есть такой массив
const dataArr = [
{
"id": 28,
"title": "Бесплатные материалы",
"children": [
{
"id": 29,
"title": "Lorem",
"children": [
{
"id": 32,
"title": "Lorem",
"children": []
},
{
"id": 30,
"title": "Lorem",
"children": []
}
],
},
{
"id": 33,
"title": "Lorem",
"children": [
{
"id": 35,
"title": "Lorem",
"children": []
},
{
"id": 34,
"title": "Lorem",
"children": []
}
],
}
],
}
]
а еще есть какой то переменное который перезаписывает id любого объекта
let objID = 29
и есть функция(рекурсия) которая обрабатывает этот массив
funtion test1(arr) {
let res = [];
arr.forEach(item => {
if (item.id === objID) {
res.push(item)
} else {
test1(item.children)
}
});
console.log('funtion test1', res)
return res
}
console.log('result', test1(dataArr))
ожидаемый результат
result, {
"id": 29,
"title": "Lorem",
"children": [
{
"id": 32,
"title": "Lorem",
"children": []
},
{
"id": 30,
"title": "Lorem",
"children": []
}
],
},
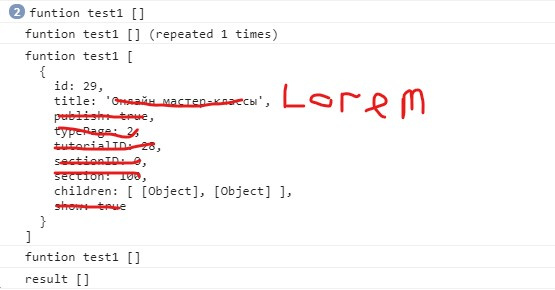
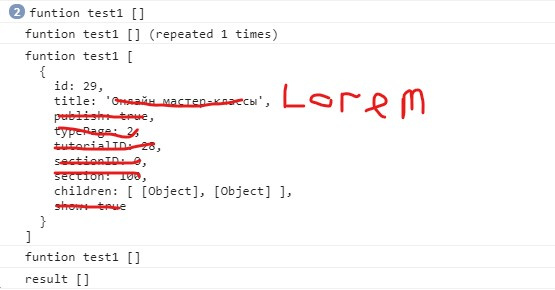
но результат такой, и не понятно почему

а как сделать так чтобы он пустые ответы не отдавал? что я не так делаю?