Правый клик по слою с тенью -> "Копировать CSS", в числе прочего там будет свойство "box-shadow".
Значения обычно выглядят не очень презентабельно, как-то так:
box-shadow: 7.5px 12.99px 95px 0px rgb( 0, 0, 0 );
Кроме того, фотошоп ничего не скажет, если используется режим наложения тени или непрозрачность.
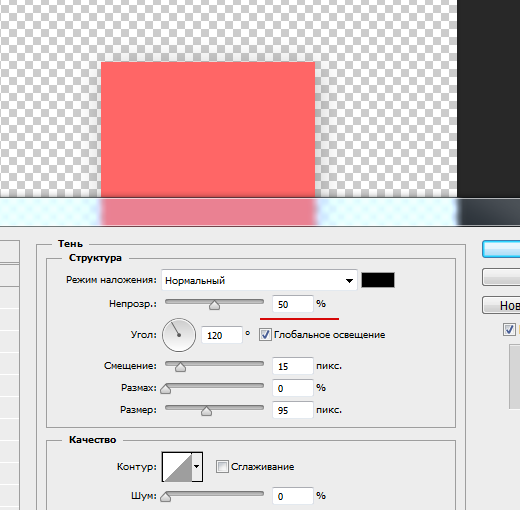
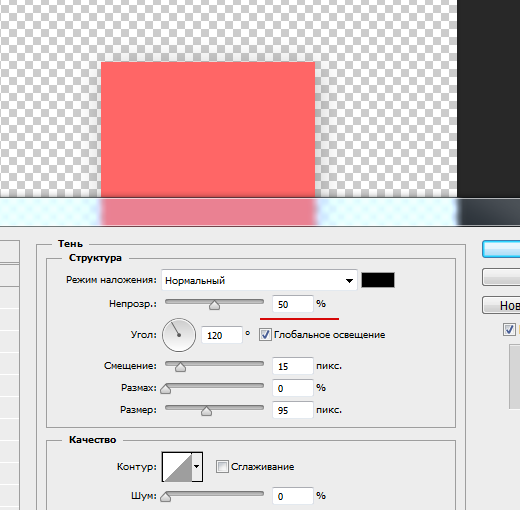
На эти вещи придётся обратить внимание самостоятельно из этого окна (двойной клик на название эффекта под слоем):

После чего чуть-чуть почистим то, что у нас получается, и добавим прозрачность, если она отлична от 100%:
box-shadow: 8px 13px 95px 0px rgba(0, 0, 0, .5);
Выглядит заумно, но если знать, что делать и куда смотреть - секунд 10 уходит.
Или, как уже сказали, есть более специализированный софт, который с этим работает лучше.
 да и не правильно надеяться на глазомер. Вот думаю, есть ли способы это сделать вернее и легче.
да и не правильно надеяться на глазомер. Вот думаю, есть ли способы это сделать вернее и легче.