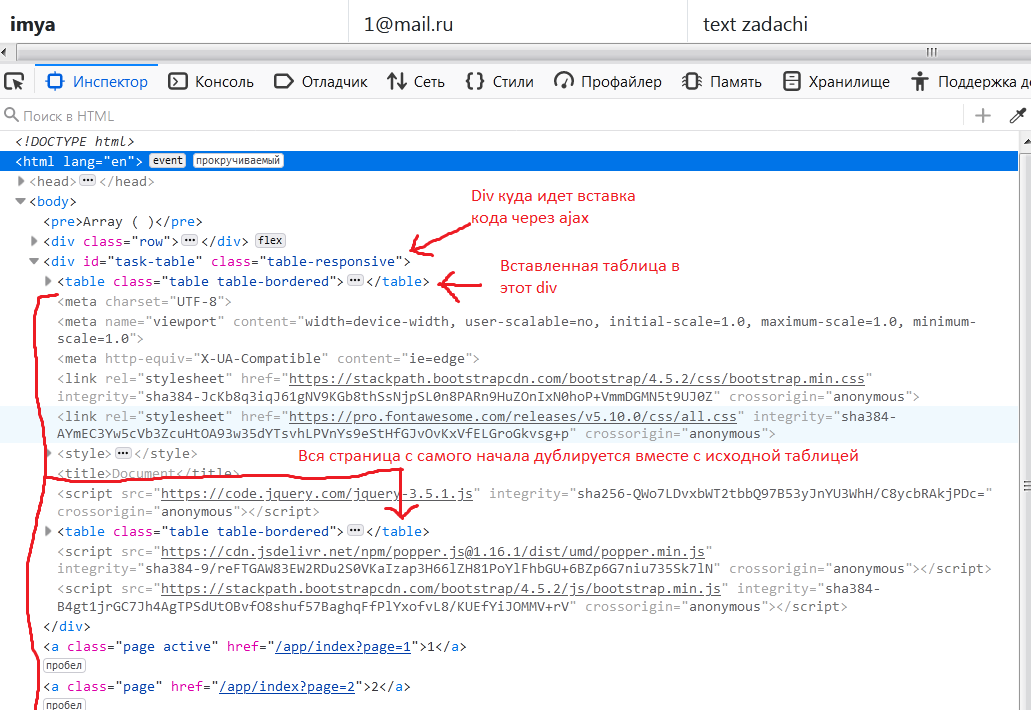
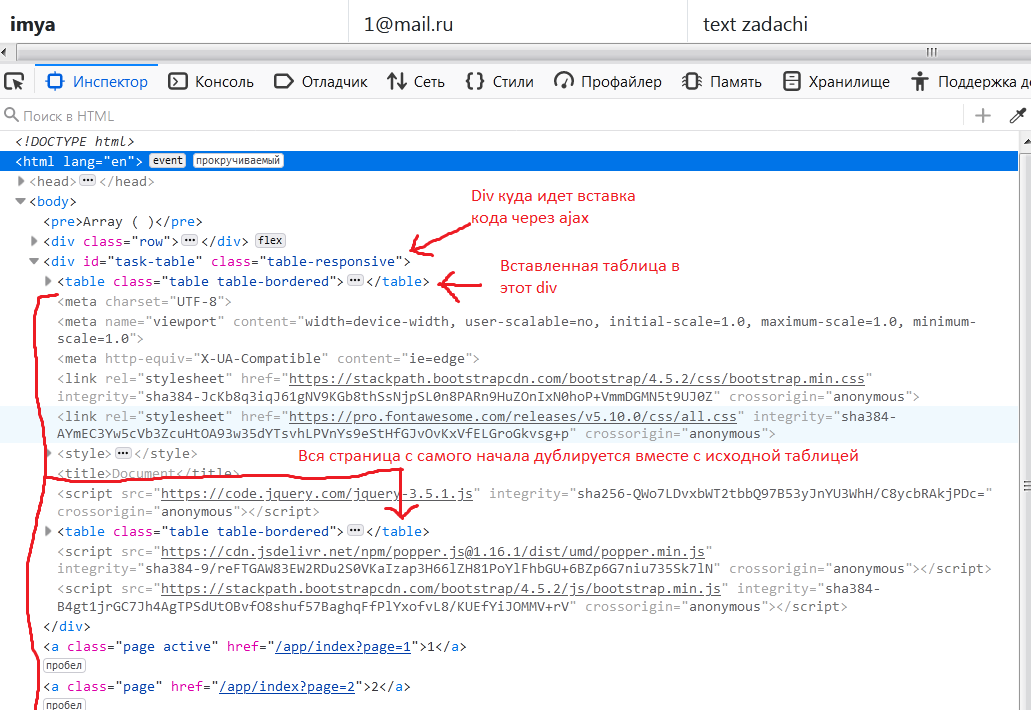
Здравствуйте. Делала сортировку в таблице, по имени,эмэйл либо статусу , сортировка работает, но, при срабатывании сортировки, почему то ,под таблицу которая вставляется методом html в div, внутри которого лежит таблица ,дублируется еще и сама страница, на которой этот div расположен, т.е. вместо замены содержимого div у меня в этот div вставляется моя таблица отсортированная,а за ней следом вся страница в этот же div, вот как это выглядит в коде

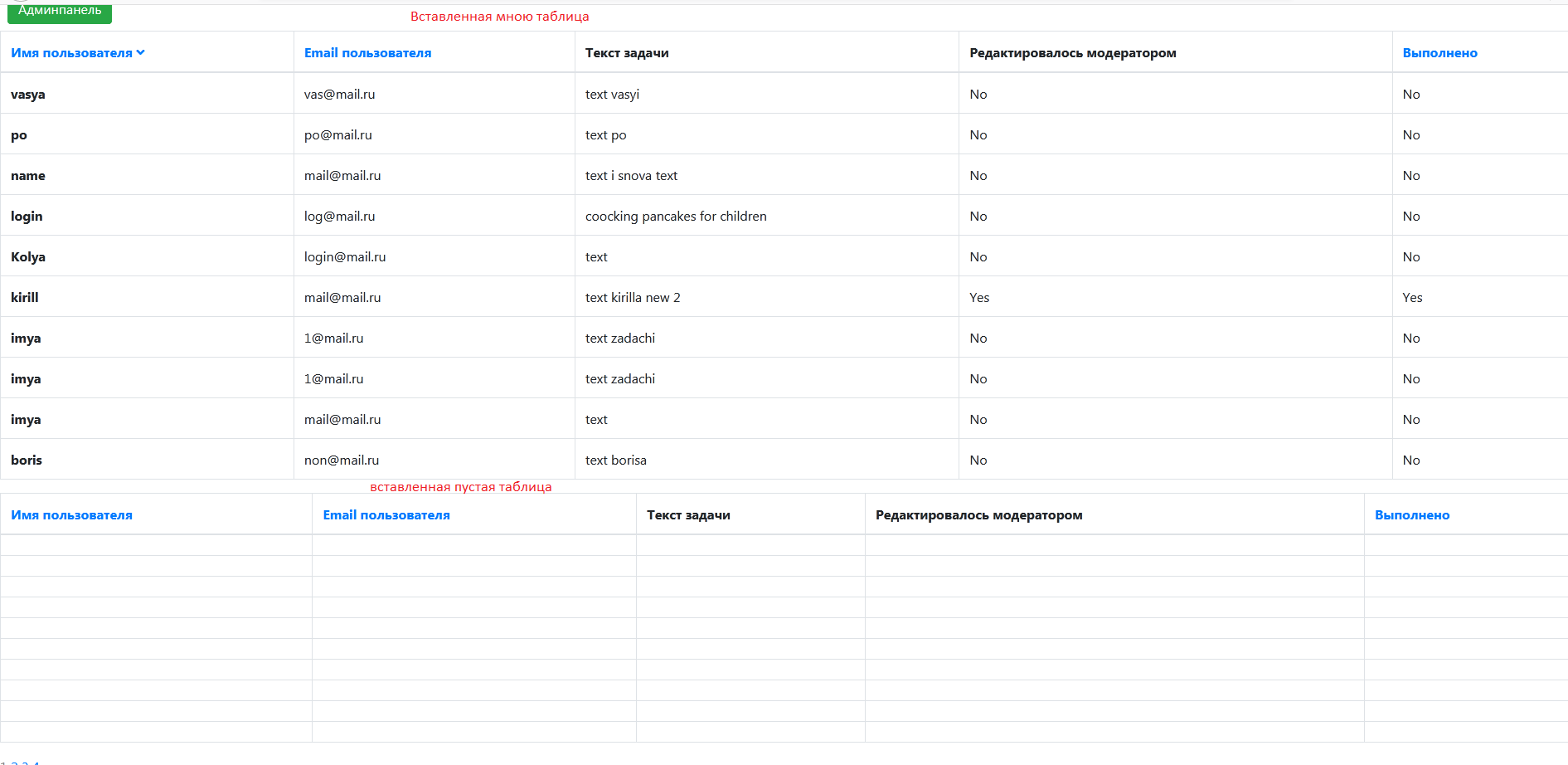
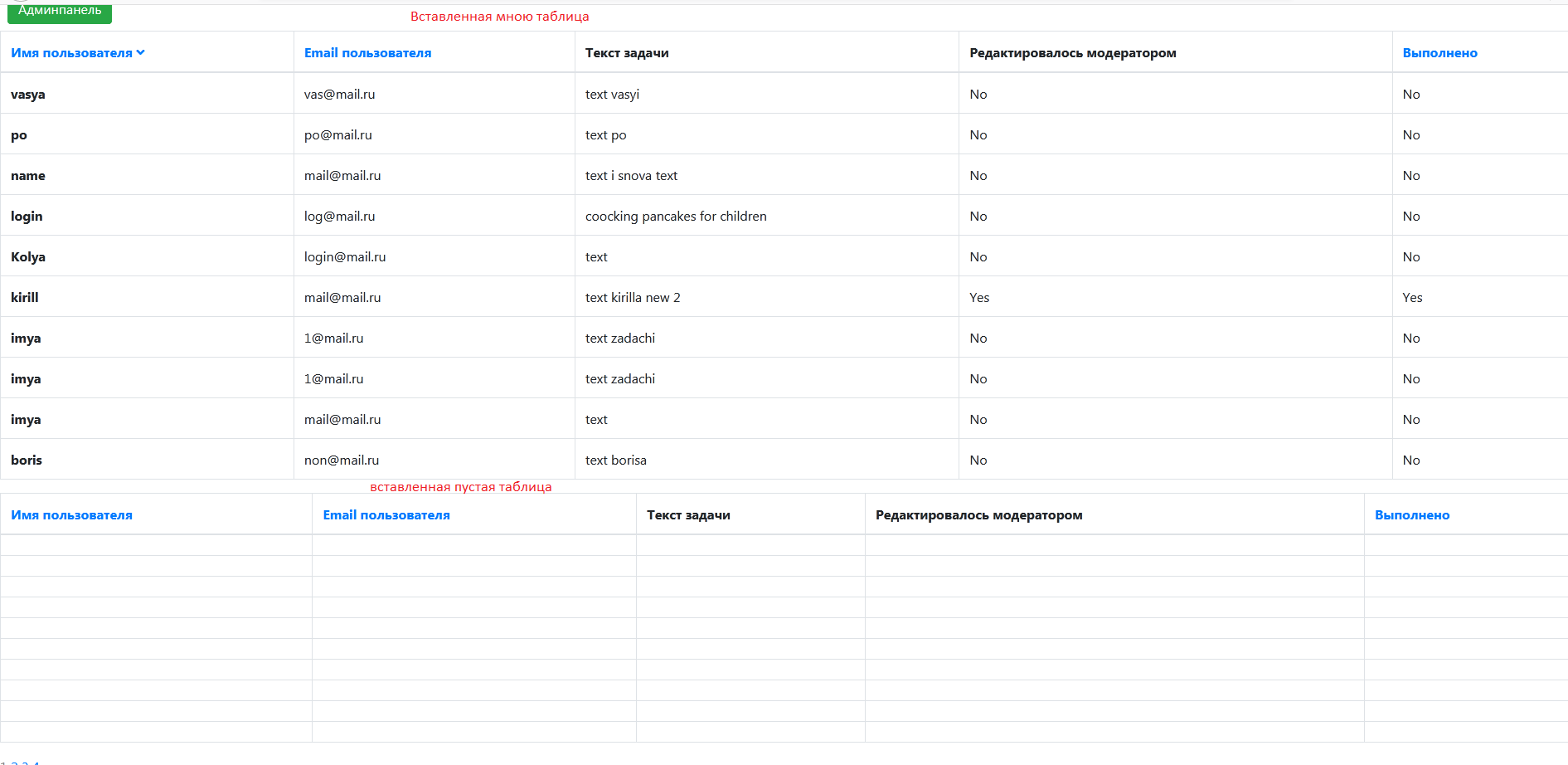
а вот так на самом сайте

вот запрос которым делаю вставку
$(document).ready(function(){
$(document).on('click', '.column-sort', function(){
let column_name = $(this).attr("id");
let order = $(this).data("order");
let arrow = '';
// glyphicon glyphicon-arrow-up
// glyphicon glyphicon-arrow-down
if(order == 'desc'){
arrow = ' <i class="fas fa-angle-down"></i>';
}else{
arrow = ' <i class="fas fa-angle-up"></i>';
}
$.ajax({
url:"/app/sort",
method:"POST",
data:{column_name:column_name, order:order},
success:function(data)
{
$('#task-table').html(data);
$('#'+column_name+'').append(arrow);
}
})
});
});
вот код который вставляется по этому запросу
public function sortAction()
{
Db::instance();
$output = '';
$order = $_POST['order'];
if($order == 'desc'){
$order = 'asc';
}else{
$order = 'desc';
}
$result = \R::findAll('tasks',"ORDER BY {$_POST['column_name']} {$_POST['order']} ");
$output .= '
<table class="table table-bordered">
<thead>
<tr>
<th scope="col"><a class="column-sort" id="user_name" data-order="' .$order. '" href="#" >Имя пользователя</a></th>
<th scope="col"><a class="column-sort" id="user_email" data-order="' .$order.'" href="#" >Email пользователя</a></th>
<th scope="col">Текст задачи</th>
<th scope="col">Редактировалось модератором</th>
<th scope="col"><a class="column-sort" id="done" data-order="' .$order. '" href="#" >Выполнено</a></th>
</tr>
</thead>
<tbody>
';
foreach ($result as $task):
$output .= '
<tr>
<th class="task" scope="row">'.$task['user_name'].'</th>
<td class="task" >'.$task['user_email'].'</td>
<td class="task" >'.$task['task_text'].'</td>
<td class="task" >'.$task['edit'].'</td>
<td class="task" >'.$task['done'].'</td>
</tr>
';
endforeach;
$output .='</tbody>';
$output .='</table>';
echo $output;
}
помогите разобраться как это безобразие исправить, и бонусом такой вопрос еще встал, у меня пагинация стоит если фильтрации нет, немного не могу сообразить как мне вот такую пагинацию в html код оформить для $output
<?php if($page != 1): ?>
<a class="page" href="/app/index?page=<?php echo $prev; ?>" ><<</a>
<?php endif; ?>
<?php for ($i = 1; $i <= $countPages; $i++): ?>
<?php if($page == $i): ?>
<a class="page active" href="/app/index?page=<?php echo $i; ?>"><?php echo $i; ?></a>
<?php else: ?>
<a class="page" href="/app/index?page=<?php echo $i; ?>"><?php echo $i; ?></a>
<?php endif; ?>
<?php endfor; ?>
<?php if($page != $countPages): ?>
<a class="page" href="/app/index?page=<?php echo $next; ?>">>></a>
<?php endif; ?>