Здравствуйте! После того как я добавил проверку на авторизованного пользователя в роутах, стал получать ошибку бесконечного ререндэра.
App.js:
function App(props) {
useEffect(() => props.checkUserToken() , []); // action проверяющий, есть ли JWT в localStorage, если да, то меняет props.isLogin на true
return (
<div className="d-flex align-items-center justify-content-center">
<Switch>
<Route path='/authorization'
render={props => !props.isLogin ? <Login {...props} /> : <Redirect to='/main' />}
/>
<Route path='/main'
render={props => props.isLogin ? <MainPage {...props} /> : <Redirect to='/authorization' />}
/>
<Route
render={props => <Redirect to={props.isLogin ? '/main' : '/authorization'} />}
/>
</Switch>
{
props.loading && <Loading />
}
</div>
)
}
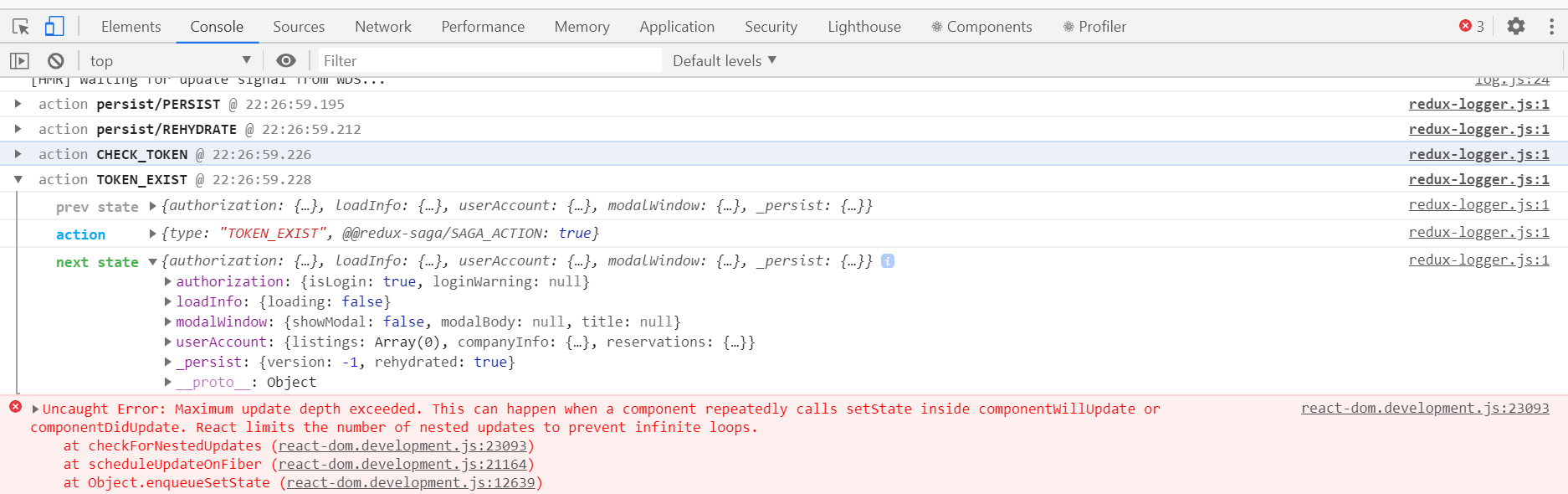
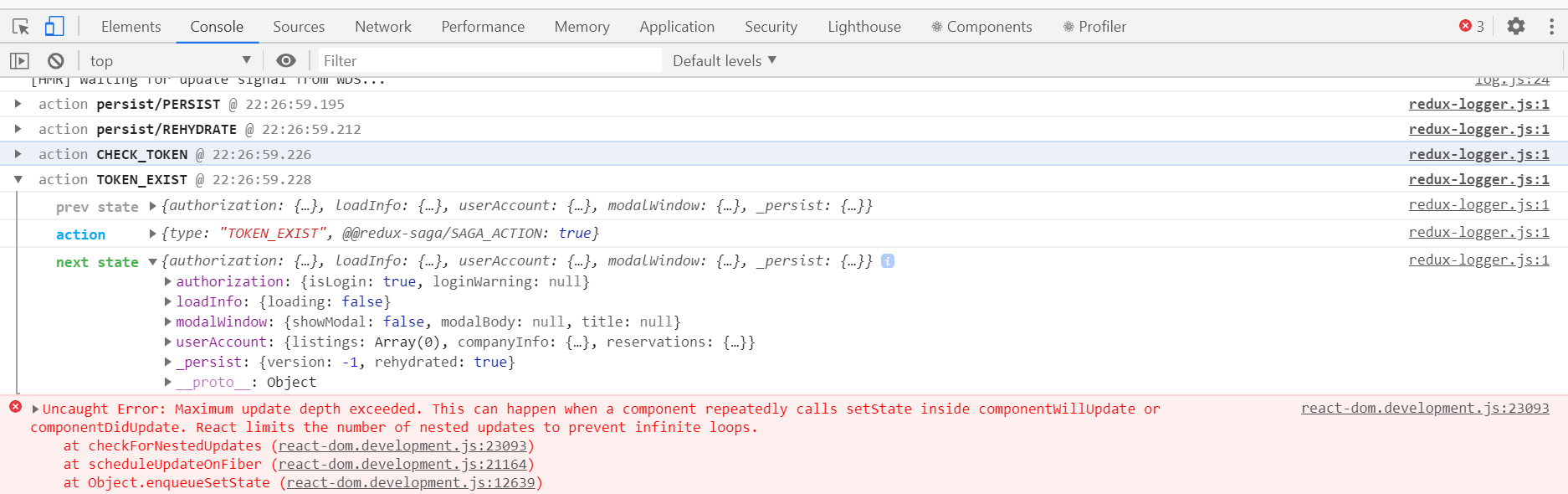
Вот, что выводит redux-logger:

Сначала вызывается action "CHECK_TOKEN" (на persist не обращайте внимания), который слушается сагой и в зависимости от результата проверки вызывает action "TOKEN_EXIST", который меняет isLogin на true
По идее, дальше должен перерендериться App, опять "зайти" на роут authorization и там редиректить на main, но вылазит ошибка.
Сначала, я подумал, дело в проверке токена, поэтому закоментил хук, заново залогинился, но всё повторилось, авторизация прошла успешно, данные получены, isLogin стал true, но опять вылезла эта ошибка.
Так в чём проблема и как исправить эту ошибку?
Заранее, спасибо, за любую помощь!