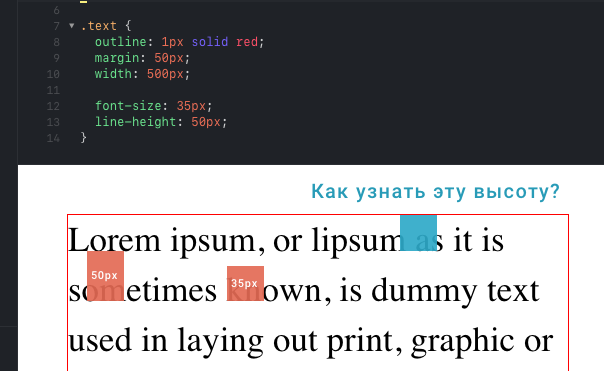
Скрин буквально неверный, интерлиньяж в вебе работает не так, как в редакторе, он не отсчитывается от baseline шрифта, это буквально высота всей строки. А размер шрифта это точно не x-height с ascent и пустым пространством, это еще и descent с пустым пространством, сформированным интерлиньяжем.
Если хочешь поседеть, можешь почитать, как это происходит
тут.