Создадим простую функцию-конструктор:
function User(firstName) {
this.firstName = firstName;
this.sayHi = function () {
console.log('Hi, my name is ' + this.firstName);
};
}
Разумеется, что мы не может написать следующий код:
console.log(User.firstName); //undefined
console.log(User.sayHi); //undefined
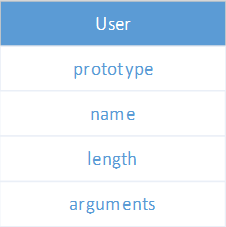
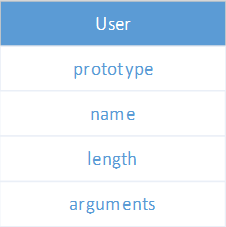
Давайте нарисуем, как в памяти интерпретатор создаст наш объект функции-конструктора:

Понятно, что свойства prototype, name, length and arguments это стандартные свойства, создаваемые интерпретатором по умолчанию. Так же понятно, что в объекте функции нет наших полей firstName и sayHi.
Отсюда вопрос, где в памяти интерпретатор хранит эти поля? Или он вообще не компилирует тело функции конструктора, пока не наткнется на код вида:
var user = new User('Bob');