<li className="mdc-list-item" tabIndex="0" key={i} data-user-id={user.id} onClick={this.startChat}>
<span className="mdc-list-item__text">{user.name} {user.surname}</span>
</li>startChat(event) {
console.log(event.target.getAttribute('data-user-id'))
}this.startChat = this.startChat.bind(this);
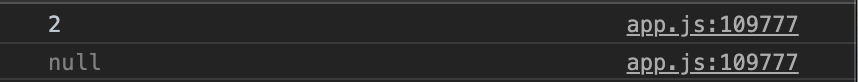
li элемент, получаю ожидаемое. Но при клике по центру, где живет span, получаю null. 