Добрый день, столкнулся с проблемой передача данных с объекта на другие компоненты.

const data = [
{
link: 'User 1',
text: ' Lorem ipsum dolor sit amet, consectetur adipisicing elit.,
id: '1',
img: '',
position: 'Web Developer',
},
{
link: 'User 1',
text: ' Lorem ipsum dolor sit amet, consectetur adipisicing elit.,
id: '2',
img: '',
position: 'Web Developer',
},
{
link: 'User 2,
text: ' Lorem ipsum dolor sit amet, consectetur adipisicing elit.,
id: '3',
img: '',
position: 'Web Developer',
}
];
Router
<Switch>
<Route exact path="/messages" component={AppMessages}/>
<Route path="/messages/chat" component={AppMessageItems}/>
<Route path={["/messages/chat", "/messages/chat/:id"]} component={AppMessageItems} />
</Switch>
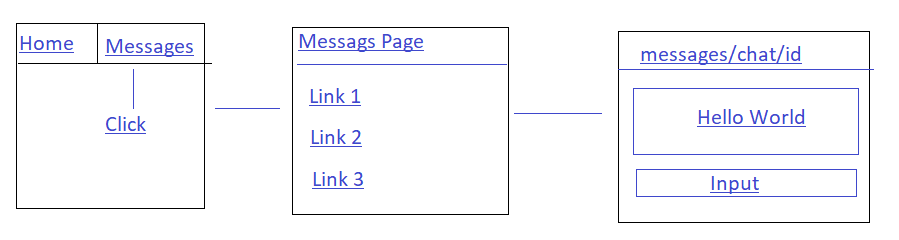
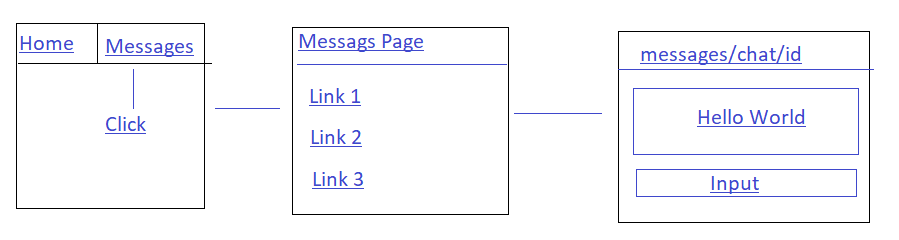
Как на изб отображено при клике на Messages переходит в компонент AppMessages, после я с помощью
map() достаю мне нужные ключи ( link ) и отображаю их и могу передать мне нужные данные из объекта
const AppMessages = () => {
return (
<Container>
<AppChatList>
{data.map(function(item, index) {
return (
<li key={index}>
<Link to={`/messages/chat/${item.id}`}>
<AppMessageUserList {...item} />
</Link>
</li>);
})}
</AppChatList>
</Container>
);
};
Но, при клике на линк переходит в компонент
AppMessageItems где нужно так же отображать данные из того же объекта. Вот тут я столкнулся с проблемой как мне правильно передать данные
const AppMessageItems = (props) => {
const { text } = props;
return (
<Container>
<div>
ID: { id}
</div>
</Container>
)
};