SVG по своей сути и названию масштабируемая графика. При интеграции ее в тело документа ты указываешь ей фактические размеры (хотя бы для одного из брекпойнта). Если же интегрируешь с помощью object, то
max-width:100%, таким образом SVG будет всегда вписана в область, которая ей отведена.
Следовательно, в конечном счете размер вектора зависит от родителя (если ты не накосячил, конечно).
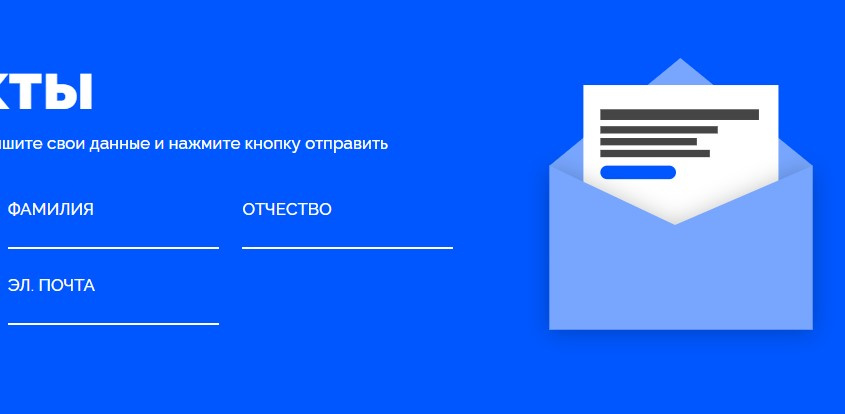
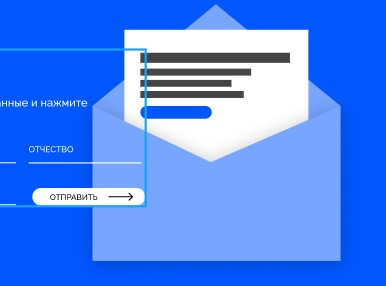
Исходя из этого ты можешь абсолютно позиционировать родителя SVG таким образом, чтобы он занимал столько места от секции, сколько есть в макете. При этом, врядли тебе будет доступен
z-index:-1, тогда тебе необходимо будет задать родителю SVG (или ей самой, если ты без родителя обошелся)
z-index:0, а форме свойства
position:relative;z-index:1;, чтобы она [форма] могла «лечь» поверх пикчи.
Фоном делать не рекомендую, так как в случае с SVG ты потеряешь возможность точно управлять ей.
А начать постигать дзен SVG можно
отсюда.