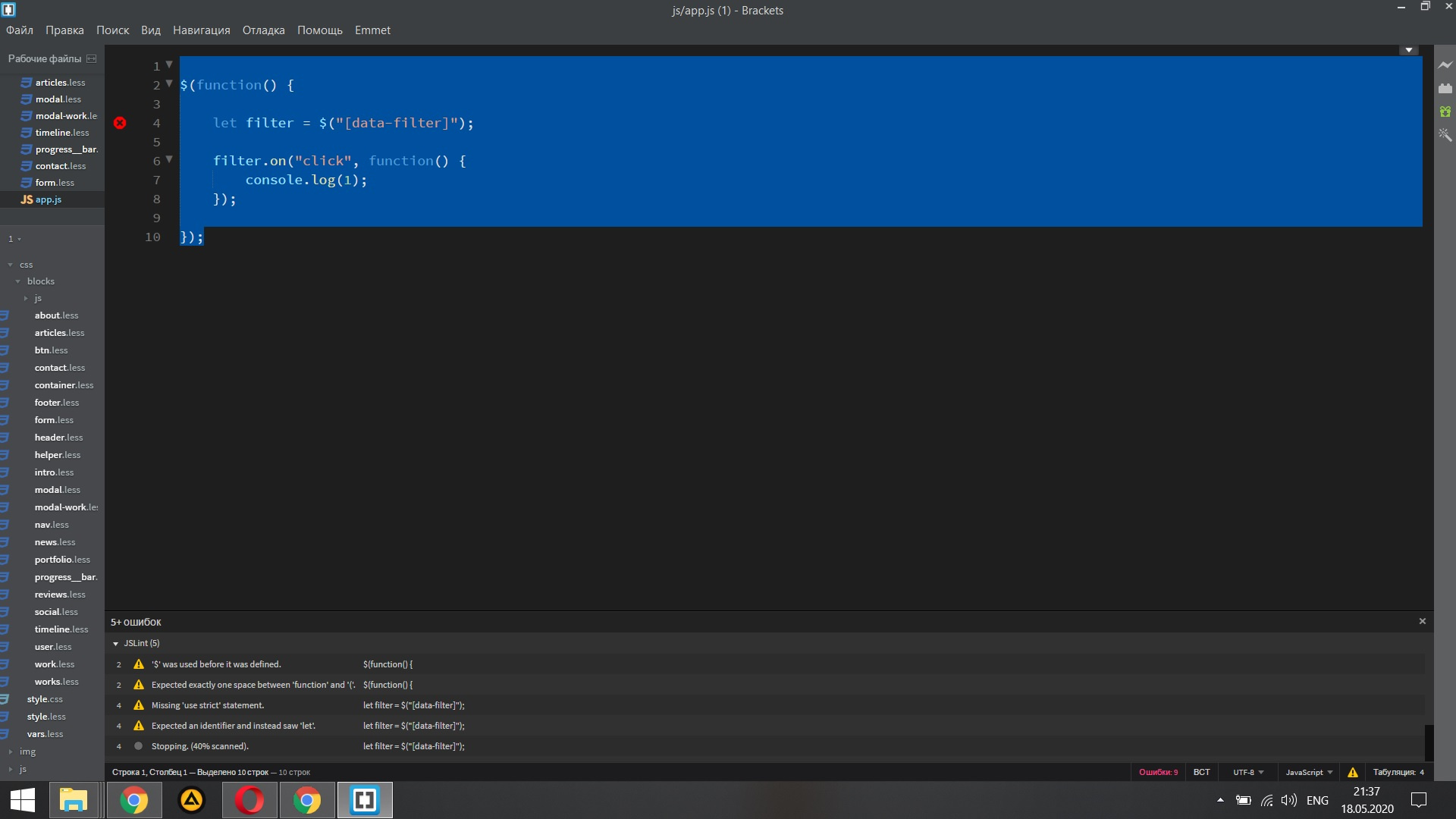
Ругается линтер, на то, что не может найти переменную $.
Можно подключить напрямую в скрипт, если используется пакетный менеджер (npm/yarn):
import { $, jQuery } from 'jquery';
window.$ = $;
window.jQuery = jQuery;
Если же используется подключение через тег
<script>, то:
Сначала подключается jQuery, после этого идут ваши скрипты:
<script src="../jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="../script.js"></script>
Подключать скрипты лучше в конец <body>, перед закрытием тега
Хорошей практикой считается вызов jQuery функций только после того, как документ был полностью загружен:
$(document).ready(function(){
// тут код
})