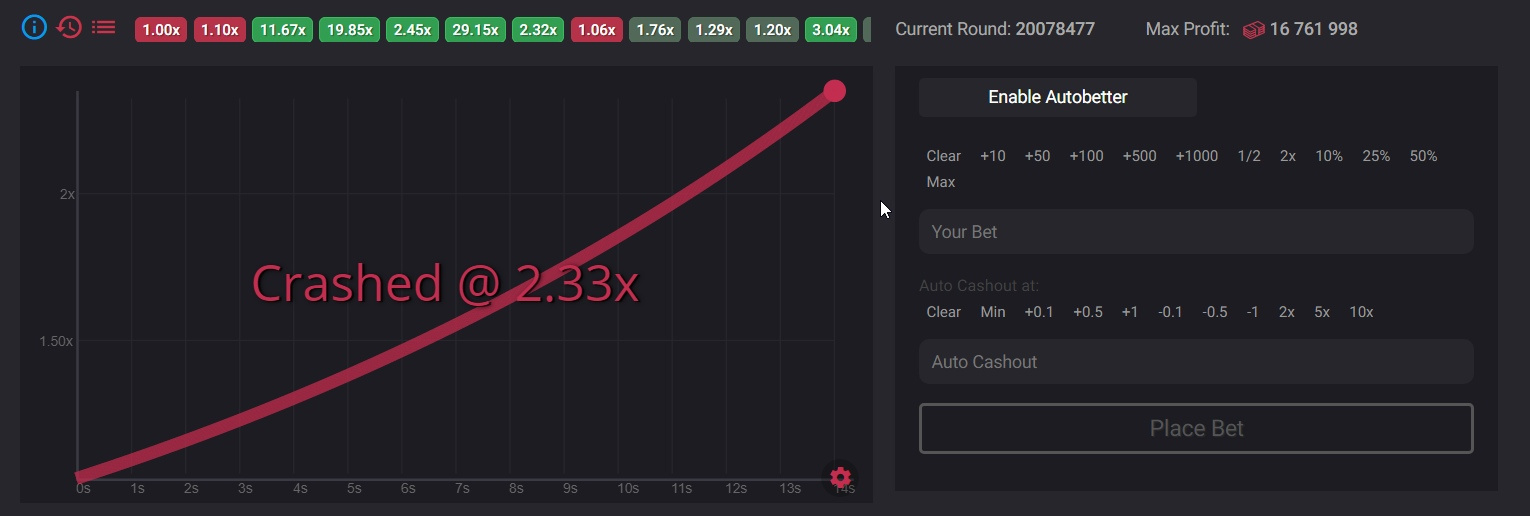
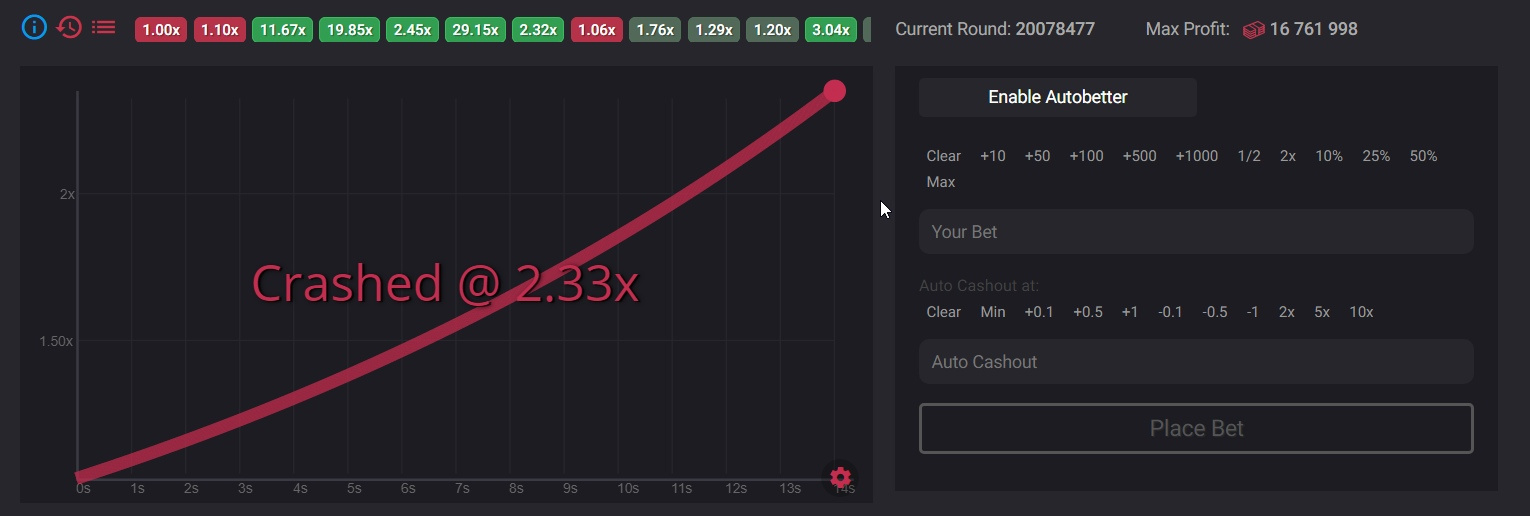
Добрый день, хотелось бы реализовать такой функционал, но вроде со всем понятно, но на счёт отрисовки графика, сразу же начались проблемы. Пытался сделать как-то через svg, path и rect - но по итогу понял, что менять 3-5 значение, которые будут разные, слишком сложно и не продуктивно. Задумался через transform: translate, но не понял как я могу это реализовать. Посмотрел, что можно сделать через canvas, но вижу это впервые. Как же всё-таки я могу отрисовать этот график? Через библиотеки я не хочу работать, говорю сразу.