Использую класс для получения данных по АПИ, в остальном стараюсь писать всё на функциях.
В классе немного обрабатываю данные, перед тем, как вернуть на отображение.
Вот пример обработки:
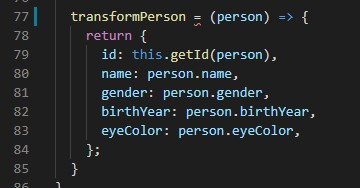
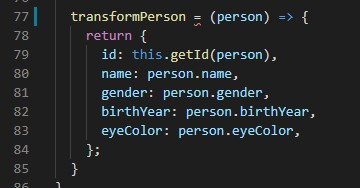
transformPerson = (person) => {
return {
id: this.getId(person),
name: person.name,
gender: person.gender,
birthYear: person.birthYear,
eyeColor: person.eyeColor,
};
}
ESLint подчеркивает знак присваивания и во всплывающем окошке пишет "Unexpected token" (без номера ошибки). Что ему не нравится и как это можно исправить?
 UPD:
UPD:
По совокупности ответов вопрос решен следующим образом:
1) установлен парсер babel-eslint:
npm i -D babel-eslint
2) добавлен к конфиг линтера .eslintrc.json:
parser: 'babel-eslint'