Првиет!
Это нормально что в консоле(пока на тесте) постоянно идут строчки типо
127.0.0.1 - - [27/Mar/2020 14:29:24] "POST /socket.io/?EIO=3&transport=polling&t=N4RmFef&sid=2865bf99d0d240a5b459595b2e925f2d HTTP/1.1" 200 -
127.0.0.1 - - [27/Mar/2020 14:29:41] "POST /socket.io/?EIO=3&transport=polling&t=N4RmJma&sid=2865bf99d0d240a5b459595b2e925f2d HTTP/1.1" 200 -
127.0.0.1 - - [27/Mar/2020 14:29:41] "GET /socket.io/?EIO=3&transport=polling&t=N4RmBIi&sid=2865bf99d0d240a5b459595b2e925f2d HTTP/1.1" 200 -
это для поддержки соединения? или идет какое то не нормально постоянное переподключение?
В браузере(использую тот же socket.io) тоже постоянно есть запросы-ответы

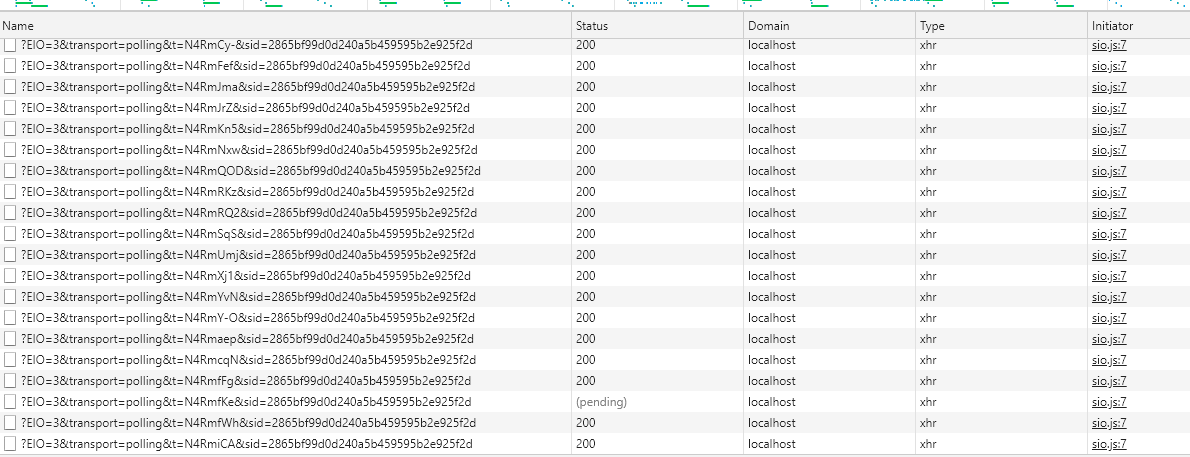
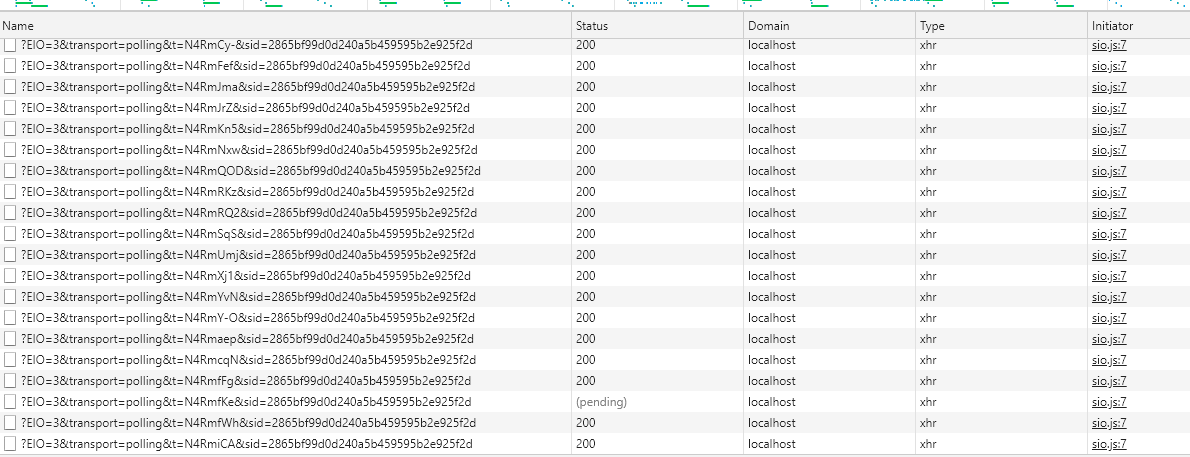
Еще вопрос относительно скрина выше: Почему в типе стоит xhr, а не ws?
Вот к примеру простейщий сервер-клиент
Сервер:
from flask import Flask, render_template
from flask_socketio import SocketIO, emit
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret!'
socketio = SocketIO(app, cors_allowed_origins="*")
@app.route('/')
def index():
return 'HI!'
@socketio.on('myevent')
def test_message(message):
emit('myresponse', {'data': 'got it!'})
if __name__ == '__main__':
socketio.run(app, port=5555)
Клиент
<htmL>
<head>
<script src="sio.js"></script>
<script>
var socket = io.connect('http://localhost:5555');
socket.on('connect', function() {
console.log('Websocket connected!');
});
var lab = {'id': 'HI!HI!HI!HI!'};
socket.emit('myevent', lab);
</script>
</head>
<body>
<p>HI!!!</p>
</body>
</htmL>
sio.js это скаченный
socket.io
В итоге websocket не коннектится, только Poling. однако данные передаются