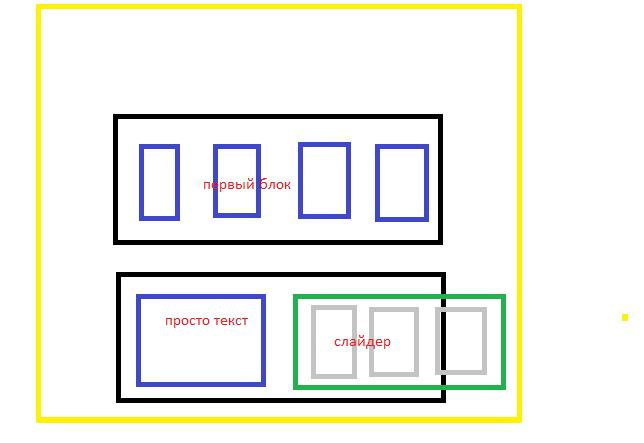
Если ты хочешь сделать переполнение, то просто запрети перенос элементов внутри зеленого блока. Сделать это можно с помощью
flex-wrap: nowrap, если он уже флексбокс. Но ты можешь его таким сделать, добавив свойство
display: flex. Это я все еще про зеленый блок.
Но, таким образом ты не сможешь регулировать тот момент, чтобы при переполнении они достигали конца экрана. Это значит, что если фиксированный элемент слайдов будет меньше, или внутри них контент будет меньше, чем 33% от левого края зеленого блока и до конца экрана, то они будут либо не достигать, либо создавать горизонтальную прокрутку.
Между делом, чтобы снизить количество багов, тебе скорее всего потребуется дополнительно обернуть в блок, который будет занимать оставшееся от соседнего синего с текстом до конца родителя (черного).
И для того, чтобы сделать расчет размера зеленого блока, ты можешь с помощью
JS считать размер экрана (ширину), отступ от левой части экрана самого зеленого блока (его левого края) и разницу присваивать ширине (width) зеленому блоку.
При этом тебе необходимо учесть все отступы, сделать проверку на ресайз (если данное решение входит в размеры горизонтально И вертикально ориентированного планшета).
Даже если ты решишь реализовать это с помощью абсолютного позиционирования, размеры тебе все равно придется считать с помощью JS.
Ну а если же тебе надо просто, чтобы оберазалась правая часть слайдера при переполнении (скажем для эффекта появления из-за границы черного блока), то ничего считать не надо, просто делай первые пункты выше.