Доброй ночи.
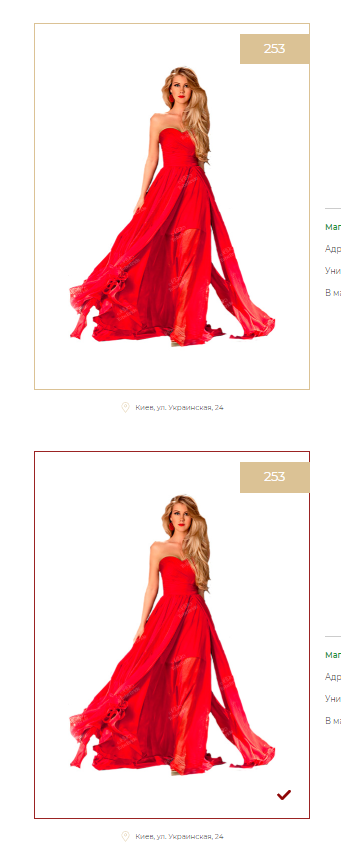
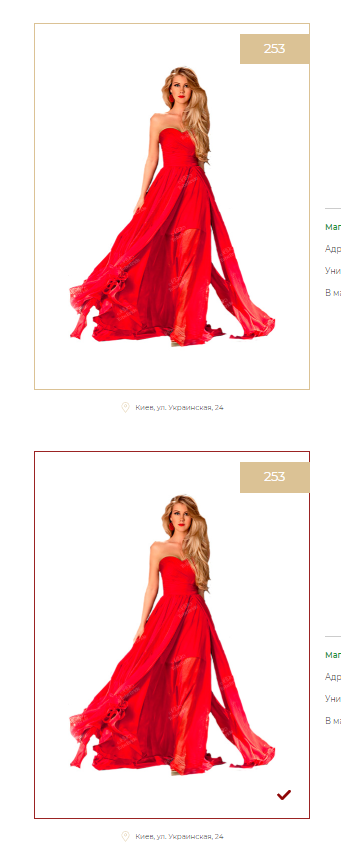
Написал скрипт для добавления картинок в popup:
let $thisLink = $this.children('img').attr('src'); // забираю src выбранных картинок и помещаю в src модалки
$('.modal-wrap-card-mini').append('<div class="modal-card-mini">' + '<img src="' + $thisLink + '"' + '>' + '</div>');

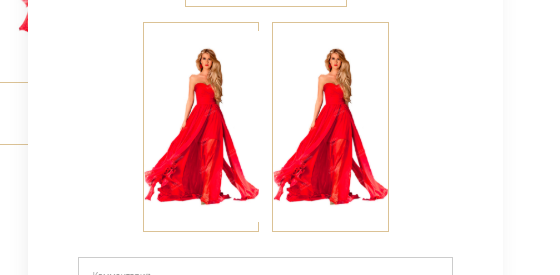
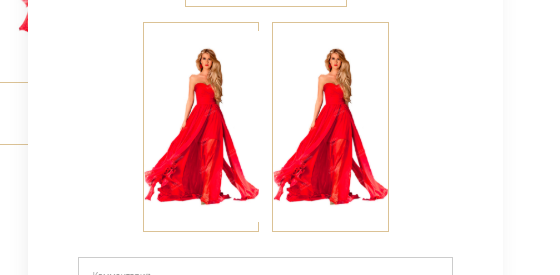
при выборе нужного кол-ва картинок генерируется нужное кол-во картинок в модалке:

но если я сниму выбор с какой-либо картинки, то как мне удалить из модалки именно ту картинку?
Например: выбрал 3, 1, 2 картинку -> они перенеслись в модалку -> я отжал картинку с номером 1 --> как удалить именно картинку 1?
if ($this.hasClass('selected')) {
$this.removeClass('selected');
countItems--;
} else {
$this.addClass('selected');
countItems++;
$('.modal-wrap-card-mini').append('<div class="modal-card-mini">' + '<img src="' + $thisLink + '"' + '>' + '</div>');
}