Народ, доброго времени суток.
Подскажите, пожалуйста, как сделать такой блок. Хотелось бы так как по ссылке:
https://pixelplus.ru/studio/reviews/
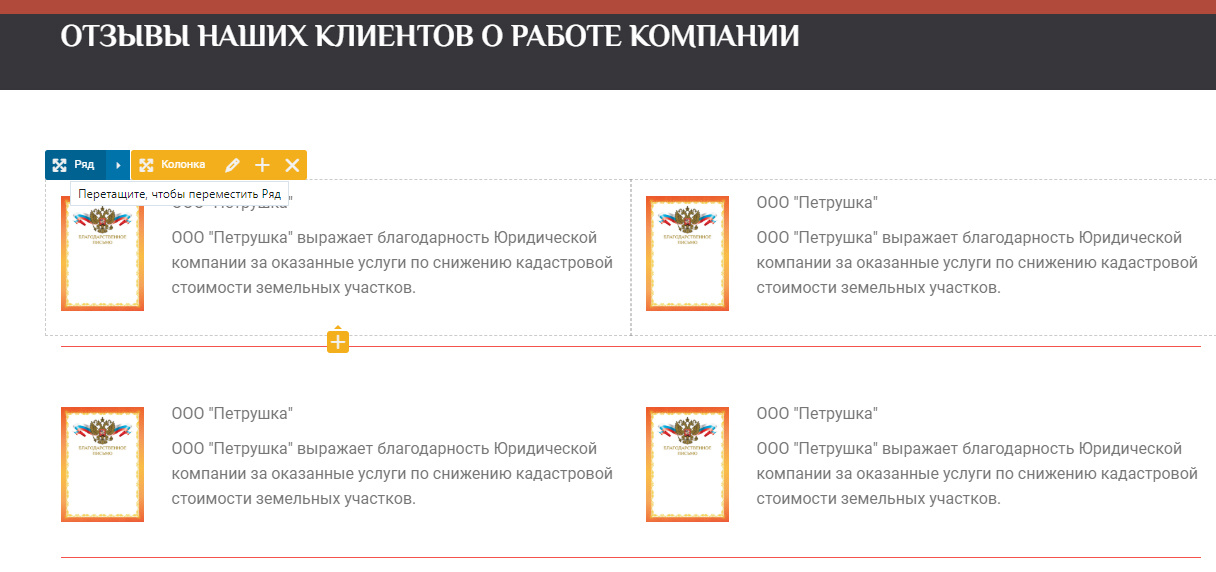
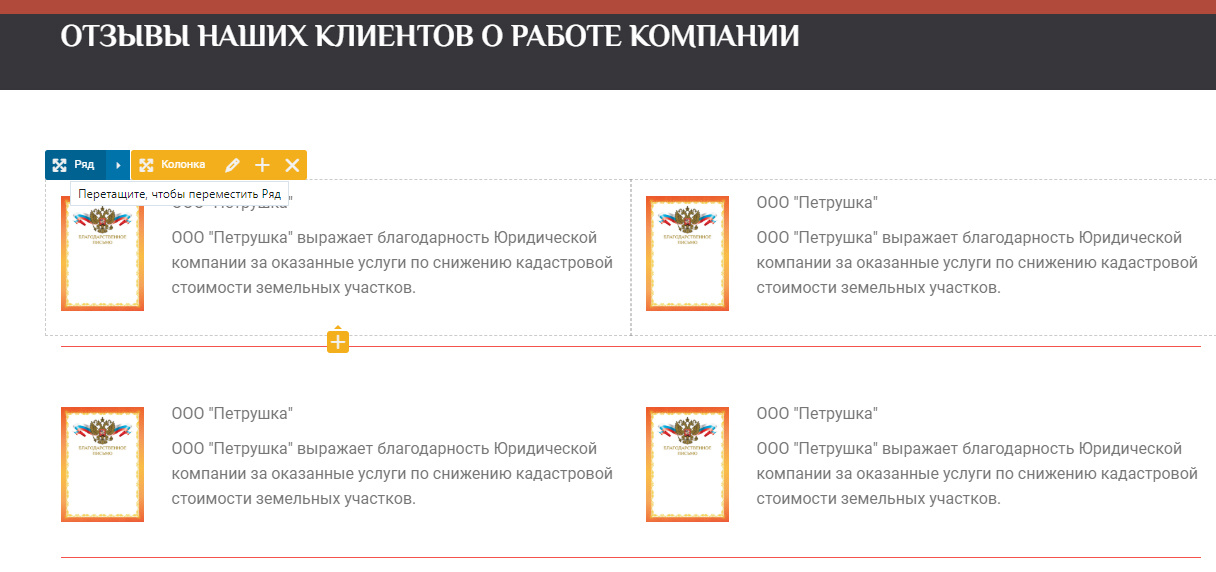
Миниатюра сканированного письма и рядом его текстовый его вариант. Ну и по мере новых добавлять туда.
Делал так: создал ряд, разбил на 2 колонки, в колонки вставил текстовый блок, далее вставляю мини картинку, текст, картинку делаю ссылкой и почему-то текст уходит вниз. Не подскажите в чем может быть причина? Стили тоже пробовал переназначать толку 0…
Ниже изображение, слева картинка с назначенной ссылкой. Справка просто миниатюра…

Я попробовал скопировать код от туда и стили но все равно не получается: