Пытаюсь написать веб-приложения с использованием реакта и express. Наткнулся на некоторые странности.
Вот так раздаю статику.
app.use(express.static(__dirname + './../public' ));
app.use(express.static(__dirname + './../public/js' ));
app.use(express.static(__dirname + './../public/css'));
Чтобы работало с react-router делаю так
app.use('*', (req, res) => {
res.sendFile("index.html", { root: __dirname + "/../public/"});
})
Первая проблема заключается в том, что разные браузеры как-то по разному "воспринимают" пути к файлам. Например, хром видит подключенные в index.html файлы.

Также работает и файерфокс
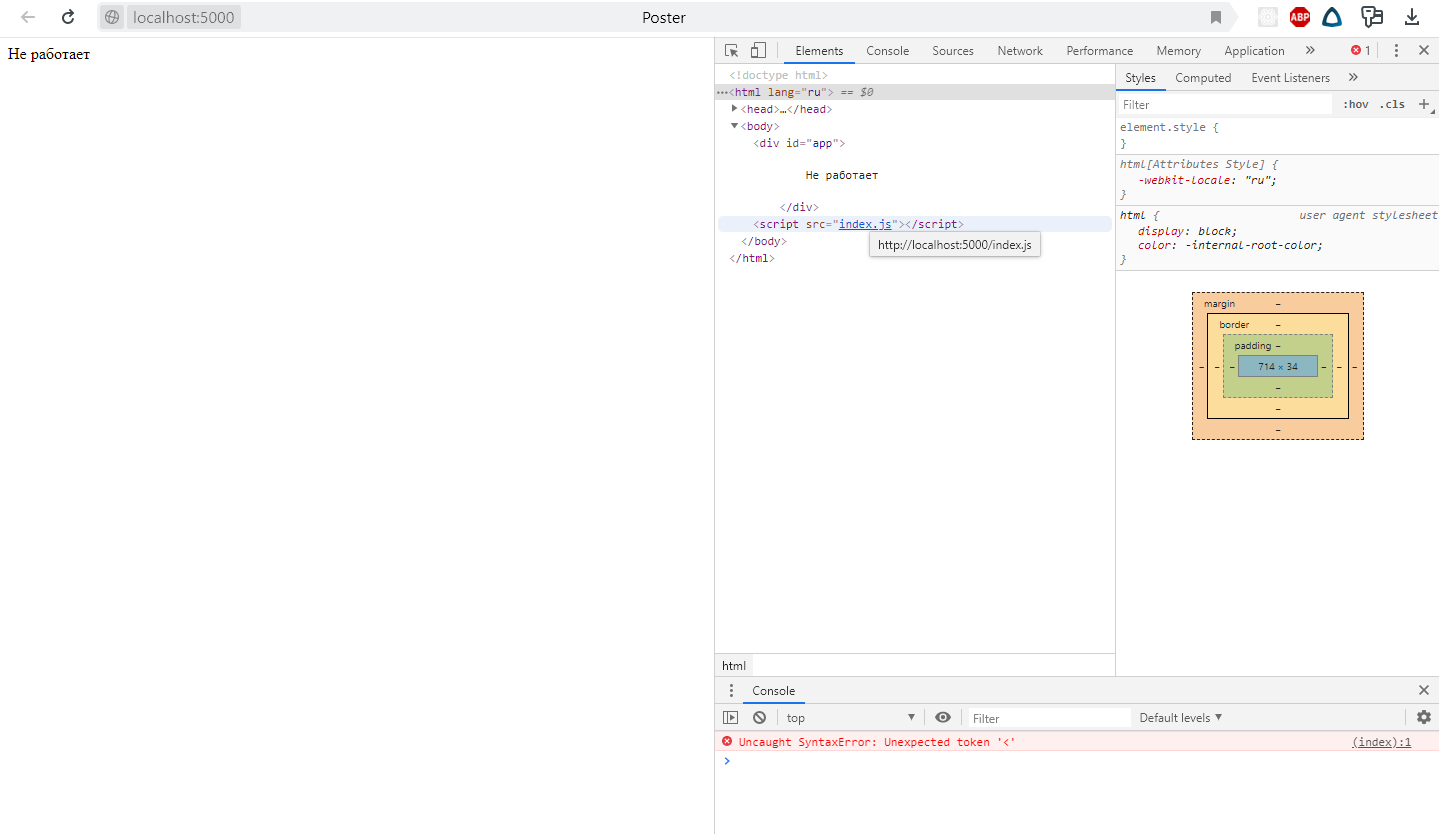
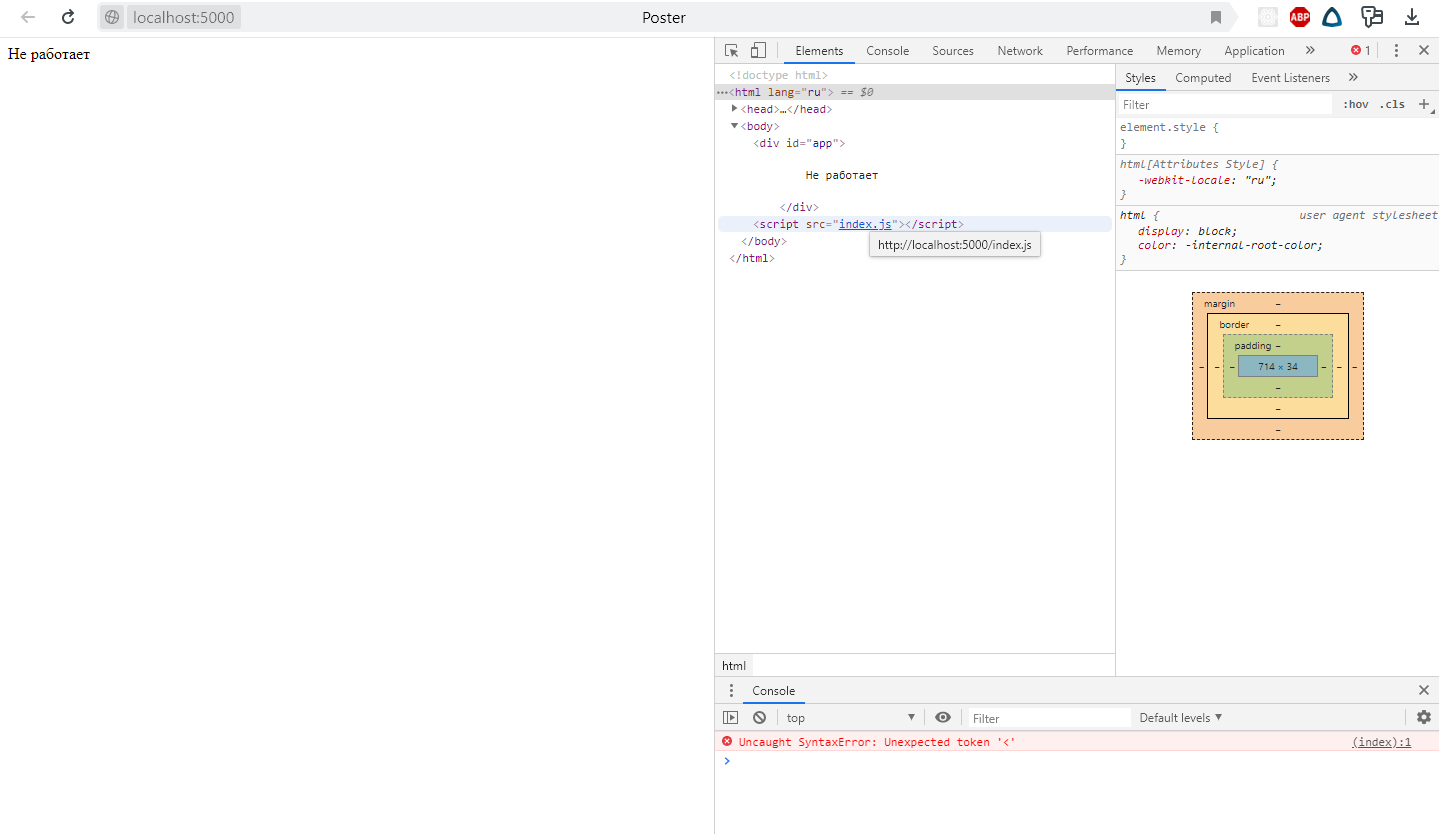
А Яндекс браузер нет.


Вторая проблема заключается в том, что при раздаче файлов почему-то учитывается путь из адресной строки. Простите, может неправильно формулирую, ниже скриншоты для наглядности.
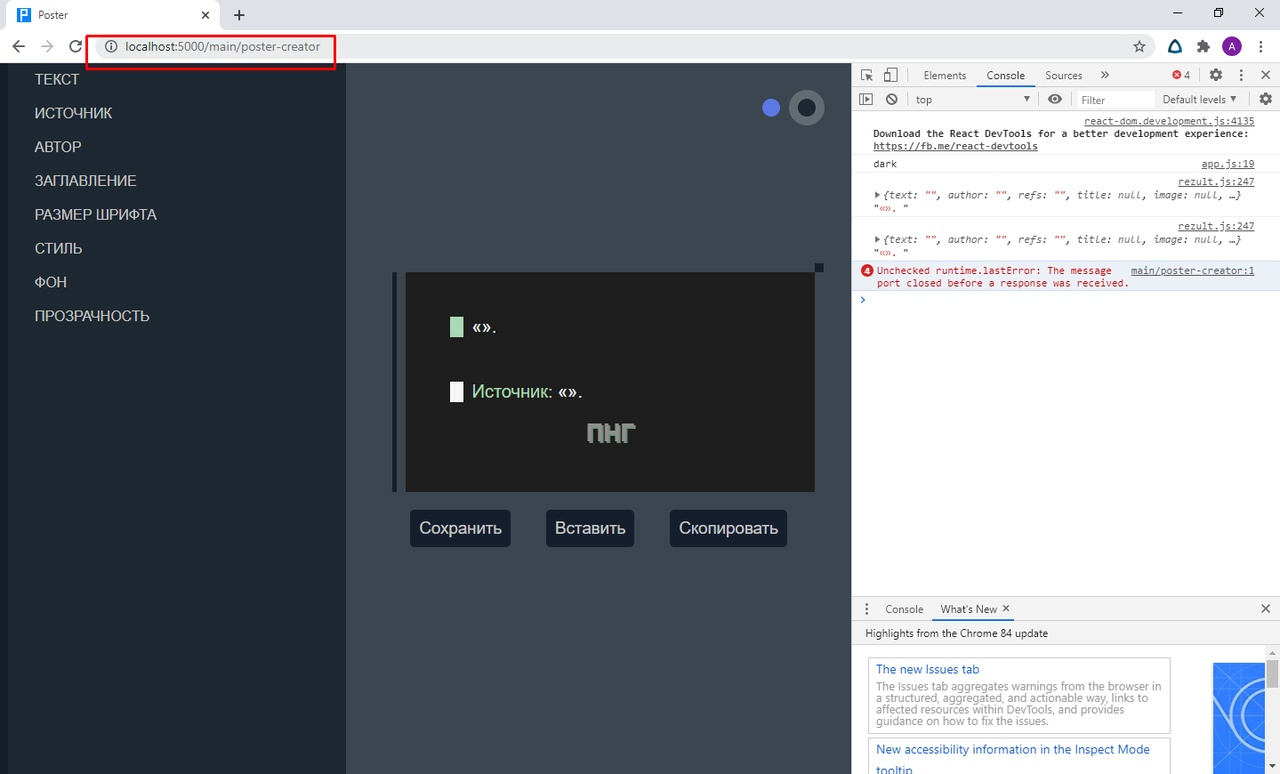
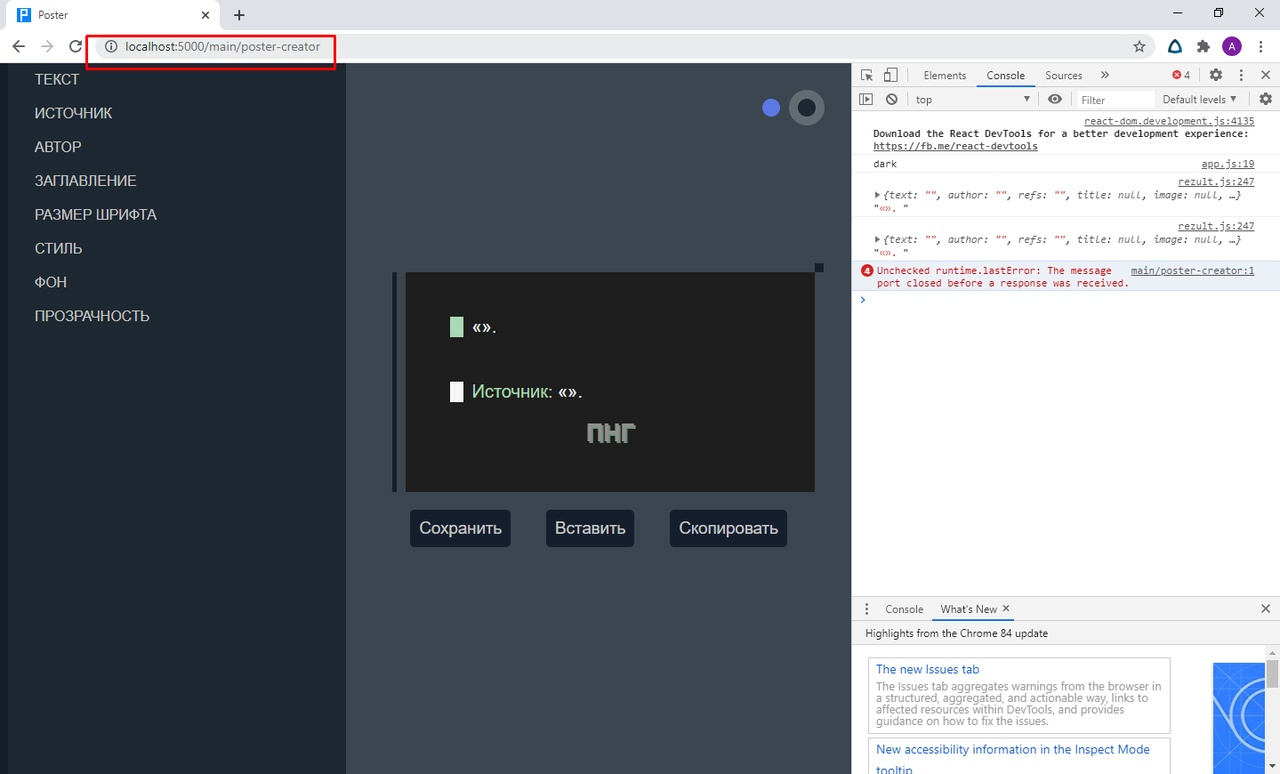
Если не перезагружать страницу, то роутинг работает вроде как нормально, исключая ошибку природа которой мне не совсем ясна:

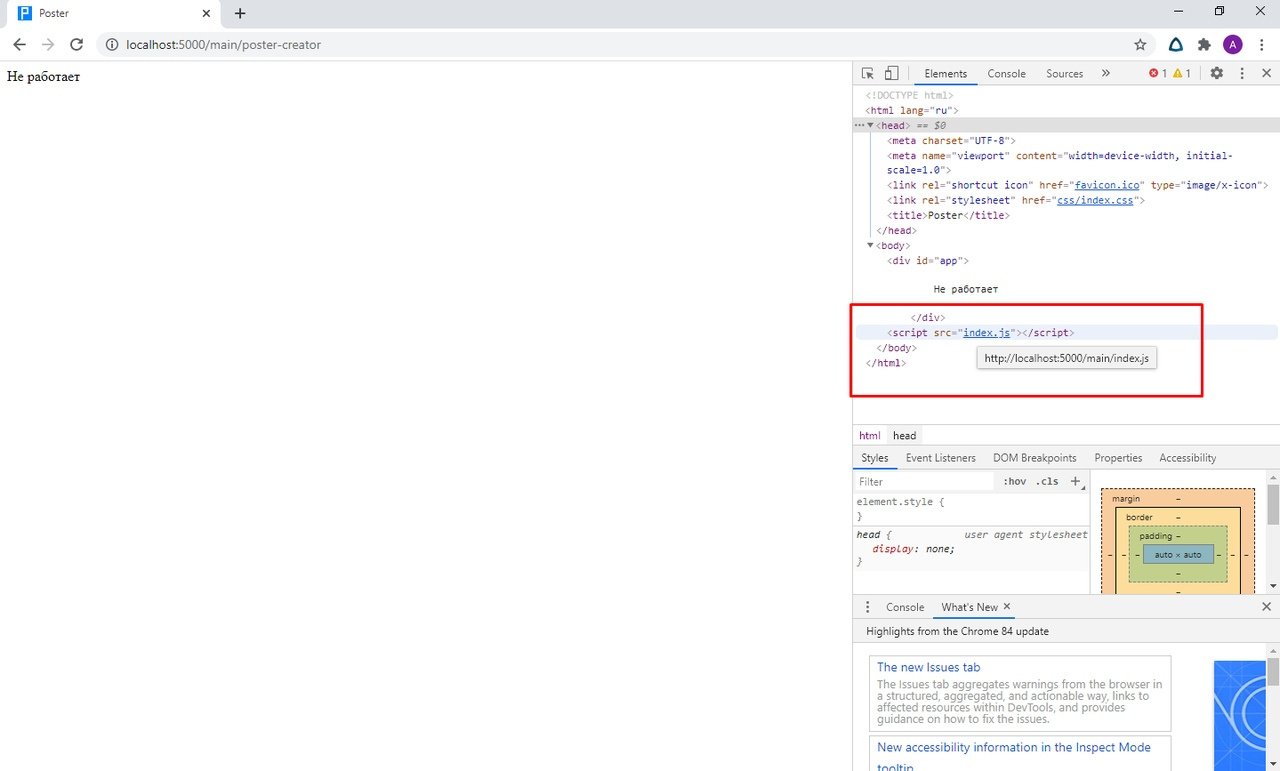
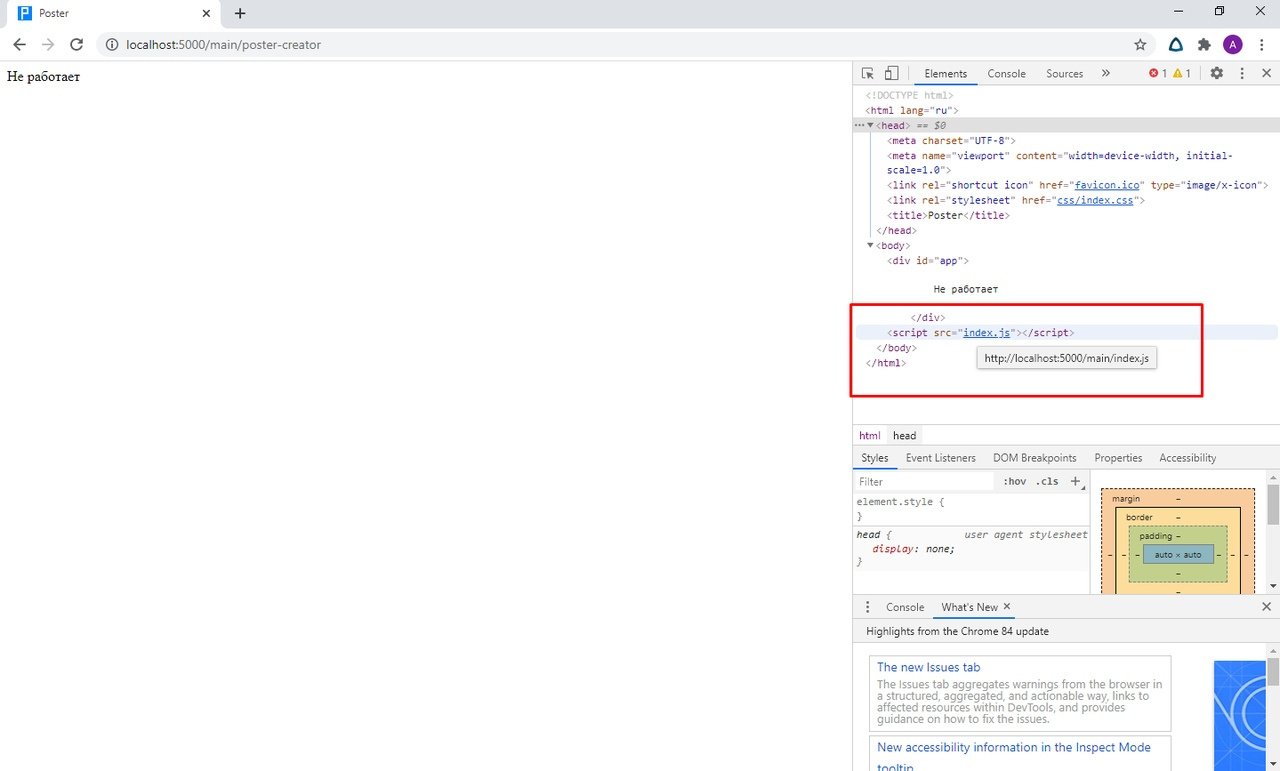
Но стоит перезагрузить страницу и получаю это

При этом почему файлы ищет в "/main/" которой само собой нет.
Из этого следует вопрос, как правильно настроить раздачу статики в express? Прописывать каждый путь, когда раздаю статику? Выглядит так себе. Но даже это не смогу сделать, пока не разрешу первую проблему.