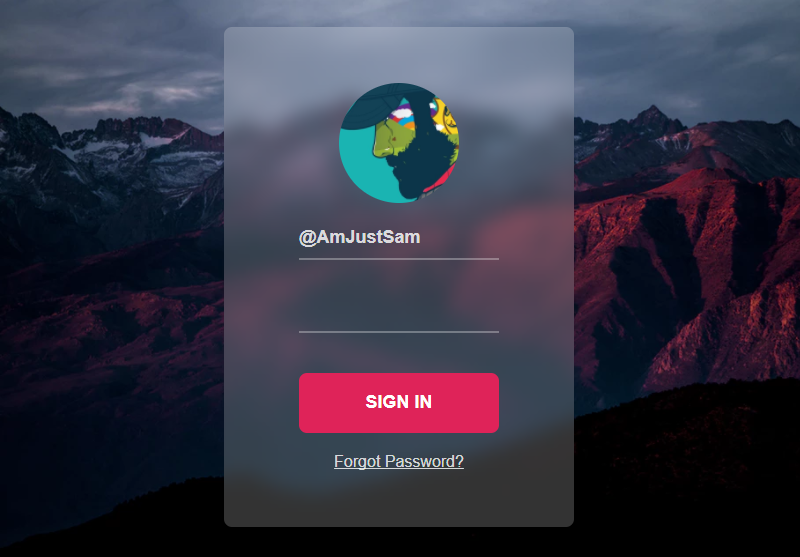
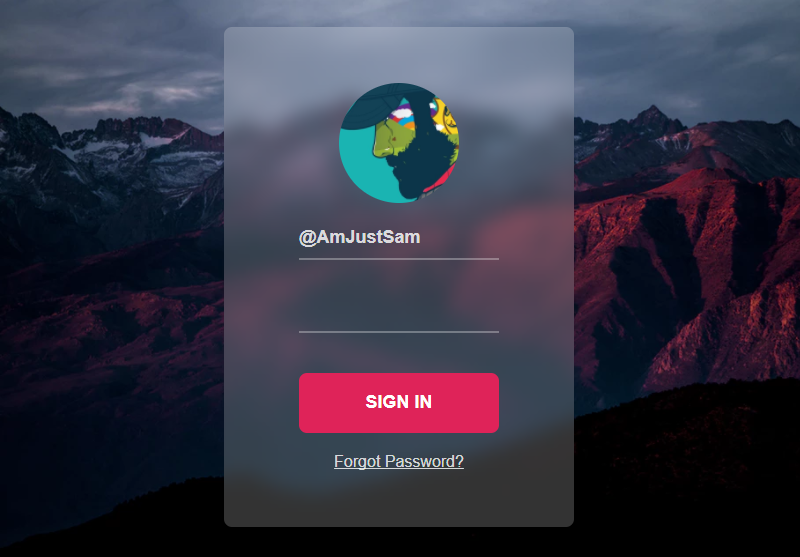
Мне нужно сделать полупрозрачным фон блока "menu_pos_" а все что находится сзади размыть. а текст оставить четким такой эффект обычно называют эффект матового стекла.

Но к сожалению я смог размыть только widget целиком

import sys
from PyQt5.QtCore import (QCoreApplication, QMetaObject, QObject, QPoint,
QRect, QSize, QUrl, Qt)
from PyQt5 import QtWidgets
from PyQt5 import QtGui
from PyQt5 import QtCore
from PyQt5.QtCore import QPropertyAnimation, QPoint
from PyQt5.QtWidgets import QGraphicsEffect
#Or
'''
from PySide2.QtCore import (QCoreApplication, QMetaObject, QObject, QPoint,
QRect, QSize, QUrl, Qt)
from PySide2 import QtWidgets
from PySide2 import QtGui
from PySide2 import QtCore
from PySide2.QtCore import QPropertyAnimation, QPoint
from PySide2.QtWidgets import QGraphicsEffect
'''
class test_mynu(QtWidgets.QWidget):
def __init__(self, arr="", parent=None):
super(test_mynu, self).__init__(parent)
self._expand = False # - self.__expand ; + self._expand !!!
#------menu_pos_block------
self.menu_pos_block = QtWidgets.QWidget()
blur = QtWidgets.QGraphicsBlurEffect(blurRadius=5)
self.menu_pos_block.setGraphicsEffect(blur)
#------menu_pos_block_layout------
self.menu_pos_block_layout = QtWidgets.QHBoxLayout(self.menu_pos_block)
self.menu_pos_block_layout.setObjectName(u"menu_pos_block_layout")
#------menu_pos_label------
self.menu_pos_label = QtWidgets.QLabel()
self.menu_pos_label.setText(arr)
self.menu_pos_block_layout.addWidget(self.menu_pos_label)
#------ADD------
lay = QtWidgets.QHBoxLayout(self)
lay.addWidget(self.menu_pos_block)
class MainWindow(QtWidgets.QMainWindow):
# number of radio
def num(self):
return 3
def __init__(self, parent=None):
super().__init__(parent)
self.toggle_animations = QtCore.QSequentialAnimationGroup(self)
#------centralwidget------
centralwidget = QtWidgets.QWidget()
centralwidget.setObjectName(u"centralwidget")
self.setCentralWidget(centralwidget)
#------layout------
central_w_layout = QtWidgets.QGridLayout(centralwidget)
central_w_layout.setObjectName(u"central_w_layout")
#------Spacer------
vs_up = QtWidgets.QSpacerItem(17, 105, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
central_w_layout.addItem(vs_up, 0, 1, 1, 1)
hs_left = QtWidgets.QSpacerItem(327, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
central_w_layout.addItem(hs_left, 1, 0, 1, 1)
hs_right = QtWidgets.QSpacerItem(326, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
central_w_layout.addItem(hs_right, 1, 2, 1, 1)
vs_down = QtWidgets.QSpacerItem(20, 105, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
central_w_layout.addItem(vs_down, 2, 1, 1, 1)
#------block------
block = QtWidgets.QWidget()
block.setObjectName(u"block")
central_w_layout.addWidget(block, 1, 1, 1, 1) ######
#------layout------
layout_block = QtWidgets.QVBoxLayout(block)
layout_block.setObjectName(u"layout_block")
#------menu_block------
menu_block = QtWidgets.QWidget()
menu_block.setObjectName(u"menu_block")
layout_block.addWidget(menu_block) ######
#------menu_layout------
menu_layout = QtWidgets.QHBoxLayout(menu_block)
menu_layout.setObjectName(u"menu_layout")
self.menu_but = []
self.menu_pos = []
self.menu_by_pos = None
for i in range(self.num()):
menu_pos_block = test_mynu("menu_{}".format(i))
menu_pos_block.setObjectName("menu_pos_{}".format(i))
self.menu_pos.append(menu_pos_block)
self.menu_pos[i].setGeometry(QRect(menu_pos_block.width(), menu_pos_block.height(), 151, 181))
menu_layout.addWidget(self.menu_pos[i])
#------menu_block_but------
self.menu_block_but = QtWidgets.QWidget()
self.menu_block_but.setObjectName(u"menu_block_but")
menu_layout.addWidget(self.menu_block_but) ######
#------menu_block_but_layout------
menu_block_but_layout = QtWidgets.QVBoxLayout(self.menu_block_but)
menu_block_but_layout.setObjectName(u"menu_block_but_layout")
#------menu_but_radio------
for i in range(self.num()):
menu_but_radio = QtWidgets.QRadioButton('{}'.format(i))
menu_but_radio.setObjectName("{}".format(i))
menu_but_radio.toggled.connect(self.menu_animation)
self.menu_but.append(menu_but_radio)
menu_block_but_layout.addWidget(menu_but_radio)
# Связывание меню к кнопкам и наоборот
self.menu_by_but = dict()
self.but_by_menu = dict()
for i in range(self.num()):
but = self.menu_but[i]
menu = self.menu_pos[i]
self.menu_by_but[menu] = but
self.but_by_menu[but] = menu
menu_block_content = QtWidgets.QWidget()
menu_block_content.setObjectName(u"menu_block_content")
menu_layout.addWidget(menu_block_content) ######
#------menu_content_layout------
menu_content_layout = QtWidgets.QHBoxLayout(menu_block_content)
menu_content_layout.setObjectName(u"menu_content_layout")
#------menu_label------
menu_label = QtWidgets.QLabel()
menu_label.setText('text, text text, text')
menu_content_layout.addWidget(menu_label)
self.num = 0
self.menu_pos_ter = []
def menu_animation(self):
self.num =self.num+1
self.toggle_animations.clear()
num = int(self.sender().objectName())
self.menu_pos_ter.append(self.menu_pos[num])
# Хитрая сортировка, что сначала вернет элемент с _expand = True
for menu in sorted(self.menu_pos_ter, key=lambda x: x._expand):
pos1 = QPoint(self.menu_block_but.x() - menu.width(), menu.y())
pos2 = QPoint(self.menu_block_but.x() +self.menu_block_but.width(), menu.y())
but = self.menu_by_but[menu]
menu.raise_()
self.menu_block_but.raise_()
if but.isChecked():
start_pos = pos1
end_pos = pos2
else:
start_pos = menu.pos()
end_pos = pos1
anim = QPropertyAnimation(menu, b"pos")
anim.setDuration(1000)
anim.setStartValue(start_pos)
anim.setEndValue(end_pos)
self.toggle_animations.addAnimation(anim)
if (self.num == 1) or (self.num == 3):
self.toggle_animations.start()
self.menu_pos_ter.clear()
if self.num == 3 :
self.num = 1
print("--x--")
StyleSheet = """
#centralwidget QWidget QWidget,
#centralwidget QWidget QWidget QWidget QWidget,
#centralwidget QWidget QWidget QWidget QWidget QWidget QWidget,
#centralwidget QWidget QWidget QWidget QWidget QWidget QWidget QWidget QWidget,
#centralwidget QWidget QWidget QWidget QWidget QWidget QWidget QWidget QWidget QWidget QWidget{
background:#000;
color:#fff;
}
#centralwidget QWidget,
#centralwidget QWidget QWidget QWidget,
#centralwidget QWidget QWidget QWidget QWidget QWidget,
#centralwidget QWidget QWidget QWidget QWidget QWidget QWidget QWidget,
#centralwidget QWidget QWidget QWidget QWidget QWidget QWidget QWidget QWidget QWidget{
background:#fff;
color:#000;
}
#click_me{
background:#000;
color:#fff;
}
"""
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
app.setStyleSheet(StyleSheet)
w = MainWindow()
w.resize(640, 570) #Size window
w.show()
sys.exit(app.exec_())
В прошлый раз когда я пытался сделать такой эффект на html. Мне пришлось с помощью js копировать весь html код, обрамлять в рамку overflow: hidden; и синхронизировать движения с кнопками.
Если можно я бы хотел избежать этого способа так как это был дичайший ужас.