Есть некий блок (div) в виде карточки, допустим с размером 200px * 100px. В этом блоке при определенных условиях появляется текст, который генерируется серверным скриптом. Текст может быть разной длинны - либо одно слово, либо предложение от 3 до 10 слов. Естественно, что в некоторых случаях текст может не уместиться и может выходить за границы карточки.
Существует ли какая-нибудь математическая формула, чтобы с помощью JavaScript плавно и пропорционально уменьшать размер шрифта в зависимости от количества символов в таком блоке? Т.е. чем больше символов в тексте, тем меньше шрифт.
Update: Причем, интересует то, чтобы шрифт уменьшался не с каждым новым символом, а допустим с каждым новым словом (определенной длинны). Если же уменьшать шрифт с каждым новым символов, то, я думаю, текст с большим количеством символов станет совсем микроскопическим.
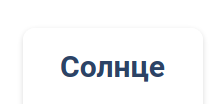
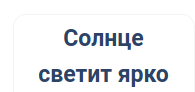
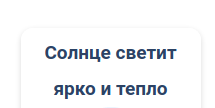
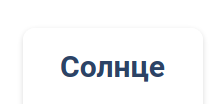
Примеры на картинках:


 Updated:
Updated: нашел решение:
пример и
библиотека