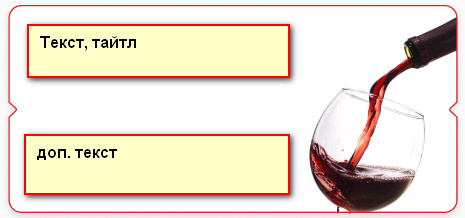
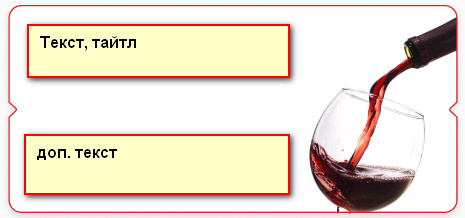
Как лучше реализовать данный блок-карточку, учитывая то, что должна быть обводка всей нестандартной формы при наведении. Как это лучше реализовать?

Нагуглил (в том числе и здесь):
1: использовать clip-path (но как узнать координаты всей этой фигуры).
2: сделал отдельный SVG такой формы, но как задать ему обводку при наведении на весь блок?
Может есть какие-то еще варианты даже проще?
UPD: Смотрел это
Как получить из SVG координаты для css clip-path? и
Как придать необычную форму div средствами CSS?