Так как щас сразу
express нельзя поставить на
nuxt, то приходится его ставить вручную, ну вот, по советам одного человека беру и создаю в корне папку
server, в которой у меня будет
index.js, где и лежит вся настройка
const consola = require('consola')
const { Nuxt, Builder } = require('nuxt')
const app = require('./app')
// Import and Set Nuxt.js options
const config = require('../nuxt.config.js')
config.dev = process.env.NODE_ENV !== 'production'
async function start () {
// Init Nuxt.js
const nuxt = new Nuxt(config)
const { host, port } = nuxt.options.server
await nuxt.ready()
// Build only in dev mode
if (config.dev) {
const builder = new Builder(nuxt)
await builder.build()
}
// Give nuxt middleware to express
app.use(nuxt.render)
// Listen the server
app.listen(port, host, () => {
consola.ready({
message: `Server listening on http://${host}:${port}`,
badge: true
})
})
}
start()
так же в этой папке есть файл
app.js, который подключается в
index.js
const express = require('express')
const app = express()
module.exports = app
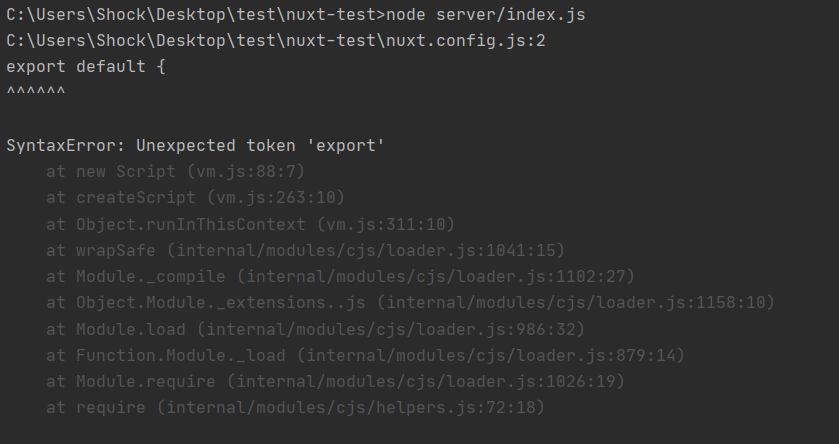
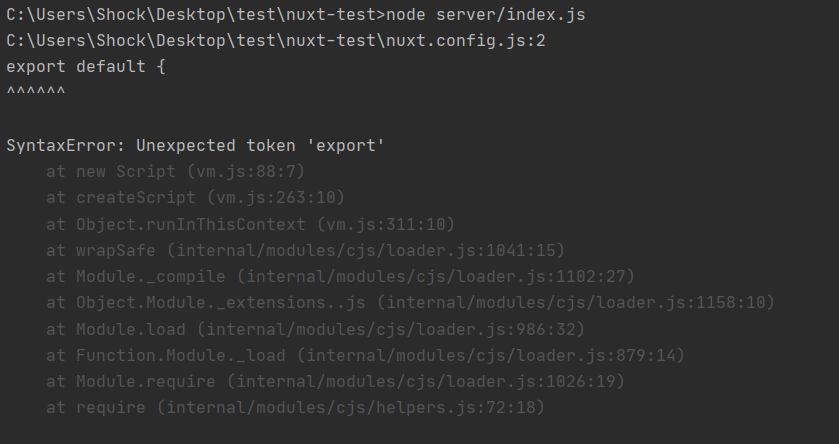
Но при запуске
node server/index.js выдает следующую ошибку