Всем привет!
разместил на MKMapView MKAnnotation (предварительно оформив в класс customAnnotation для подгрузки массива данных из файла). Далее в func mapView(_ mapView: MKMapView, viewFor annotation: MKAnnotation) -> MKAnnotationView? ставлю картинку:
func mapView(_ mapView: MKMapView, viewFor annotation: MKAnnotation) -> MKAnnotationView? {
guard annotation is customAnnotation else { return nil }
let identifier = "Annotation"
var annotationView = mapView.dequeueReusableAnnotationView(withIdentifier: identifier)
if annotationView == nil {
annotationView = MKPinAnnotationView(annotation: annotation, reuseIdentifier: identifier)
annotationView!.canShowCallout = true
} else {
annotationView!.annotation = annotation
}
annotationView?.image = UIImage(named: "chicken")
return annotationView
}
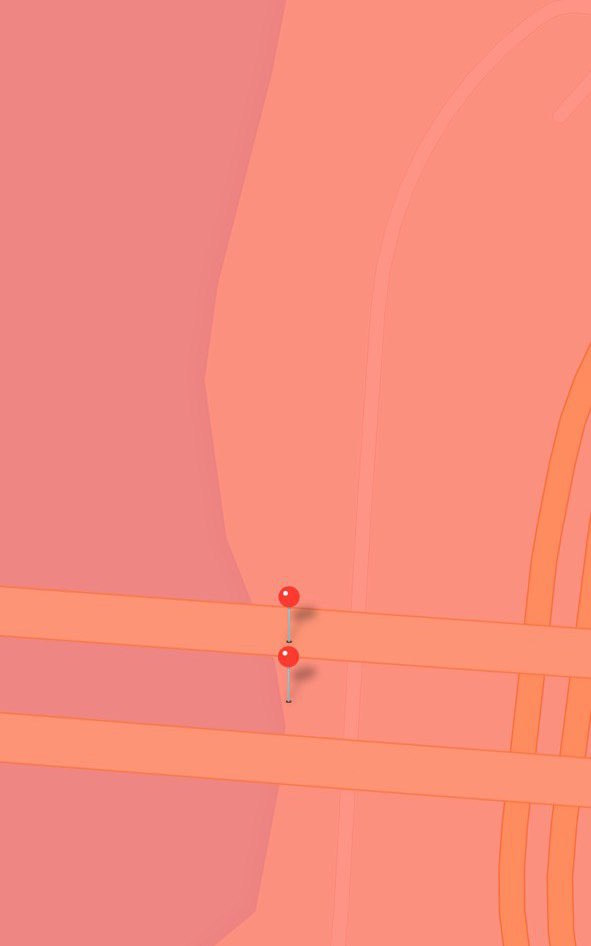
Все работает хорошо:

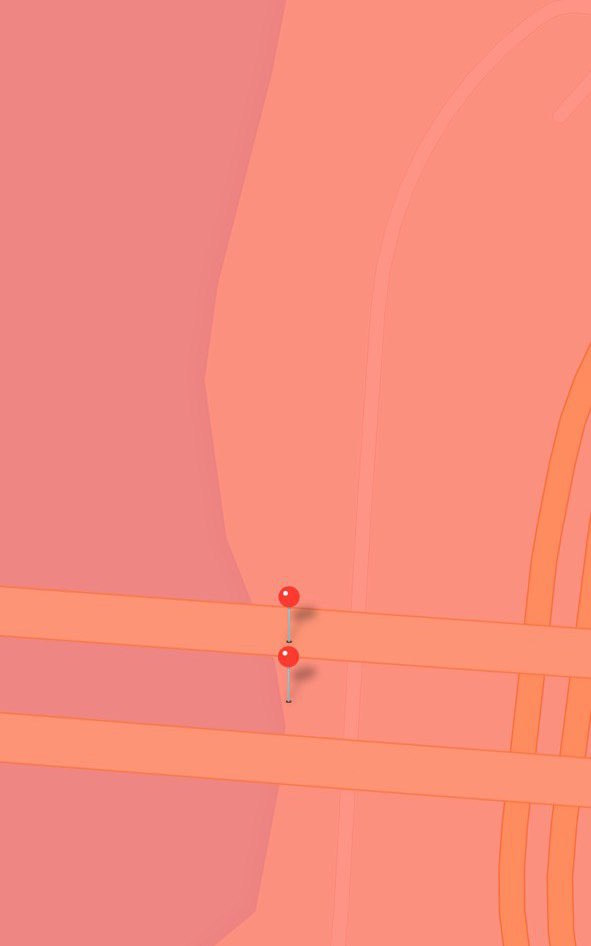
Как только я выхожу из приложения (не удаляю его из памяти), и захожу опять - кастовая картинка пропадает:

при этом сама функция func mapView(_ mapView: MKMapView, viewFor annotation: MKAnnotation) -> MKAnnotationView? не вызывается (то есть проблема не в ней).
По консоле - IconRenderer: HorizontalStretchPadding (18.000000, 18.000000) is larger than the image size (34.000000, 54.000000). Image will now use the center column of pixels to stretch.
Но не думаю, что в этом проблема, так как тогда бы картинка и изначально не отображалась бы.
Подскажите, пожалуйста, как исправить. Заранее благодарю!