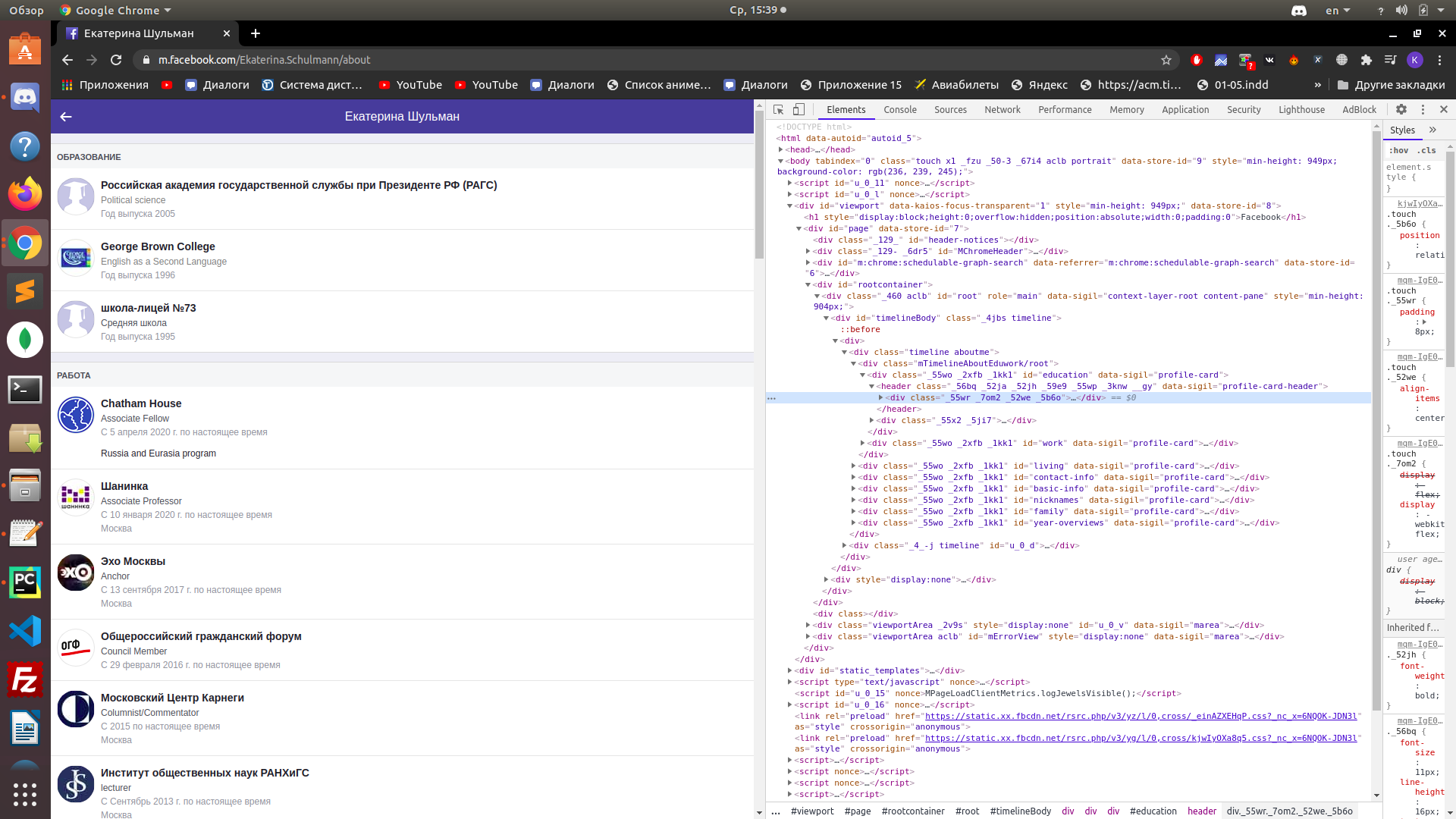
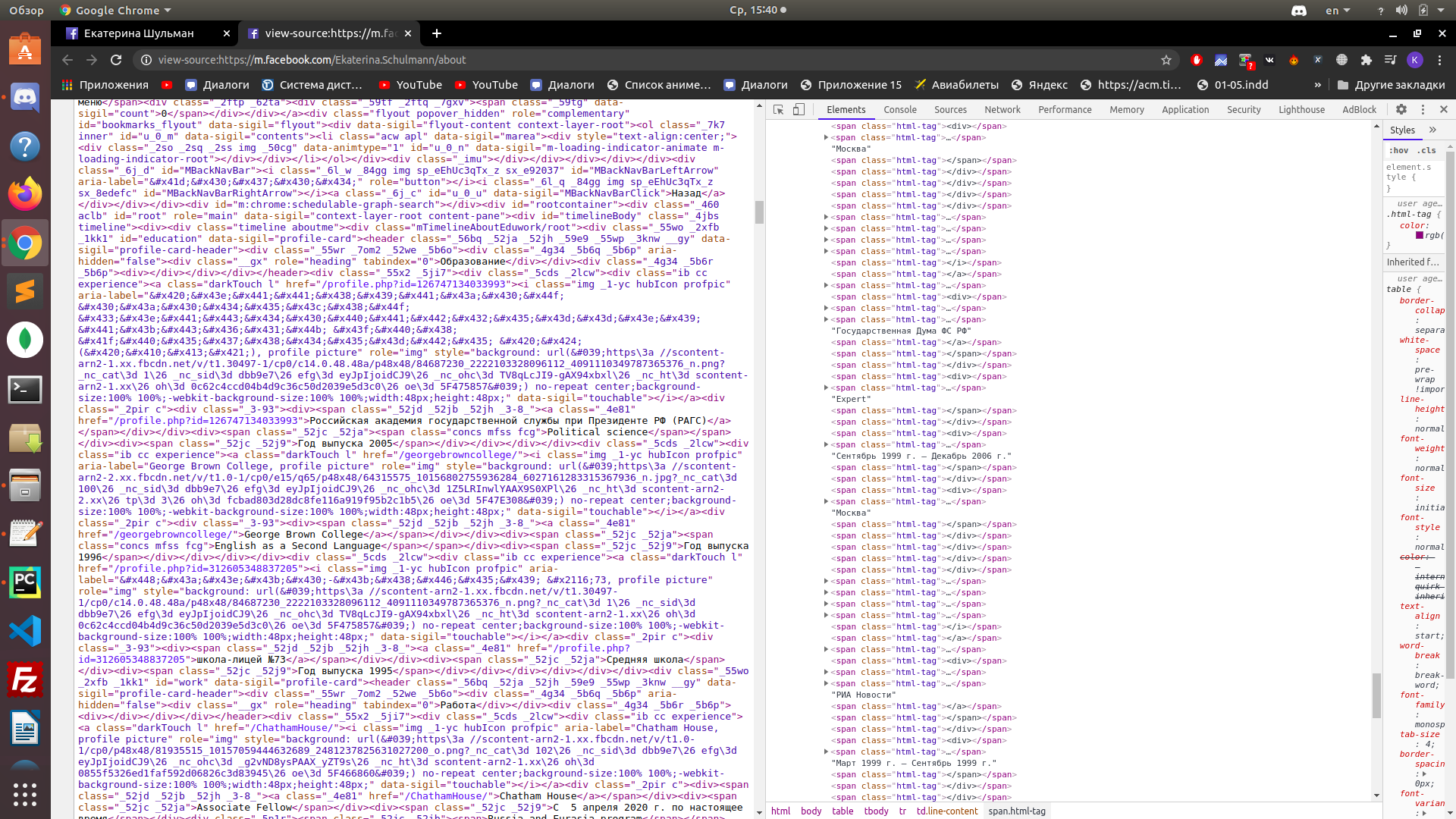
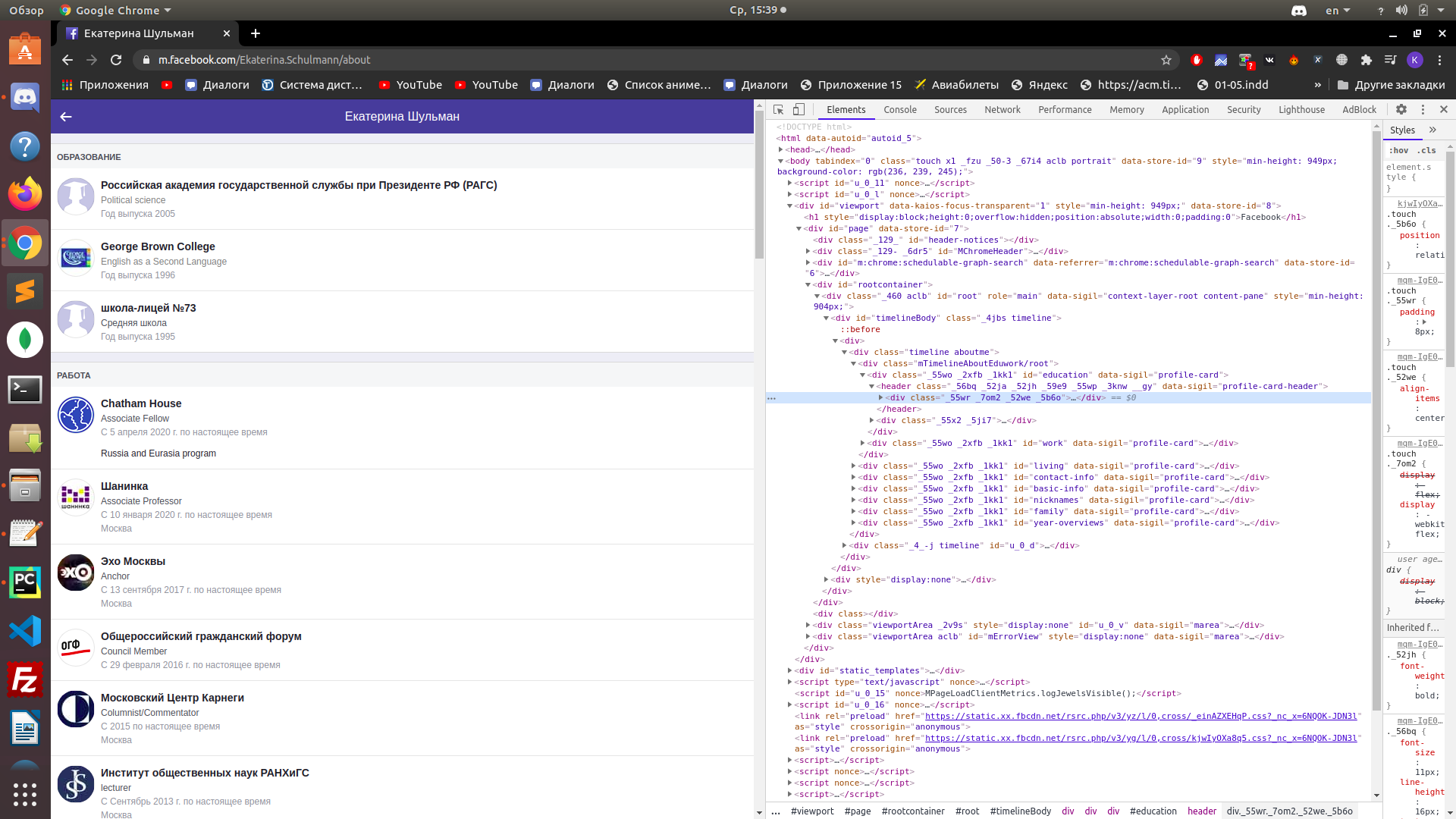
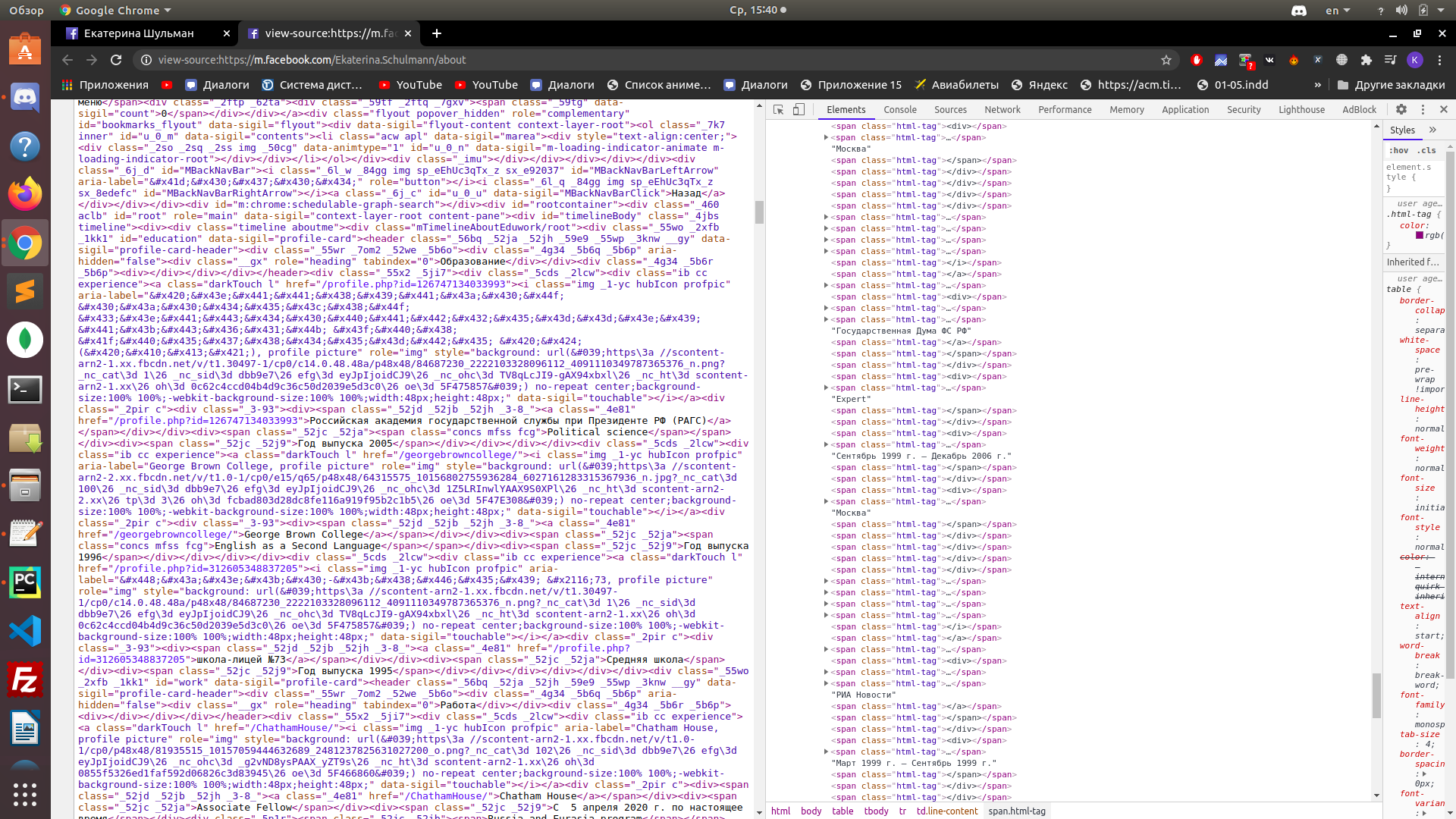
Я занимаюcь парсингом facebook, и столкнулась с одной проблемой. Если я смотрю код страницы, то вижу красивое html дерево, разбитое на блоки и т.д. Но, когда я получаю soup, то мне приходит, как мне кажется, обфусцированный код страницы. Если вы сталкивались с таким, что вы делали, или, возможно, у вас есть какие-то хорошие источники, где можно понятнее новичку почитать про обфускацию. Буду рада всему. Пример кода, где я получаю soup.
if not self.browser.is_free():
self.browser.driver.get(url)
# js_code = "document.getElementsByTagName('html')[0].outerHTML"
# your_elements = self.browser.driver.execute_script(js_code)
html = self.browser.driver.page_source
soup = BeautifulSoup(html, 'html.parser')
return soup