Есть меню, у него есть айтемы, на них навешен обработчик.
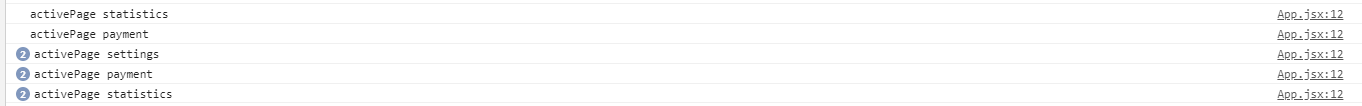
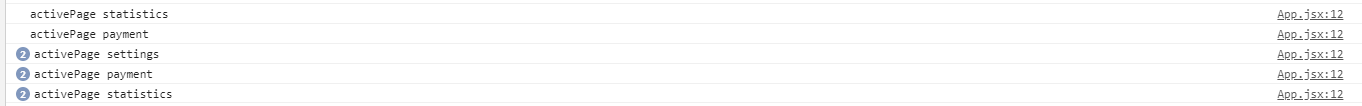
По клику на item он рендерится, если еще раз по нему (этому же item) кликнуть, он снова рендерится (не рендерится только после 2 клика на один и тот же элемент), этого быть недолжно. Как можно поправить?
App.jsx
spoilerconst AppComponent = () => {
const [activePage, setActivePage] = useState('home');
const handleClickMenuItem = useCallback((page) => () => setActivePage(page), []);
console.log('activePage', activePage);
return (
<>
<Header />
<Footer activePage={activePage} onClick={handleClickMenuItem} />
</>
);
};
export const App = memo(AppComponent);
Footer.jsx
spoilerconst withIcon = (Icon, color) => <Icon fill={color} width={28} height={28} />;
const FooterComponent = ({ activePage, onClick }) => (
<div className={cx('footer')}>
{menuItems.map(({ alias, icon }) => (
<div key={alias} className={cx('nav-item')} onClick={onClick(alias)}>
{withIcon(icon, alias === activePage ? '#3f8ae0' : '#99a2ad')}
</div>
))}
</div>
);
export const Footer = memo(FooterComponent);