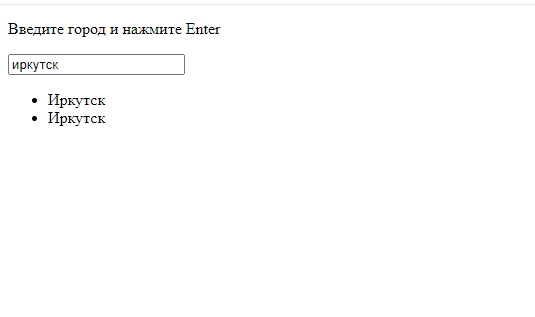
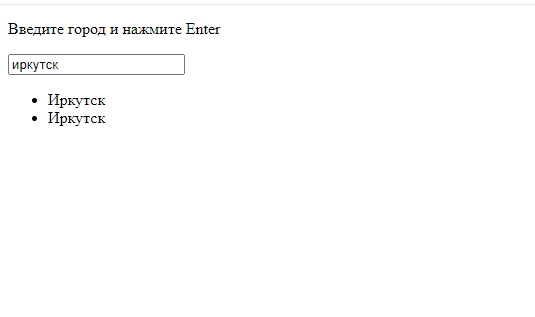
Всем привет. Учу js. Делаю игру "города". Через инпут ввожу город, проверяю, чтобы его не было в массиве, добавляю в массив и вывожу все города массива в список. Но случилась беда, когда вводится город, который уже есть в массиве, то он почему то тоже попадает в список под инпутом, но в массиве при этом только один такой город. Подскажите как быть в этой ситуации? В списке под интупом должны появляться города по мере их добавления и не должны повторяться, то есть по факту должны выводиться только элементы массива. Вот так быть не должно:

<p class="text">Введите город и нажмите Enter</p>
<input id="field">
<div id="message"></div>
let field = document.querySelector('#field');
let message = document.querySelector('#message');
let text = document.querySelector('text');
let ul = document.createElement('ul');
ul.innerHTML = '';
message.appendChild(ul);
var cities = []; // массив введенных городов
field.addEventListener('keydown', function(event){
if (event.key == 'Enter') {
let toUpperFirst = field.value[0].toUpperCase(); // делаю первую букву заглавной
let res = toUpperFirst;
for (let i = 1; i < field.value.length; i++) { // собрал полное слово с заглавной буквы
res += field.value[i];
};
if (cities.length > 0) { // проверяю, если в массиве есть уже введенные города
for (var i = 0; i < cities.length; i++) { // то проверяю не совпадает ли введенный с инпута город уже с имеющимися
if (res == cities[i]) {
alert('город уже был')
break;
} else {
cities.push(res);
field.value = '';
break;
}
};
} else {
cities.push(res); // добавил в массив город, которого нет в массиве
field.value = '';
}
li = document.createElement('li'); // создал список li
li.innerHTML = cities[cities.length - 1];
ul.appendChild(li); // вывел под инпутом список городов в массиве.
}
})