
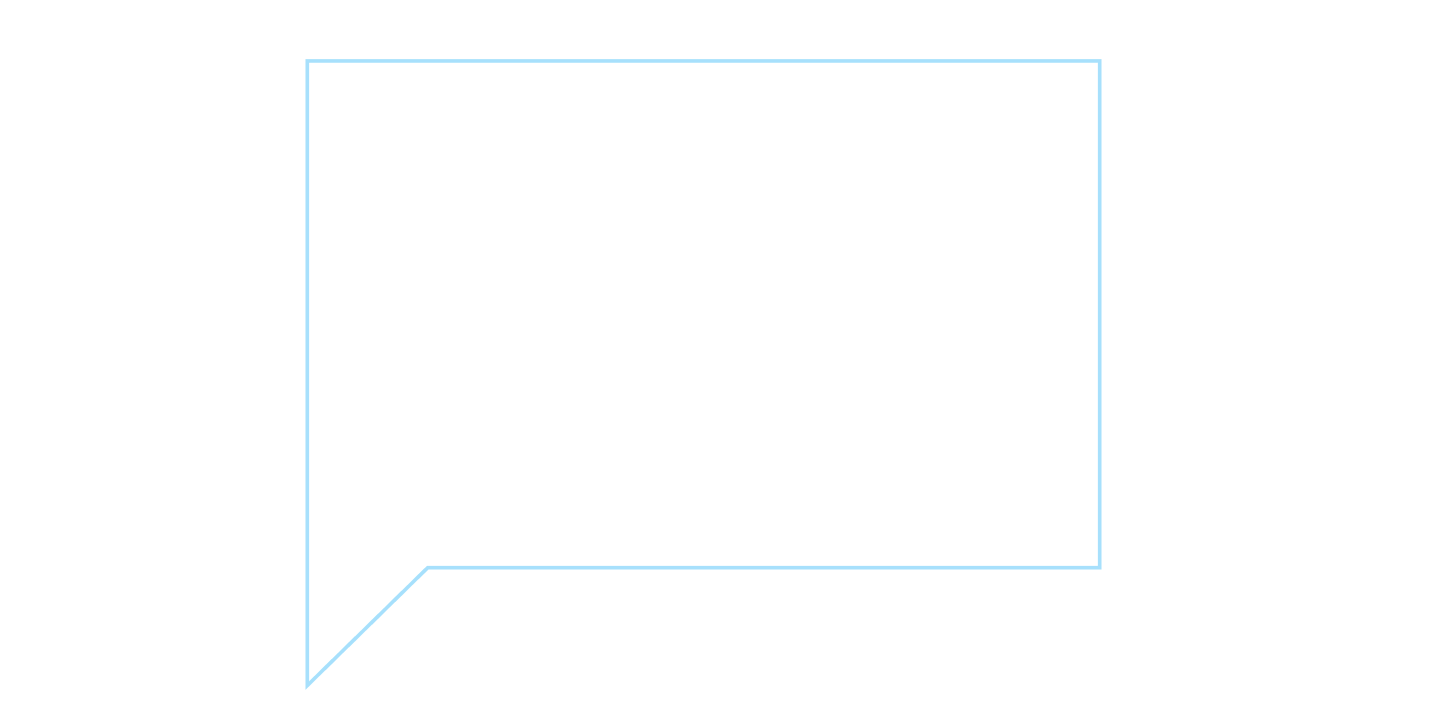
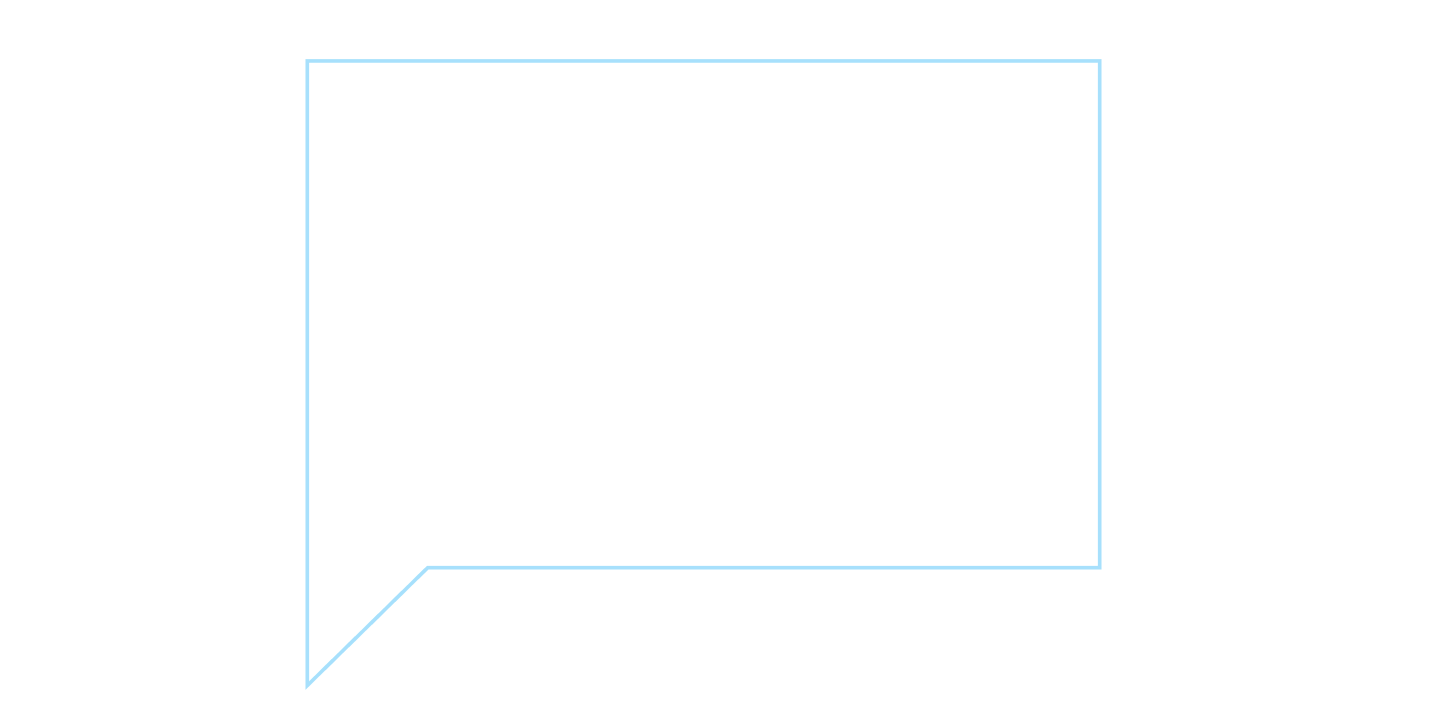
Вот такой контейнер нужно сделать, внутри будет текст, нужна возможность задавать разные отступы, размер текста, цвет рамки и бекграунда а так же размер выпуклого угла - чем больше див, тем больше угол. А да, еще расположение, правый угол или левый.
Я сделал с помощью псевдоэлементов и дива с нулевыми размерами и бордером определенного размера. Если в случае с одним размером угла это работало, то с разными размерами не очень, так как приходится очень долго подгонять угол под края, крутить див с бордером и псевдоэлементы. Может есть лучшее решение этой проблеме?