Вы в коде используете
<svg class="social__icons">
<use xlink:href="#facebook"> </use>
</svg>
а где сам
facebook ?
типа такого:
<svg height=0 >
<g id="facebook">
<polygon points="38.25,0 38.25,357 318.75,178.5" />
</g>
</svg>
или в
use использовать ссылку на файл
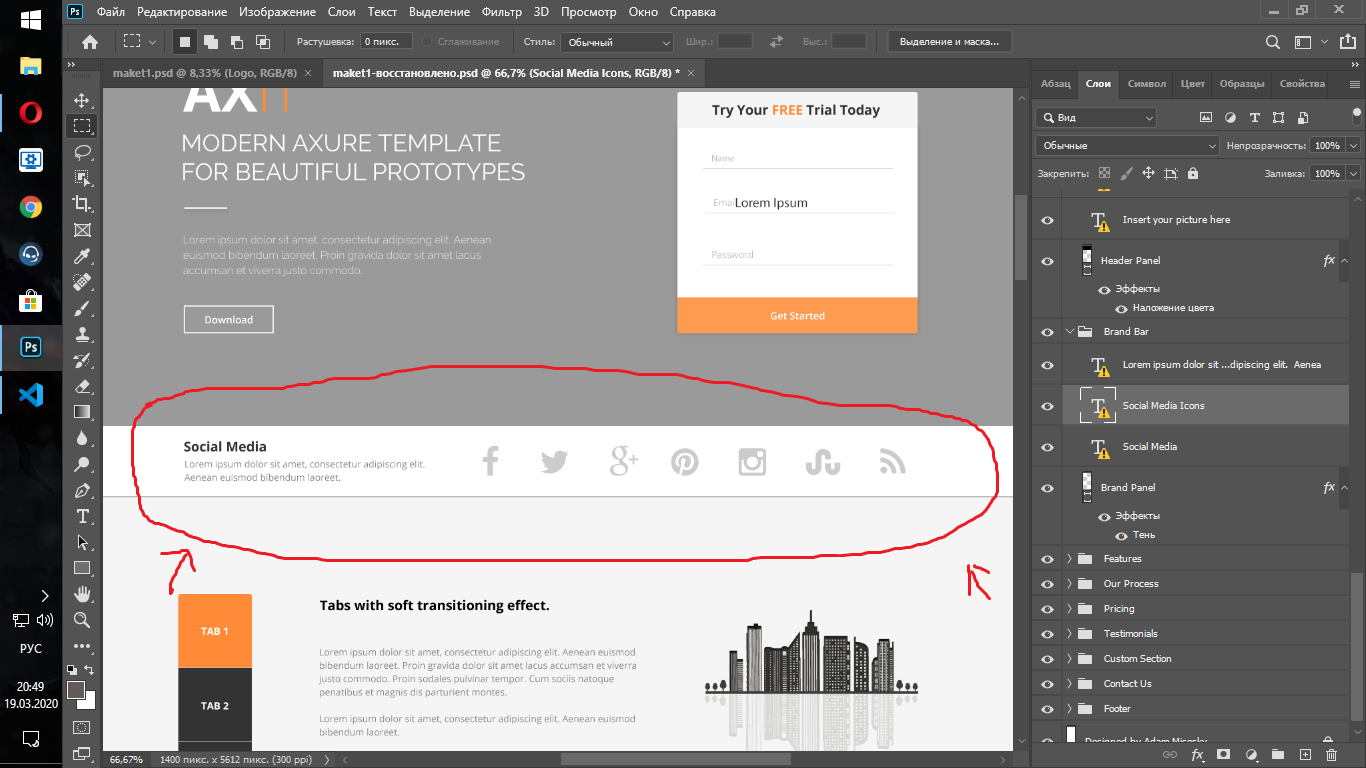
 это у меня получилось . а сделать надо так
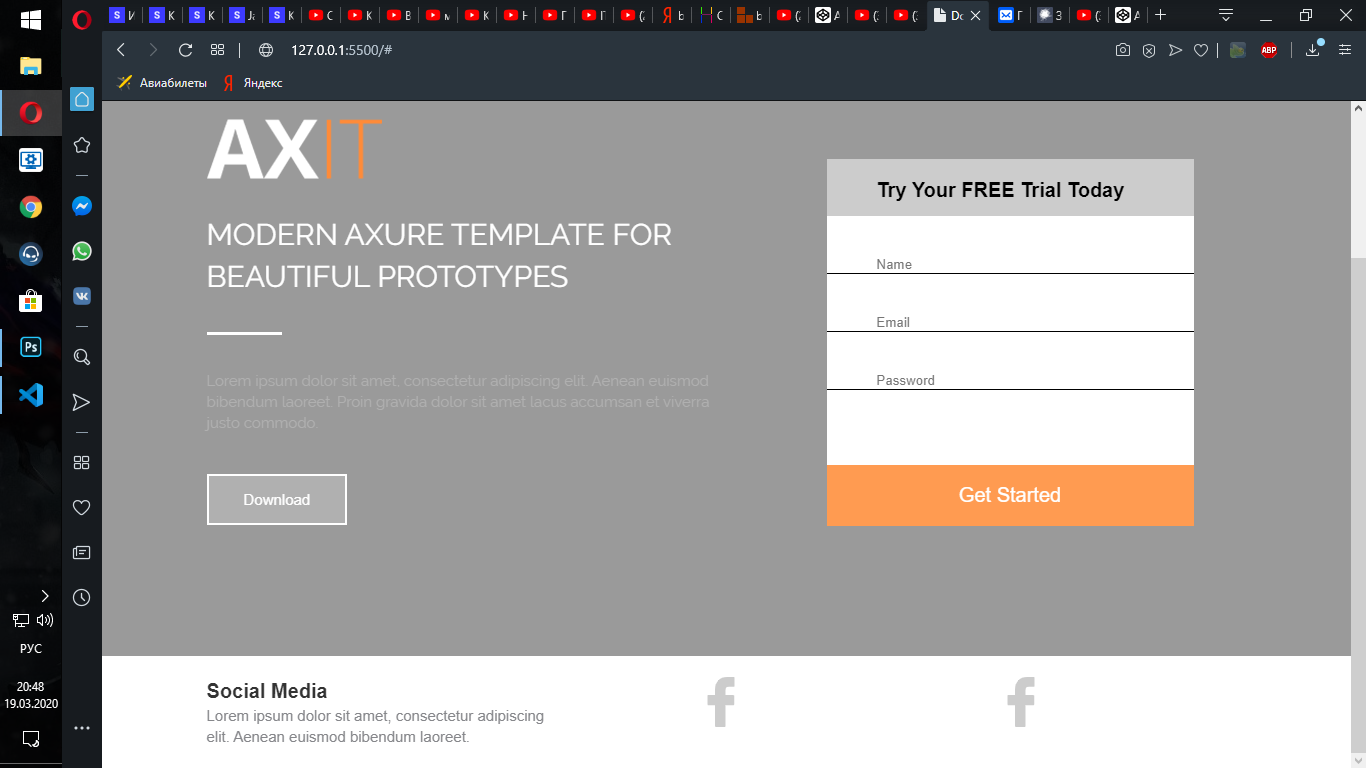
это у меня получилось . а сделать надо так