
componentDidMount() {
fetch(URL)
.then(response => response.json())
.then(d => this.setState({ data: d.result, isLoading: false}))
}
Вот json который получил
{
"result": {
"0": {
"id_audio": 456239297,
"artist": "M83",
"title": "Wait",
"duration": 341,
"album": {
"id": 283748,
"title": "Hurry up, We're Dreaming",
"owner_id": -2000283748,
"access_key": "f93158b94b047c185d",
"thumb": {
"width": 300,
"height": 300,
"photo_34": "https://sun9-23.userapi.com/c846420/v846420866/1b7cdd/N9UXljP4rbM.jpg",
"photo_68": "https://sun9-8.userapi.com/c846420/v846420866/1b7cdb/vaNasR5grv8.jpg",
"photo_135": "https://sun9-35.userapi.com/c846420/v846420866/1b7cd9/JEv0ezslpzo.jpg",
"photo_270": "https://sun9-58.userapi.com/c846420/v846420866/1b7cd6/SeaXxgNn3DM.jpg",
"photo_300": "https://sun9-29.userapi.com/c846420/v846420866/1b7cd4/ZgRTpPVt0Ko.jpg",
"photo_600": "https://sun9-3.userapi.com/c846420/v846420866/1b7cd3/5BAvVADMyIg.jpg",
"photo_1200": "https://sun9-28.userapi.com/c846420/v846420866/1b7cd2/4logqCXt7E4.jpg"
}
}
},
"1": {
"id_audio": 456239296,
"artist": "Oxxxymiron",
"title": "В книге все было по-другому (4 раунд, 17ib)",
"duration": 355,
"album": {
"id": 6654357,
"title": "В книге все было по-другому (4 раунд, 17ib)",
"owner_id": -2000654357,
"access_key": "5b15c63fb1b129ddf9",
"thumb": {
"width": 300,
"height": 300,
"photo_34": "https://sun9-3.userapi.com/c205124/v205124138/57095/j9CB7aYfU1U.jpg",
"photo_68": "https://sun9-37.userapi.com/c205124/v205124138/57093/1bRMy1XGPJY.jpg",
"photo_135": "https://sun9-19.userapi.com/c205124/v205124138/57091/CuO5nkGfQEo.jpg",
"photo_270": "https://sun9-57.userapi.com/c205124/v205124138/5708e/wTY8MRva6FQ.jpg",
"photo_300": "https://sun9-25.userapi.com/c205124/v205124138/5708c/qFjYJeiDdnk.jpg",
"photo_600": "https://sun9-49.userapi.com/c205124/v205124138/5708b/x0BrDxrcpjY.jpg",
"photo_1200": "https://sun9-2.userapi.com/c205124/v205124138/5708a/0iVF5FNxbis.jpg"
}
}
}
}
}
Вот так вывожу
const { isLoading, data } = this.state;
if (isLoading) {
return( <Text>Загрузка</Text>);
}else{
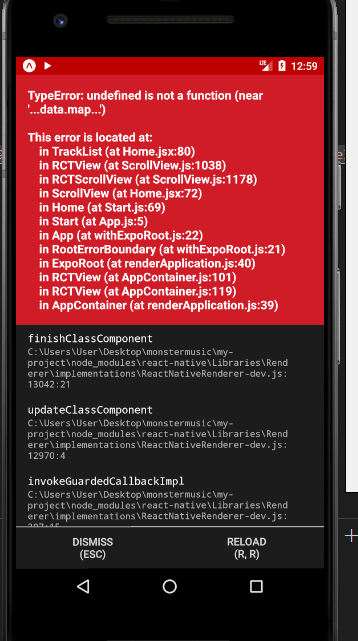
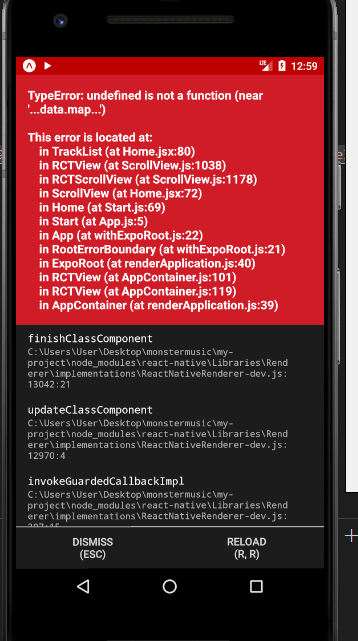
const Result = data.map((item) => {
<Text>{item.title}</Text>
});
return( <Result/>);
}
return(
<View style={styles.TrackList}>
<isLoading/>
</View>
);
Если обратиться к элементу на прямую
const { data } = this.state;
alert(data[0].title)
то выведет "Wait"