Доброго времени суток!
Подскажите мне пожалуйста, как можно придать форму данному блоку средствами css. По сути надо изменить форму у div.
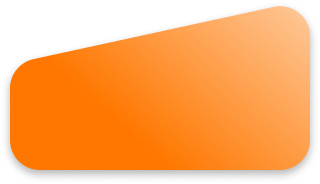
Вот изображение:

Знаю, что можно решить этот вопрос обычной svg с position:absolute, но интересует более изощренное решение изменением углов у div.
Перекрывать этот блок псевдоэлементами before и after тоже не хочется, тк нужно сохранить прозрачность по краям.
Закрасить градиентом и добавить тень смогу сам)
Заранее спасибо! Всем мира!