Есть список
<section class="tabs">
<div class="container">
<div class="tabs__list-cars">
<div class="tabs__column">
<ul class="tabs__name-to-p">
<li><a href="">Pontiac</a></li>
<li><a href="">Porsche</a></li>
<li><a href="">Premier</a></li>
<li><a href="">Proton</a></li>
<li><a href="">Puch</a></li>
<li><a href="">Puma</a></li>
</ul>
<ul class="tabs__name-to-q">
<li><a class="first-el" href="">Qoros</a></li>
<li><a href="">Qvale</a></li>
</ul>
<ul class="tabs__name-to-r">
<li><a class="first-el" href="">Ravon</a></li>
<li><a href="">Reliant</a></li>
<li><a href="">Renault</a></li>
<li><a href="">Rezvani</a></li>
<li><a href="">Ronart</a></li>
<li><a href="">Rover</a></li>
</ul>
<ul class="tabs__name-to-s">
<li><a class="first-el" href="">Saab</a></li>
<li><a href="">Saleen</a></li>
<li><a href="">Seat</a></li>
<li><a href="">Skoda</a></li>
<li><a href="">Ssang Yong</a></li>
<li><a href="">Subaru</a></li>
<li><a href="">Suzuki</a></li>
</ul>
</div>
</div>
</div>
</section>
.tabs .container {
padding: 72px 0 0 0;
}
.tabs__list-cars {
padding-top: 35px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.tabs__list-cars li a {
display: inline-block;
font-family: sans-serif;
color: #000;
font-size: 16px;
}
.tabs__list-cars li a:hover {
color: blue;
}
.tabs__list-cars li .first-el:first-letter {
font-family: sans-serif;
font-size: 18px;
font-weight: bold;
color: blue;
}
.tabs__list-cars li + li {
margin-top: 15px;
}
.tabs__list-cars ul + ul {
margin-top: 40px;
}
.tabs__column {
width: 15%;
padding-right: 70px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
.tabs__column ul {
-webkit-columns: 200px;
columns: 200px;
}
.tabs__column:last-child {
padding-right: 0;
}
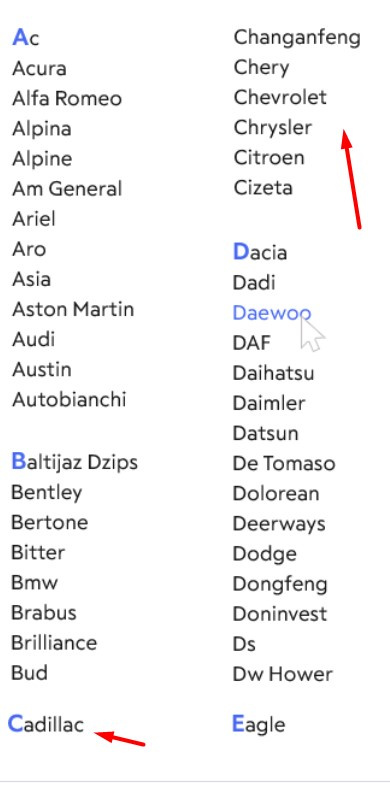
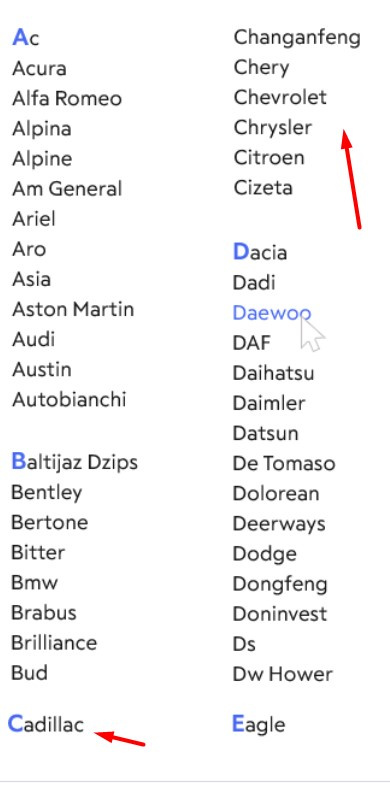
как сделать перенос на новую строку не разрывая ul?
как должно выглядеть