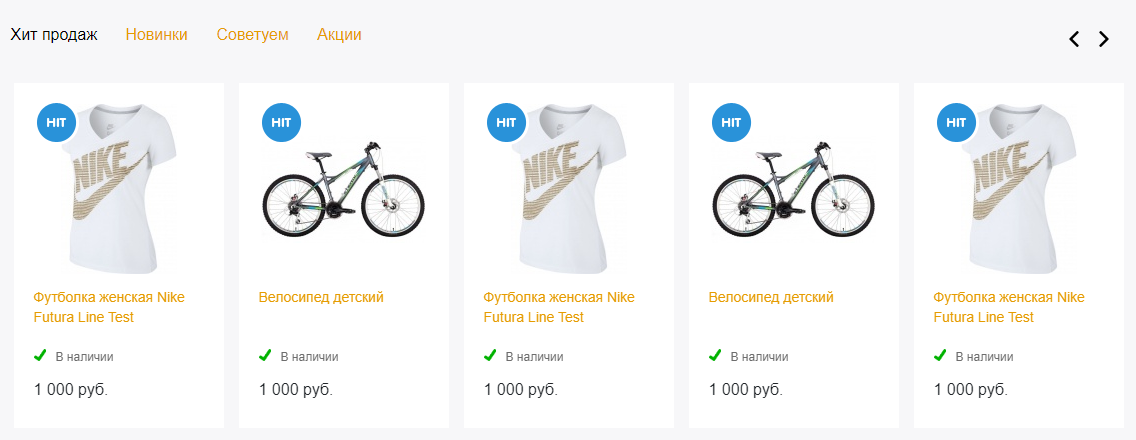
На странице реализовал слайдер товаров, по клику "Новинки" слайдер почему то теряет ширину и ломается сетка.
После клика на таб вам надо реинициализировать слайдер
$('.type_slider').on('click', function() { // класс кнопки таба
$('.responsive').slick('reinit'); // реинициализация слика
})
А также как привязать "стрелки", чтобы они не дублировались при смене слайдера?
По поводу стрелочек. У слика есть методы. Добавляйте стрелочки не через опции слика, а просто кодом в html. Потом повесьте на них действия:
<div class="slider-arrows noshow_mob">
<span class="slider-arrow slide-prev"><img width="16" src="img/back.png" alt="Prev" /></span>
<span class="slider-arrow slide-next"><img width="16" src="img/next.png" alt="Next" /></span>
</div>
$('.slide-next').on('click', function() { // класс кнопки далее
$('.responsive').slick('slickNext'); // применяем к слайдеру метод
});
$('.slide-prev').on('click', function() { // класс кнопки назад
$('.responsive').slick('slickPrev'); // применяем к слайдеру метод
});
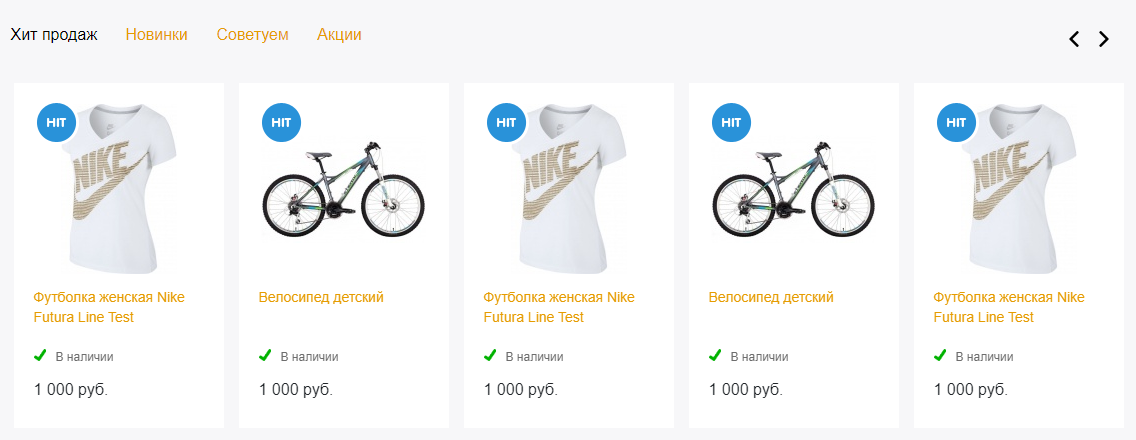
Итог: