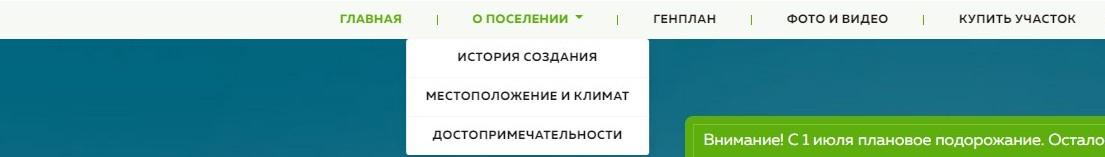
На сайте есть вот такое меню,

при клике на "О поселении" должен появлятся выпадающий список, который есть на скрине, но не должен быть выполнен переход на страницу "О поселении". Как убрать путь на страницу "О поселении", с этого пункта меню, но его оставить.
Сайт на ВП, меню зарегано, в коде его нигде найти не могу.
Пытался решить свою проблему с помощью вот такого кода:
.menu-item-500:active a {pointer-events: none;}
.top-nav__list .sub-menu li a {pointer-events: auto;}
На десктопе срабоатло, но на телефонах и т.д выпадающий список не появляется. Как решить?
Если вам надо ещё что-то предоставить - предоставлю