Вам нужен VPS и ssl сертификат
1) Создаем папку на сервере, куда пользователь не сможет добраться и создаем там шаблон приложения
npx @vkontakte/create-vk-mini-app /home/username/vkapp/project_name
2) После загрузки шаблона, в корневой папке проекта создаем папку, где будут храниться ssl сертификаты, например "local-certificate". Далее закидываем туда сертификаты с расширениями crt и key
3) В package.json в секции scripts немного изменяем команду start
....
"scripts": {
"start": "cross-env PORT=5000 HTTPS=true SSL_CRT_FILE=./local-certificate/ssl.crt SSL_KEY_FILE=./local-certificate/ssl.key react-scripts start",
"build": "react-scripts build",
"predeploy": "npm run build",
"deploy": "vk-miniapps-deploy"
},
....
4) Запускаем
npm start
5) В настройках приложения (в вк) домен с портом, к примеру
https://domain.ltd:5000.
Не забудьте на сервере разрешить указанный порт.
Готово, теперь осталось подключиться к серверу и начать редактировать.
Я рекомендую использовать phpStorm:
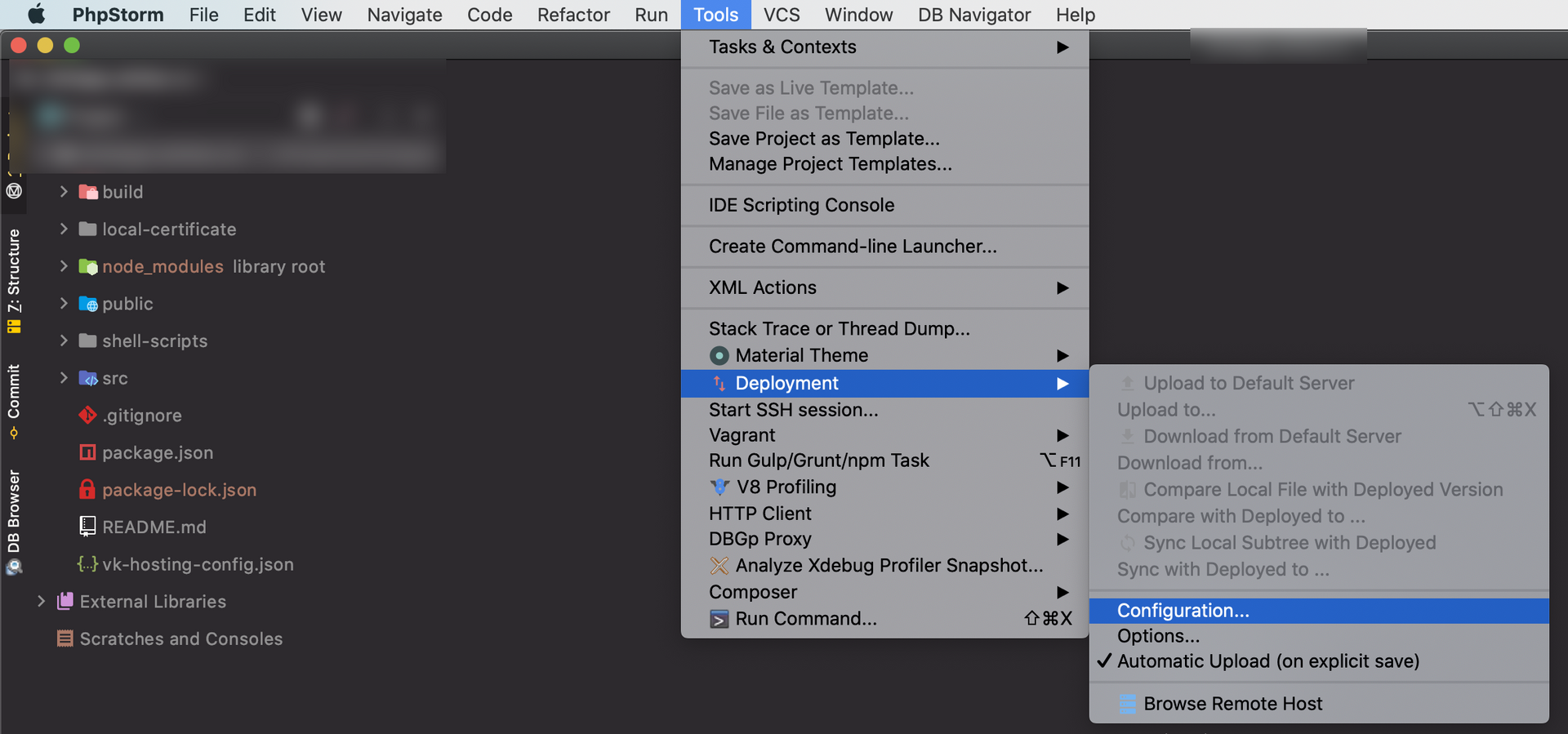
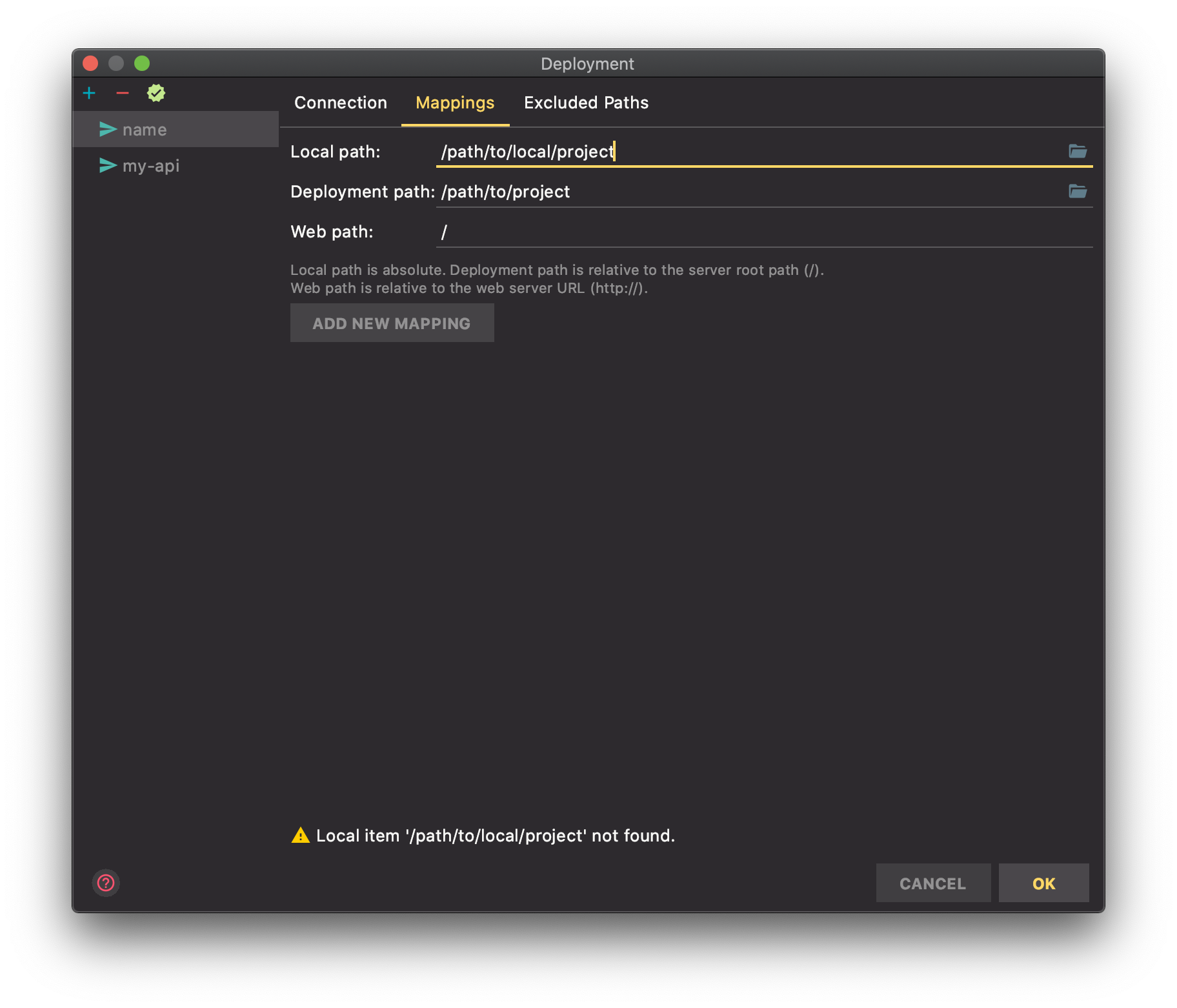
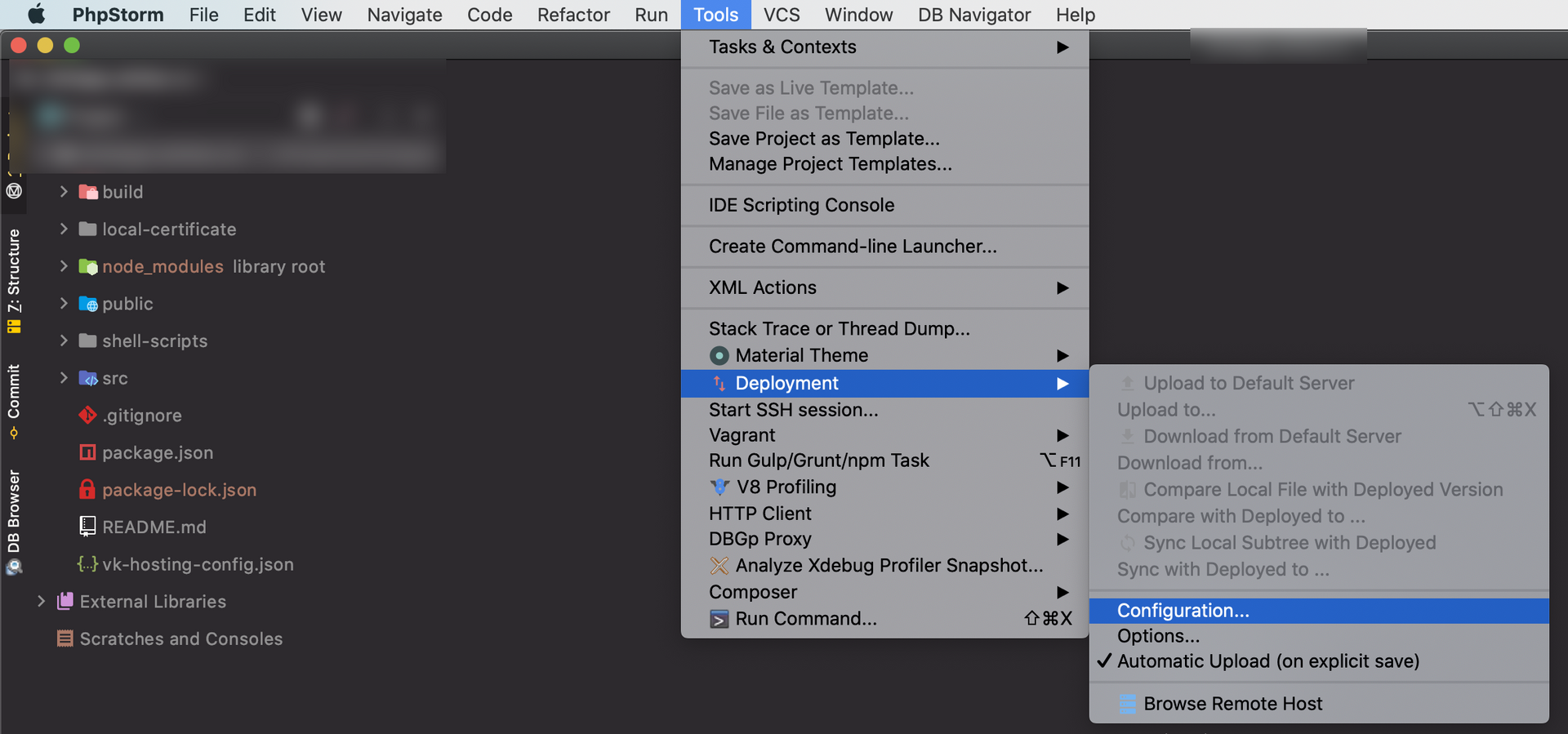
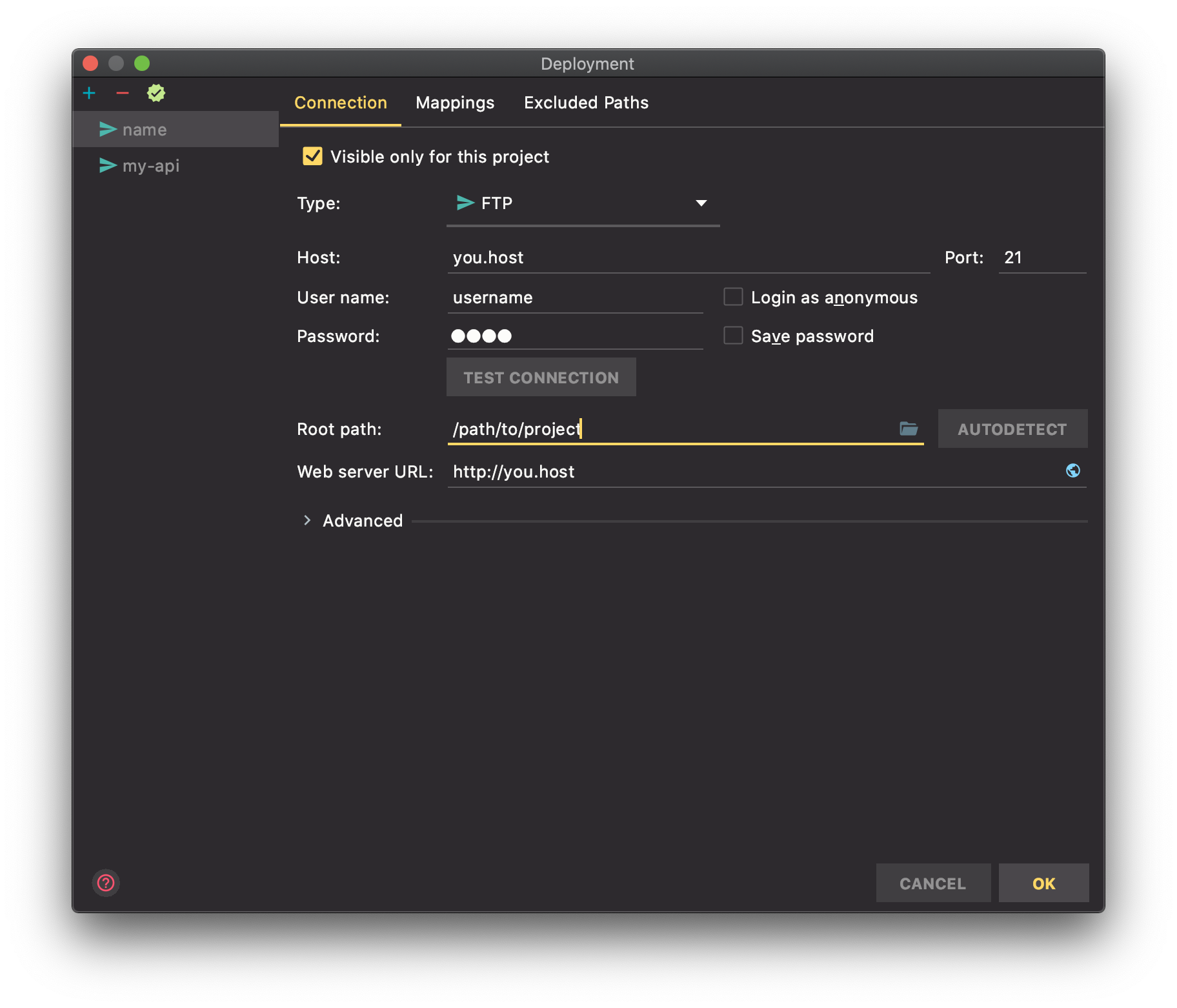
1)

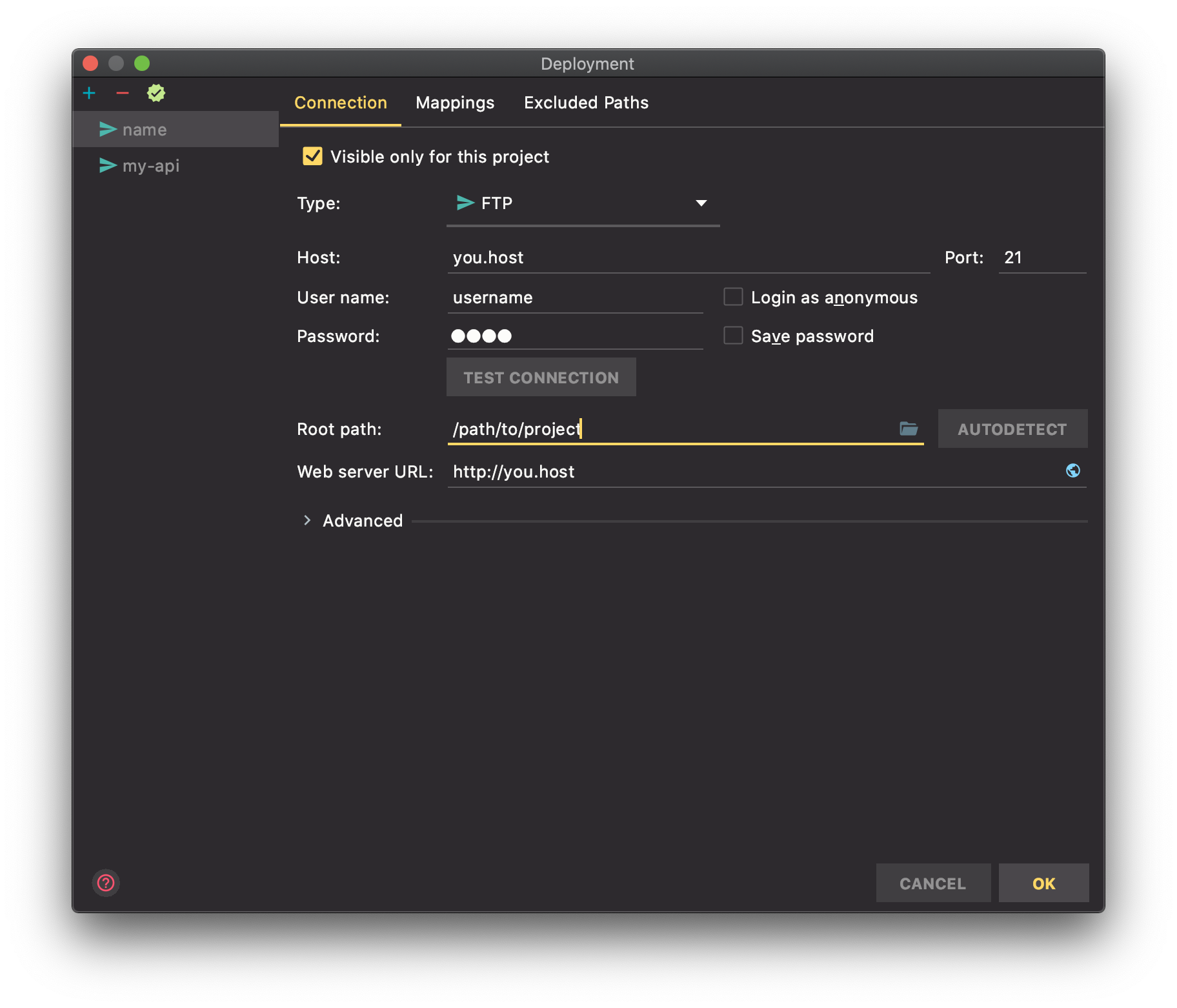
2)

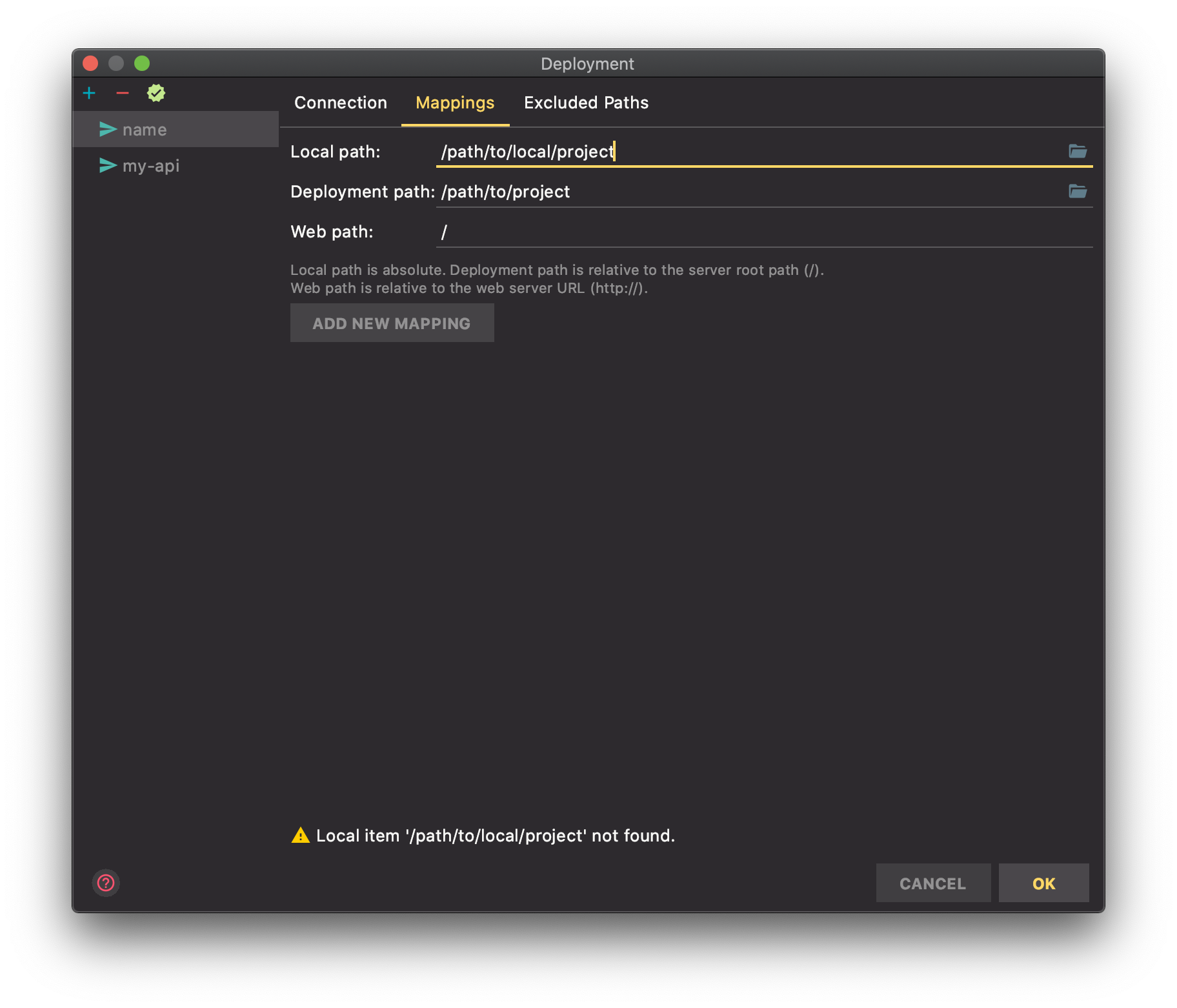
3)

4)