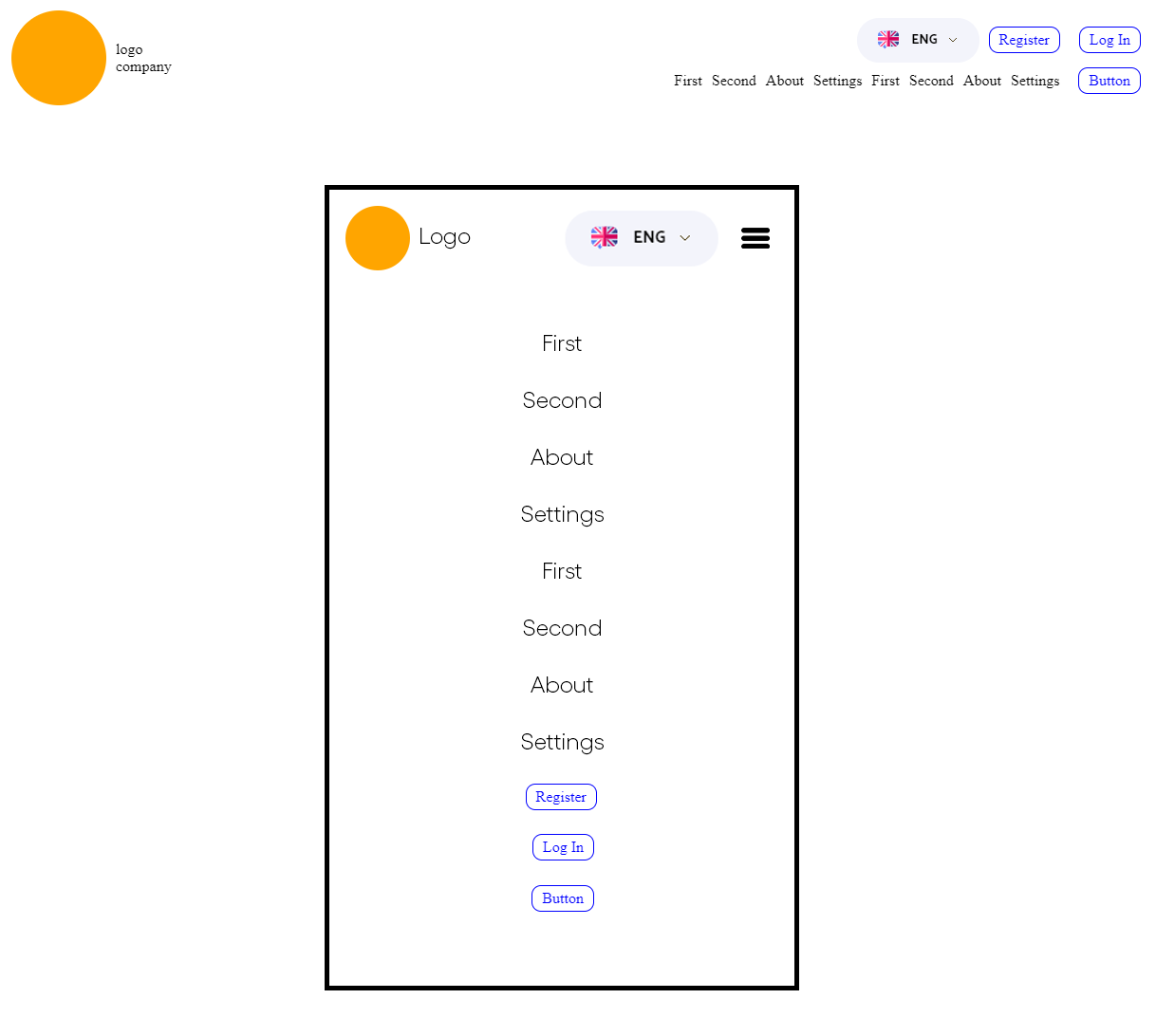
В примере на лицо проблема вложенности. Чисто теоретически можно оформить все в одной строке на флексах, которую можно сортировать для специфического отображения на десктопе и на телефоне (порядок лого, выбора языка и всего остального).
Или всю эту радость в виде навигации и кнопок жестко позиционировать на десктопе так, чтобы поверх них была кнопка выбора языка. Чтобы в дальнейшем можно было весь блок просто показывать на мобилке.
Край — дублировать что-то. Например один и тот же выбор языка показывать вне блока с навигацией на телефоне, и внутри блока с order-ом на десктопе). Дублировать его будет дешевле, чем всю навигацию.
Ну а если под рукой доступен какой-нить JS-фреймворк, то совсем край можно просто рисовать разные компоненты (генерировать DOM) в зависимости от разрешения.