1способ
Делается макет волн в SVG, например в InkScape (т.к. там есть редактор текстового кода (координат) для SVG)
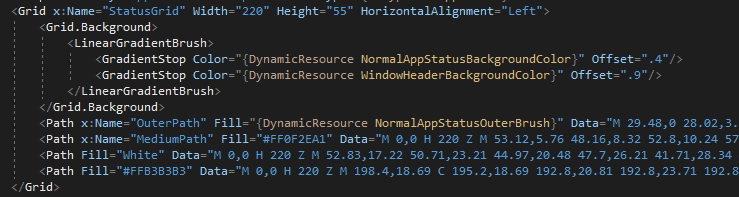
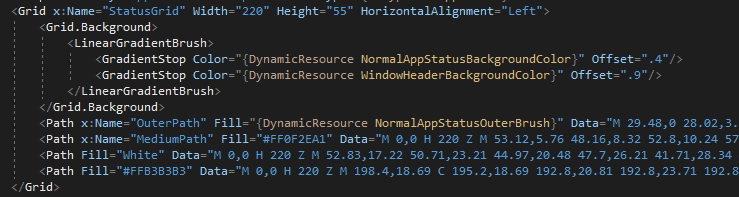
В WPF делается базовая разметка в левую часть ( где волны и пр) ставится Grid внутрь которого накидываете элементы Path. в свойство DATA которых прописываете поочередно код каждой "Волны" и пр элементов из SVG. (копируете из редактора кода SVG), далее задаете цвета, прозрачности и пр
Предварительно в InkScape каждый элемент нужно вписать в прямоугольник который будет тех же пропорций что и в WPF, чтобы не мучатся с отступами в WPF (Просто создаются 2 точки по диагонали и объединяются с каждым элементом (чтобы у всех элементов было одинаковое начало координат)

Свойство Data принимает класс Geometry(StreamGeometry) , который по внутренностям = SVG элементу по факту.
2й способ (не рекомендую)
Сделать все как в 1м только вместо Grid использовать Canvas (тогда не нужно вписывать все элементы в прямоугольник в InkScape, т.к. с этим могут возникнуть сложности)
Минус способа - если захотите менять пропорции изображения (зумм) придется пихать Canvas во ViewBox, а данный элемент слишком малопроизводителен и часто дает не качественный рендер.
3й способ
Найдите в сети WPF контрол, который может прямо SVG отобразить.
Минусом 3го способа является то, что например в 1м и 2м мы можем анимировать волны и делать реакции на мышь/тач без всяких проблем, в 3м чисто статика.