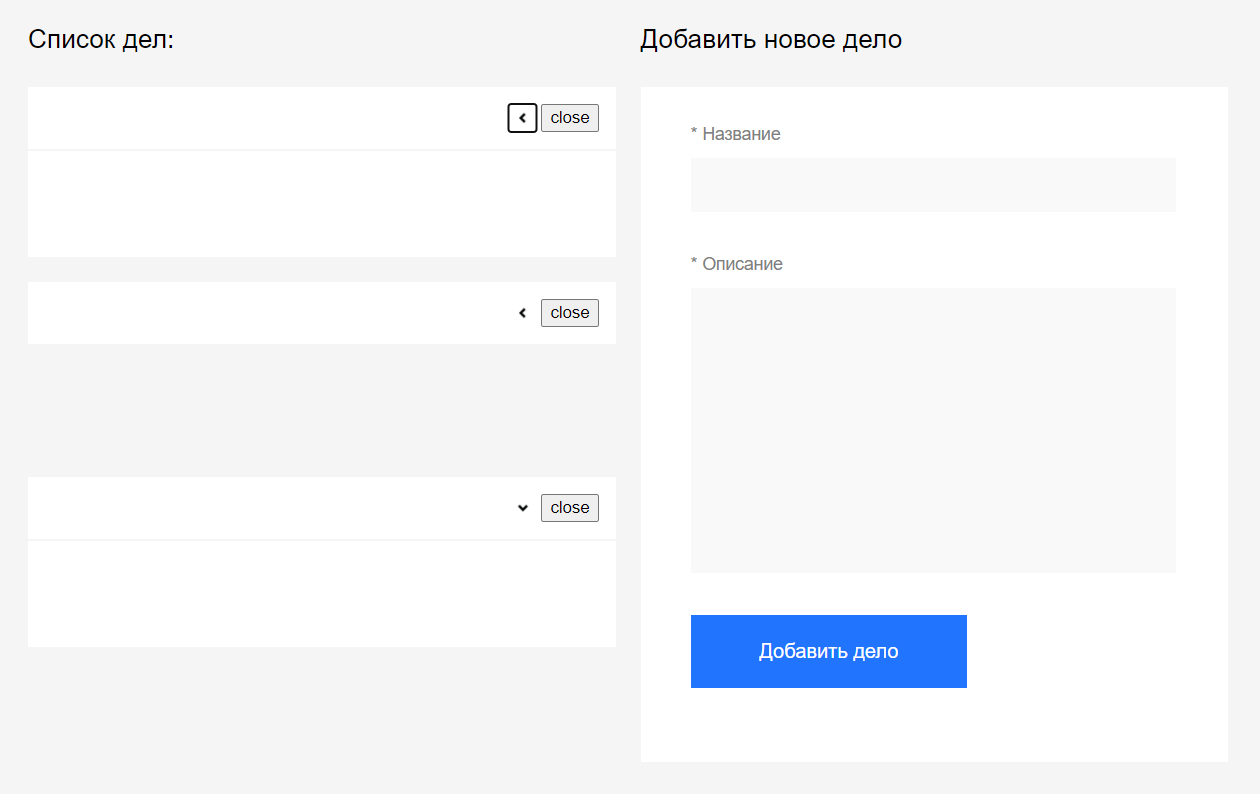
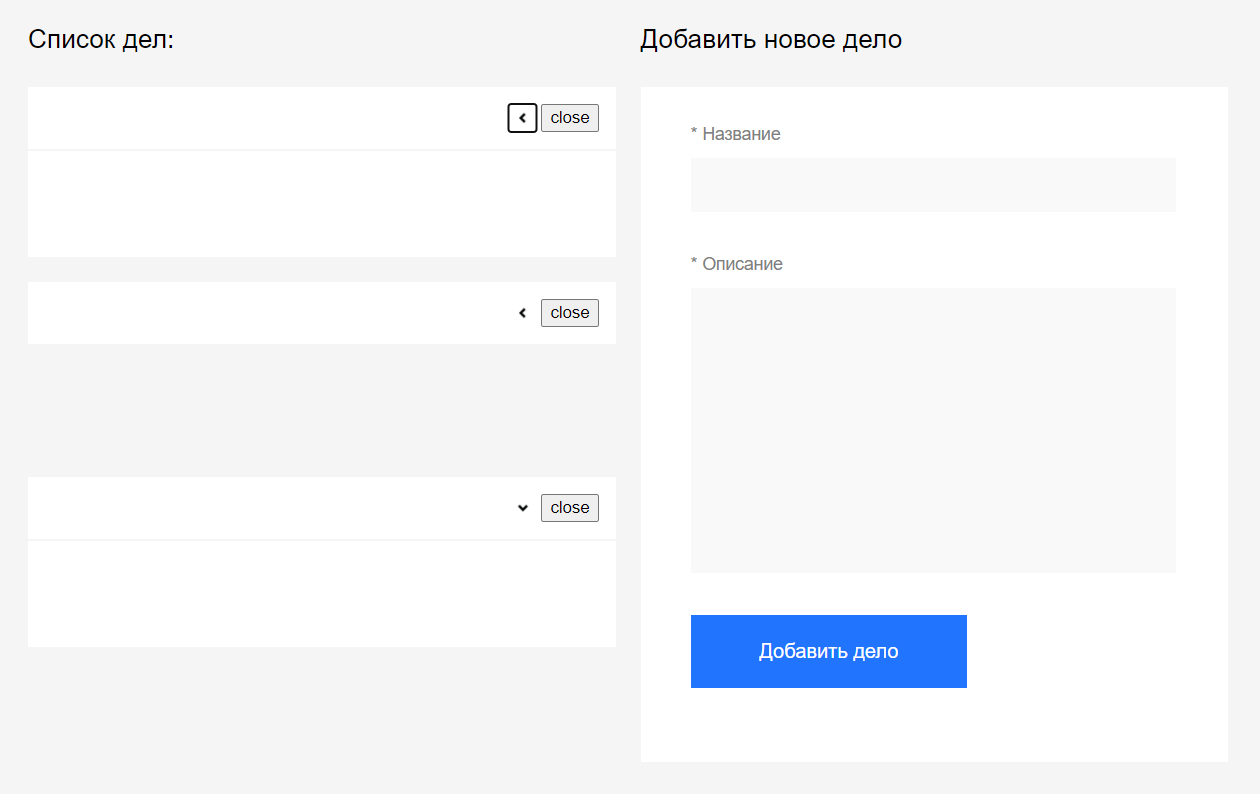
У блока кнопка скрытия (стрелочка) поворачивается влево, когда нижняя часть сворачивается, но не поворачивается обратно вниз, когда она снова разворачивается, по сути, принцип работы как у заметок. Работаю с JQuery, последняя функция клик для .hide как раз и отвечает за это действие. Как сделать, чтобы работало?

<!DOCTYPE html>
<html lang="ru">
<head>
<link rel="stylesheet" type="text/css" href="style.css">
<script src="jquery-3.5.1.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<main>
<section>
<div class="left-name"><p class="one">Cписок дел:</p></div>
<div class="left"></div>
<div class="right-name"><p class="one">Добавить новое дело</p></div>
<div class="right">
<p class="two">* Название</p>
<textarea maxlength="24" required="required" class="name"></textarea>
<p class="two">* Описание</p>
<textarea required class="description"></textarea>
<button class="bat">Добавить дело</button>
</div>
</section>
</main>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
min-width: 1000px;
}
html {
background-color: #f5f5f5;
}
section {
width: 960px;
margin: 65px auto 0;
position: relative;
}
textarea {
outline: none;
border: none;
resize: none;
}
.one {
margin: 0;
font-size: 21px;
font-family: arial;
}
.two {
font-size: 14px;
color: grey;
font-family: arial;
margin-top: 30px;
margin-bottom: 10px;
}
.left-name {
position: absolute;
height: 50px;
}
.right-name {
height: 50px;
position: absolute;
left: 490px;
}
.left {
position: absolute;
height: 50px;
}
.right {
height: 540px;
background-color: white;
padding-left: 40px;
padding-right: 40px;
position: absolute;
left: 490px;
top: 50px;
}
.name {
background-color: #f9f9f9;
width: 384px;
height: 39px;
}
.description {
background-color: #f9f9f9;
width: 384px;
height: 224px;
}
.bat {
padding: 20px 55px;
background-color: #2174fd;
border: 0;
margin-top: 30px;
color: white;
font-size: 16px;
font-family: arial;
}
.addn {
display: block;
background-color: white;
width: 430px;
height: 30px;
margin-bottom: 1px;
margin-top: 50px;
font-size: 16px;
font-family: Arial;
padding-top: 20px;
padding-left: 20px;
padding-right: 20px;
position: relative;
}
.a3d {
display: block;
background-color: white;
width: 430px;
height: 65px;
font-size: 14px;
font-family: Arial;
color: grey;
padding-top: 10px;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
position: absolute;
}
.newta {
width: 430px;
height: 65px;
}
.close {
position: absolute;
left: 410px;
top: 14px;
}
.hide {
position: absolute;
left: 385px;
top: 14px;
width: 22px;
height: 22px;
background-image: url(down.png);
background-size: 100%;
background-color: white;
border: none;
}
.bg {
margin-bottom: 106px;
position: relative;
}
$(function () {
$(".bat").click(function () {
// Блоки слева
$(".left").prepend("<div class=bg0></div>");
$(".bg0").prepend('<div class="a3d0"></div>');
$(".bg0").prepend('<div class="addn0"></div>');
// Перенос textarea right - left
$(".description").clone(true).prependTo(".a3d0").html();
// Изменение класса textarea
$(".a3d0 .description").addClass("newta");
$(".a3d0 .description").removeClass("description");
// Текст в блоках слева
$(".addn0").text($(".name").val());
$(".right textarea").val("");
// Создание кнопки удаления блока
$(".addn0").append('<button class="close">close</button>');
// Создание кнопки скрытия description
$(".bg0").append('<button class="hide"></button>');
// Добавление нового класса
$(".a3d0").addClass("a3d");
$(".addn0").addClass("addn");
$(".bg0").addClass("bg");
// Удаление старого класса
$(".a3d").removeClass("a3d0");
$(".addn").removeClass("addn0");
$(".bg").removeClass("bg0");
// Кнопка удаления блока
$(".close").click(function () {
$(this).parent().parent().remove();
});
// Кнопка скрытия блока
$(".hide").click(function () {
var ab = $(this).parent().children(".a3d");
if (ab.is(":visible")) {
ab.slideUp();
} else {
ab.slideDown();
$(this).off(slideDown());
}
});
// Кнопка(стрелочка) "свернуть-развернуть" блок
$(".hide").click(function () {
var abс = $(this).parent().children(".a3d");
if (abс.is(":visible")) {
$(this).css("transform", "rotate(90deg)");
} else {
$(this).css("transform", "");
}
});
});
});