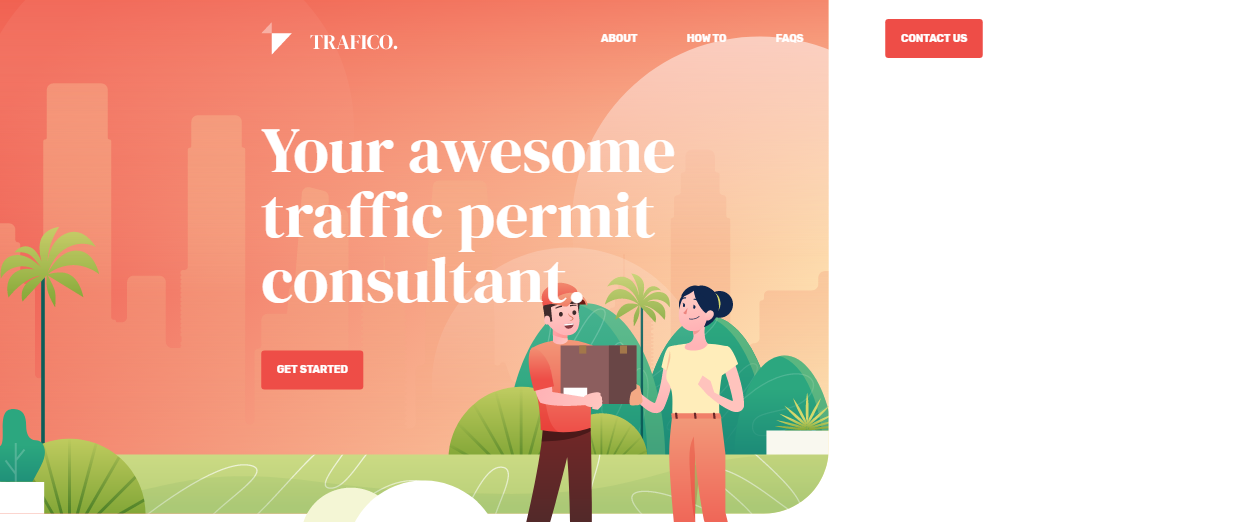
Необходимо сверстать такой блок...

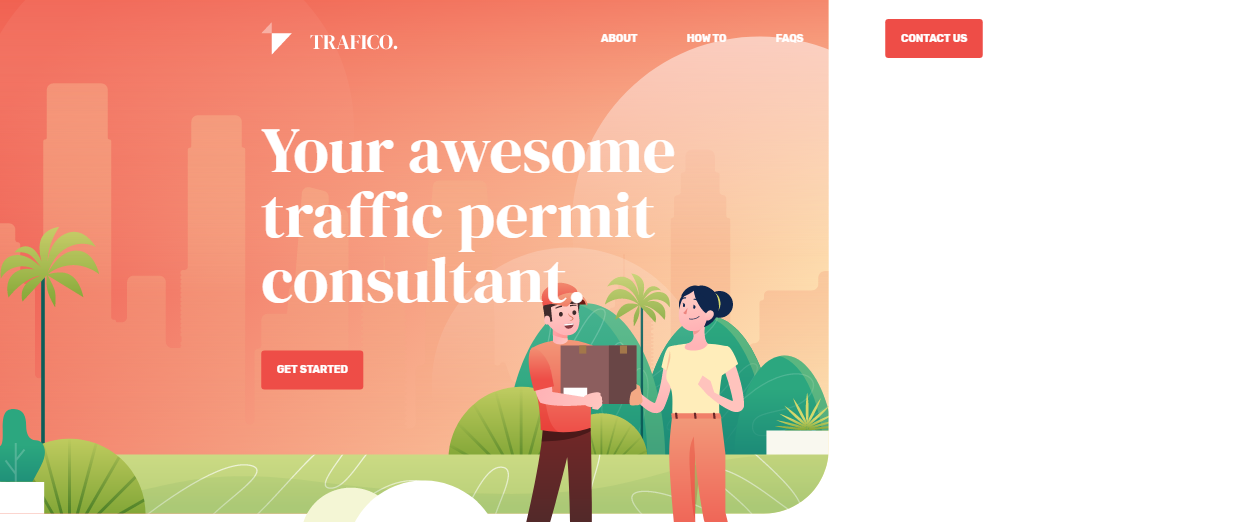
При разрешении аналогичному макету никаких проблем нет, но если увеличить до 1920 получается вот так. (Картинка ниже)
Пробовал использовать проценты для размера фона, но тогда контент становится маленьким относительно фона. Единсвенная мысль, что похоже нужно использовать относительные единицы измерения, для сохранения соотношения размеров фона и контента.
Или увеличить размер контента на брейкпоинтах.
Не знаю... Подскажите как сделать это правильно