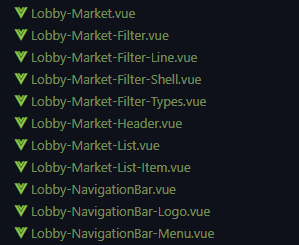
Извращение какое-то. В этом нет никакой нужды. БЭМ, с которого вы, определенно, сделали кальку, прекрасно применяется к иерархии директорий, что позволяет понять, что куда вложено, по импорту. Тот же БЭМ, кстати, пропагандирует самодостаточность компонентов с минимальными зависимостями между оными. Исключения - когда какой-то элемент действительно предназначен для конкретного домена, там можно и нужно указать принадлежность. HeaderMenu, TableCell и так далее.
Тем более, вложенность. Сегодня она у вас такая, а завтра - этакая. Я давно остановился на domain-driven структуре и не жалею, на мой взгляд, она идеальна. Просто декларативно распределяем компоненты по зонам их ответственности, по доменам. HeaderMenu в Header и так далее.