Приветствую всех!
JS должен менять менять между CSS файлами под моб/настольную.
Для проверки того, работает ли скрипт, в mobile.css шрифт стоит
красным, в style.css стоит
синий шрифт.
var user = detect.parse(navigator.userAgent);
var deviceType = user.device.type;
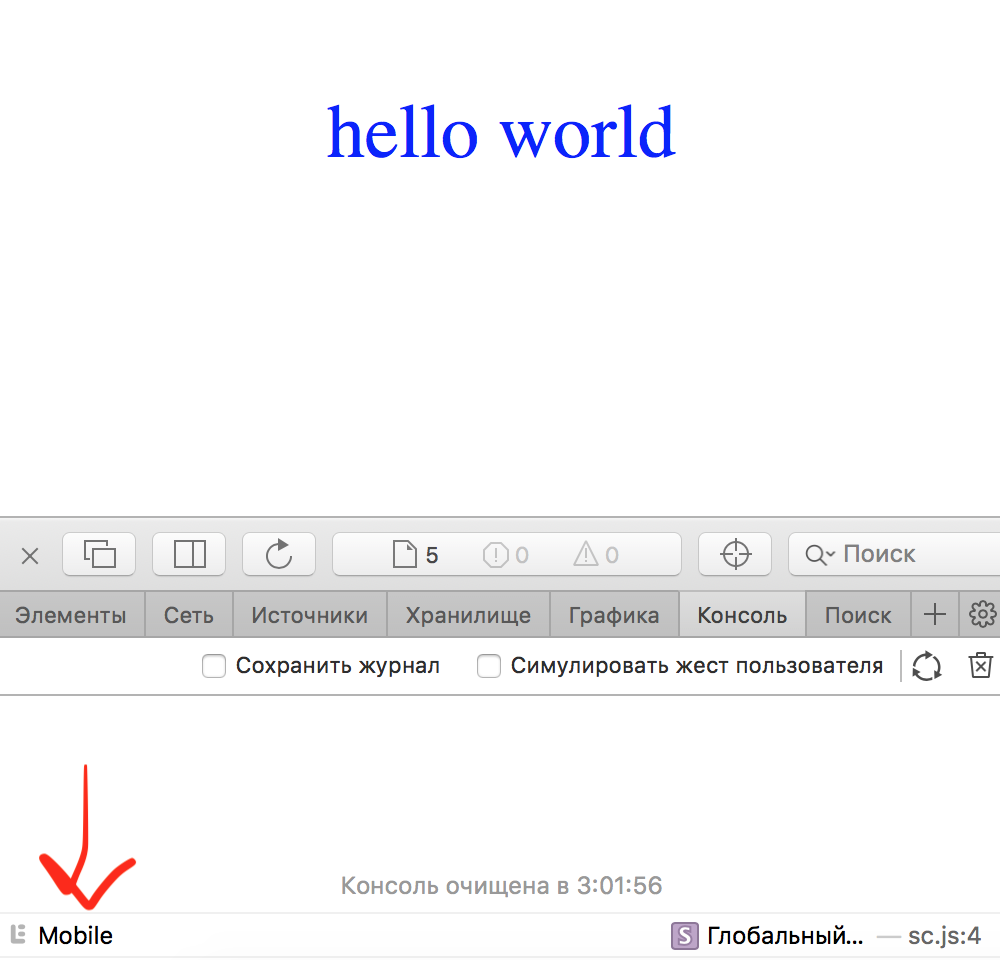
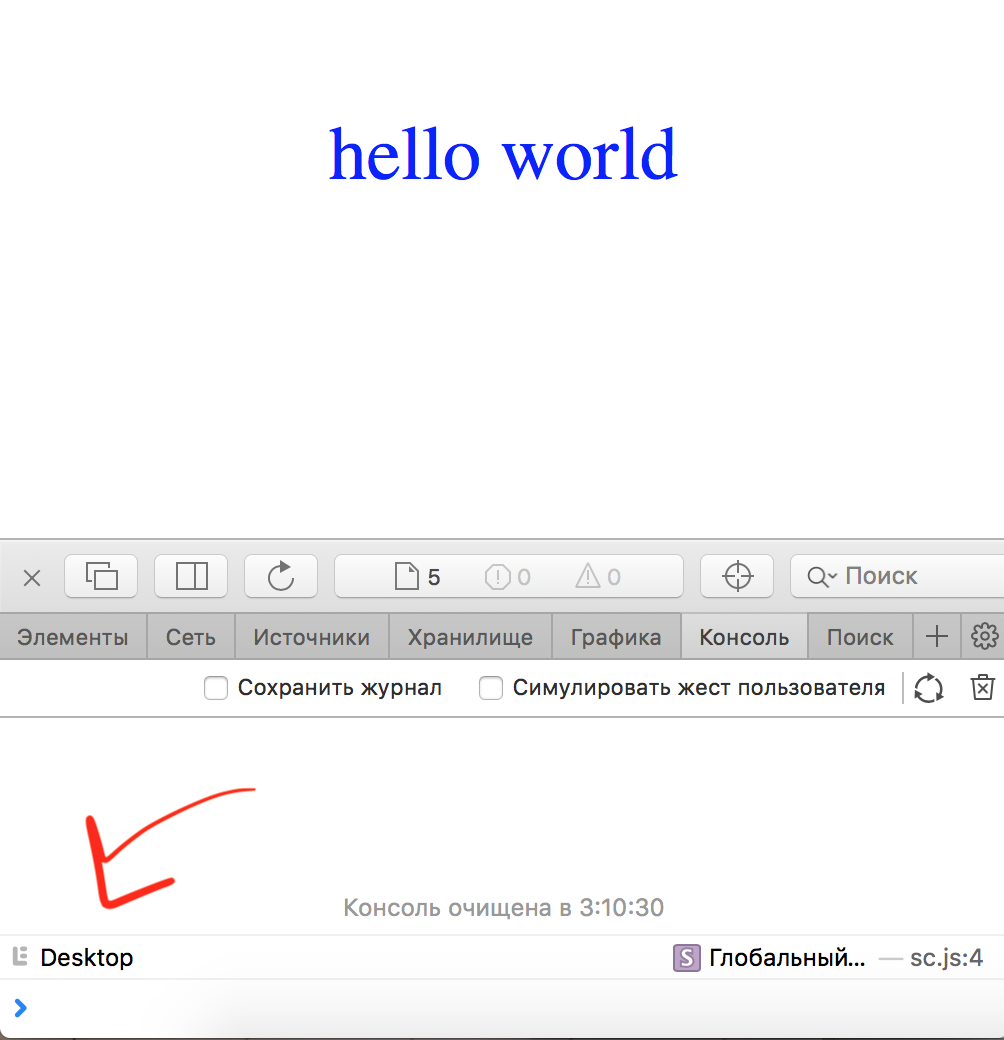
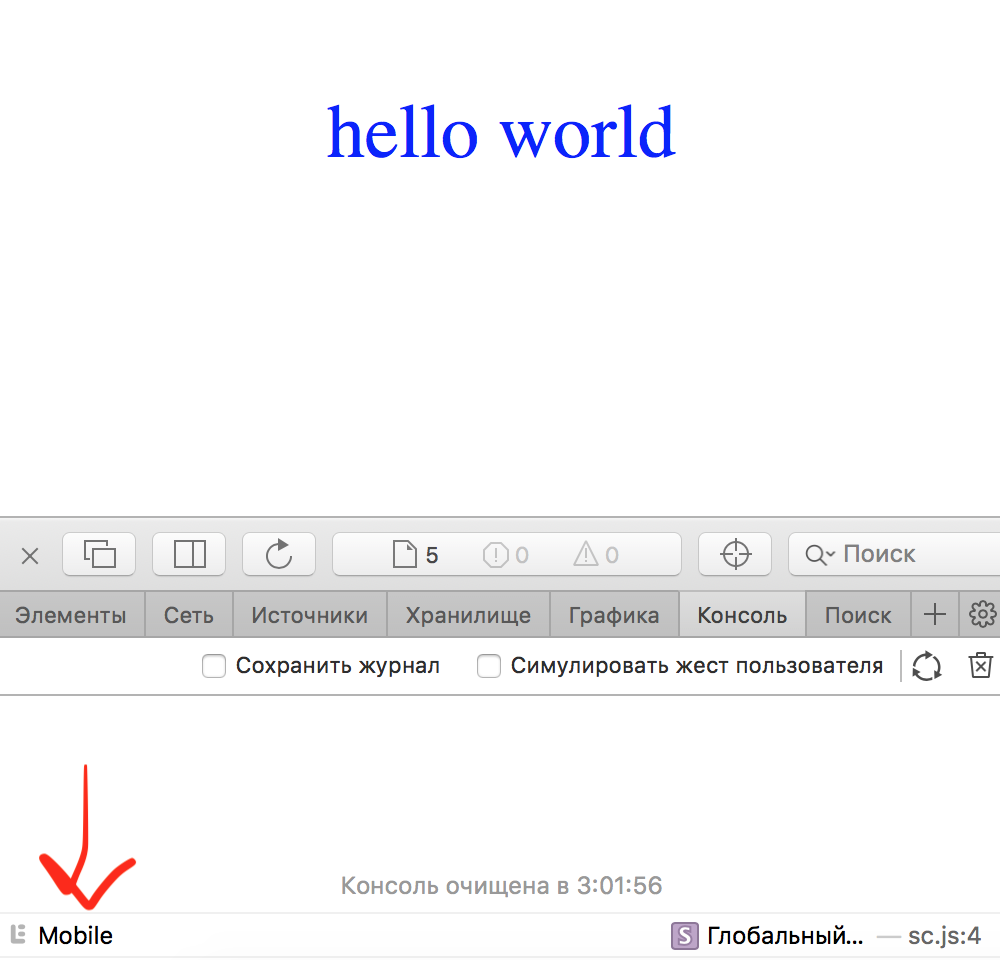
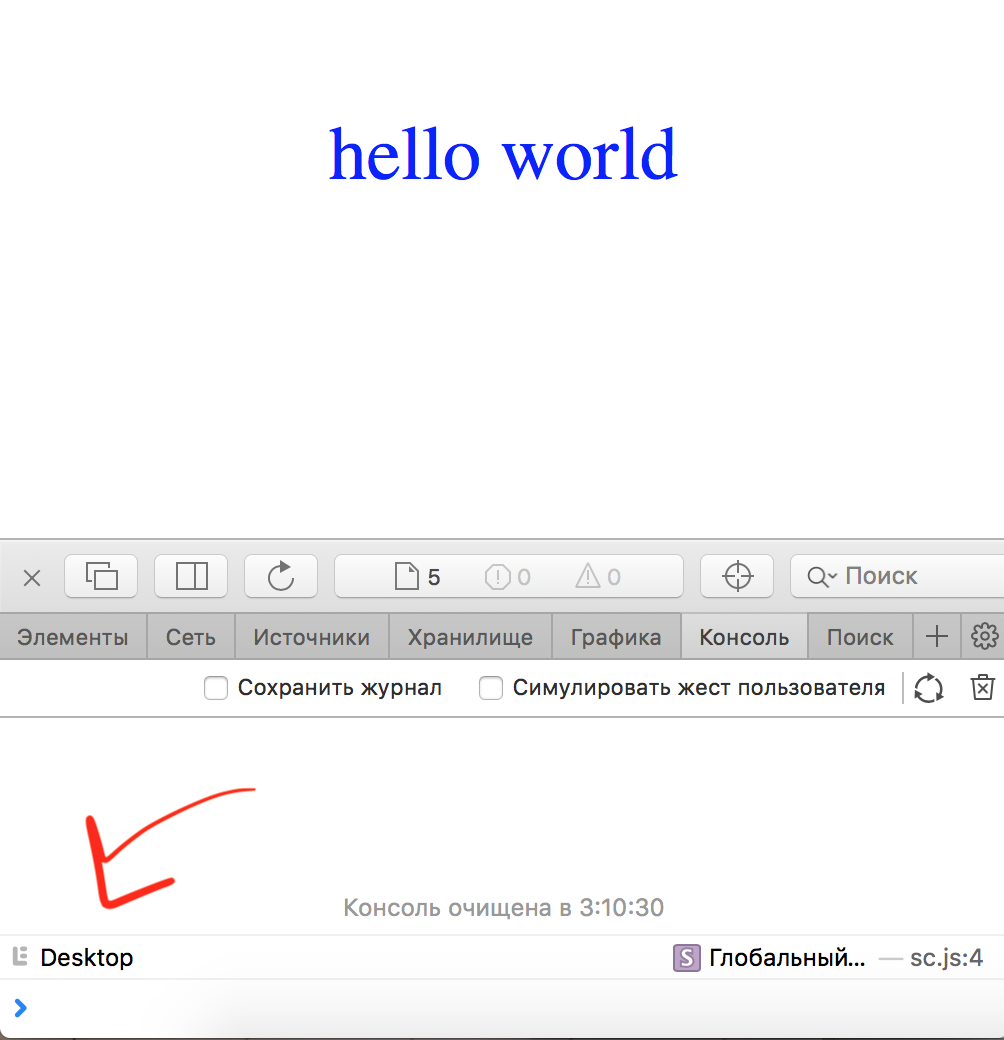
console.log(user.device.type);
if (deviceType = 'Desktop') {
$("link[rel=stylesheet]").attr({href : "style.css"});
} else if (deviceType = 'Mobile') {
$("link[rel=stylesheet]").attr({href : "mobile.css"});
} else {
$("link[rel=stylesheet]").attr({href : "style.css"});
}
Код html:
<html>
<head>
<link href="" type="text/css" rel="stylesheet" />
</head>
<body>
<p>hello world</p>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="Detect.js-master/detect.js"></script>
<script type="text/javascript" src="sc.js"></script>
</body>
</html>
Пробовал заходить на сайт с мобильного устройства, текст все равно синий, как и прописано в css файле для пк. Также делал смену юзерагента на Safari, лог в консоль отдает верную, но стили все равно не меняются.


Подскажите, пожалуйста, в чем проблема.