошибка не пойму(
Правильно ли вставил name="options[size]" и value?
value вставляется через js
Вот

В админке товар размер пусто

Форма
<form class="well create" method="post" action="" id="ms2form" role="form" data-reset="true">
<input type="hidden" id="ms2formFormKey" name="form_key" value="[[+formKey]]">
<input type="hidden" name="pid" value="0">
<input type="hidden" name="parent" value="[[+parent]]">
<input type="hidden" name="published" value="1"/>
<input type="hidden" name="hidemenu" value="0"/>
<input type="hidden" name="redirectPublished" value="[[+redirectPublished]]"/>
<input type="hidden" id="ms2formTagsNew" value="[[+tagsNew]]"/>
<div class="form-group">
<label>[[%ms2form_categories]]</label>
<br/>
<input type="hidden" class="form-control" id="ms2formSections">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text px-4" id="basic-addon1">25</span>
</div>
<input type="text" class="form-control" id="ms2formPagetitle" name="pagetitle" value="" placeholder="[[%ms2form_pagetitle]] *" aria-label="Заголовок" aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<input type="text" id="input" class="form-control" placeholder="Введите размера..." aria-label="Введите размера" aria-describedby="basic-addon2">
<div class="input-group-append">
<button id="button" class="btn btn-outline-secondary" type="button">Добавить размер</button>
</div>
</div>
<div class="form-group">
<label for="exampleFormControlSelect2">Размеры</label>
<select multiple name="options[size]" class="form-control hidden" id="FormControlSelectSize">
</select>
</div>
<div class="input-group mb-4">
<input id="content" name="content" type="hidden" value="[[+content]]">
[[$tpl.ms2form.editor.[[+editor]]]]
</div>
<div class="form-group">
<h4>Добавить изображение</h4>
<small id="emailHelp" class="form-text text-muted">Макс. размер 4048 КБ для каждого изображения</small>
<div class="input-group mb-3">
<div class="ticket-form-files w-100">
[[+files]]
</div>
</div>
</div>
<div class="form-group">
<input type="text" name="price" value="[[+price]]" class="form-control" id="priceInput" aria-describedby="price" placeholder="Цена*">
</div>
<div class="form-group my-4">
<small id="emailHelp" class="form-text text-left text-muted h5">* Обязательные поля</small>
</div>
<div class="w-100 text-center">
<input type="submit" value="[[%ms2form_save]]" id="ms2formSubmit" class="btn btn-danger px-5 text-uppercase submit">
</div>
<div class="form-group">
<small id="emailHelp" class="form-text text-muted text-left mt-3"><i class="fas fa-info-circle mr-2"></i>Нажимая на кнопку «Опубликовать», я даю согласие на обработку персональных данных»</small>
</div>
</form>
Вывод формы в шаблоне
[[!ms2form?
&tplCreate=`tplFormAds`
&editor=`quill`
&allowedFields=`parent,pagetitle,content,price,size`
&requiredFields=`parent,pagetitle`
]]
Подскажите где ошибка вывода?