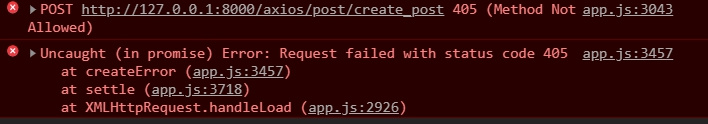
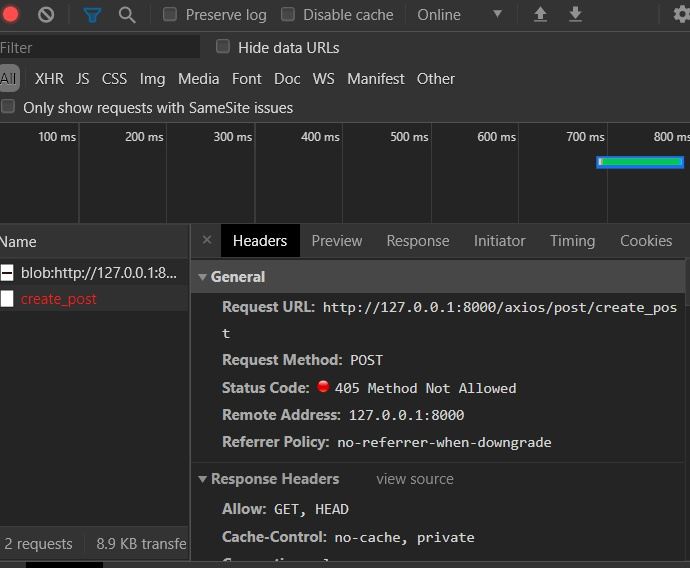
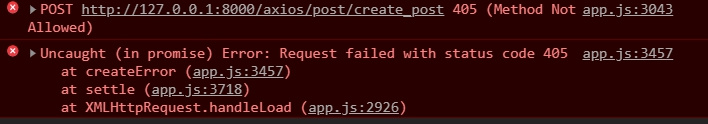
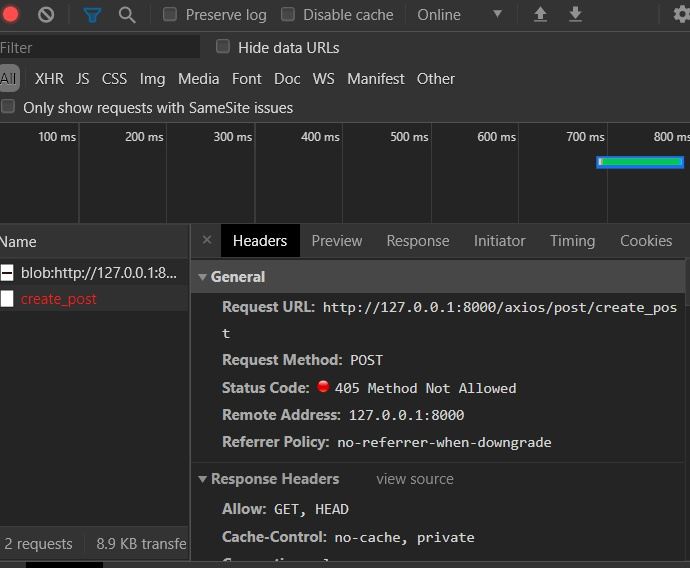
Доброго времени суток, при отправки поста выдаёт вот такую ошибку, не могу понять в чём проблема.


Route::get('/{any?}', function (){
return view('welcome');
})->where('any', '^(?!api\/)[\/\w\.-]*');
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::group(['middleware' => 'auth', 'prefix' => 'post'], function () {
Route::get('get_all', 'PostController@getAllPosts')->name('fetch_all');
Route::post('create_post', 'PostController@createPost')->name('create_post');
});
Route::get('/home', 'HomeController@index')->name('home');
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use App\Models\PostImage;
use Auth;
use Storage;
use Illuminate\Support\Facades\DB;
class PostController extends Controller
{
public function getAllPosts()
{
$posts = Post::with('post_images')->orderBy('created_at', 'desc')->get();
return response()->json(['error' => false, 'data' => $posts]);
}
public function createPost(Request $request)
{
DB::transaction(function () use ($request) {
$user = Auth::user();
$title = $request->title;
$body = $request->body;
$images = $request->images;
$post = Post::create([
'title' => $title,
'body' => $body,
'user_id' => $user->id,
]);
// store each image
foreach($images as $image) {
$imagePath = Storage::disk('uploads')->put($user->email . '/posts/' . $post->id, $image);
PostImage::create([
'post_image_caption' => $title,
'post_image_path' => '/uploads/' . $imagePath,
'post_id' => $post->id
]);
}
});
return response()->json(200);
}
}
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
// const debug = process.env.NODE_ENV !== 'production';
export default new Vuex.Store({
state: {
posts: [],
},
actions: {
async getAllPosts({ commit }) {
return commit('setPosts', await axios.get('/post/get_all'))
},
},
mutations: {
setPosts(state, response) {
state.posts = response.data.data;
},
},
// strict: debug
});
import 'es6-promise/auto'
import axios from 'axios'
import './bootstrap'
import Vue from 'vue'
import Vuetify from 'vuetify'
import VueAuth from '@websanova/vue-auth'
import VueAxios from 'vue-axios'
import VueRouter from 'vue-router'
import Index from './Index.vue'
import auth from './auth'
import router from './router'
window.Vue = require('vue');
import store from './index.js';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
Vue.component('create-post', require('./components/CreatePost.vue').default);
Vue.component('all-posts', require('./components/AllPosts.vue').default);
// Set Vue globallygetAllPosts
window.Vue = Vue
// Set Vue router
Vue.router = router
Vue.use(VueRouter)
Vue.use(Vuetify)
// Set Vue authentication
Vue.use(VueAxios, axios)
axios.defaults.baseURL = `${process.env.MIX_APP_URL}/axios`
Vue.use(VueAuth, auth)
// Load Index
Vue.component('index', Index)
const app = new Vue({
el: '#app',
router,
store,
vuetify: new Vuetify(),
});
const VueUploadComponent = require('vue-upload-component')
Vue.component('file-upload', VueUploadComponent)
<template>
<div class="row">
<div class="col-md-6" v-for="(post, i) in posts" :key=i>
<div class="card mt-4">
<img v-if="post.post_images.length" class="card-img-top" :src="post.post_images[0].post_image_path">
<div class="card-body">
<p class="card-text"><strong>{{ post.title }}</strong> <br>
{{ truncateText(post.body) }}
</p>
</div>
<button class="btn btn-success m-2" @click="viewPost(i)">View Post</button>
</div>
</div>
<el-dialog v-if="currentPost" :visible.sync="postDialogVisible" width="40%">
<span>
<h3>{{ currentPost.title }}</h3>
<div class="row">
<div class="col-md-6" v-for="(img, i) in currentPost.post_images" :key=i>
<img :src="img.post_image_path" class="img-thumbnail" alt="">
</div>
</div>
<hr>
<p>{{ currentPost.body }}</p>
</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="postDialogVisible = false">Okay</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import { mapState } from 'vuex';
export default {
name: 'all-posts',
data() {
return {
postDialogVisible: false,
currentPost: '',
};
},
computed: {
...mapState(['posts'])
},
beforeMount() {
this.$store.dispatch('getAllPosts');
},
methods: {
truncateText(text) {
if (text.length > 24) {
return `${text.substr(0, 24)}...`;
}
return text;
},
viewPost(postIndex) {
const post = this.posts[postIndex];
this.currentPost = post;
this.postDialogVisible = true;
}
},
}
</script>
<template>
<div class="row">
<div class="col-md-6" v-for="(post, i) in posts" :key=i>
<div class="card mt-4">
<img v-if="post.post_images.length" class="card-img-top" :src="post.post_images[0].post_image_path">
<div class="card-body">
<p class="card-text"><strong>{{ post.title }}</strong> <br>
{{ truncateText(post.body) }}
</p>
</div>
<button class="btn btn-success m-2" @click="viewPost(i)">View Post</button>
</div>
</div>
<el-dialog v-if="currentPost" :visible.sync="postDialogVisible" width="40%">
<span>
<h3>{{ currentPost.title }}</h3>
<div class="row">
<div class="col-md-6" v-for="(img, i) in currentPost.post_images" :key=i>
<img :src="img.post_image_path" class="img-thumbnail" alt="">
</div>
</div>
<hr>
<p>{{ currentPost.body }}</p>
</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="postDialogVisible = false">Okay</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import { mapState } from 'vuex';
export default {
name: 'all-posts',
data() {
return {
postDialogVisible: false,
currentPost: '',
};
},
computed: {
...mapState(['posts'])
},
beforeMount() {
this.$store.dispatch('getAllPosts');
},
methods: {
truncateText(text) {
if (text.length > 24) {
return `${text.substr(0, 24)}...`;
}
return text;
},
viewPost(postIndex) {
const post = this.posts[postIndex];
this.currentPost = post;
this.postDialogVisible = true;
}
},
}
</script>