Есть сервер на go на localhost:8080
На фронте на локалхосте при нажатии на чекбокс вот такой JS отрабатывает
window.onload = async () => {
let checkBoxes = document.querySelectorAll('input')
for (checkBox of checkBoxes) {
checkBox.onclick = async function () {
let taskID = this.getAttribute('task-id')
let taskCompleted = this.checked
let resp = await fetch(`${taskID}/${taskCompleted}`, {
method: "POST",
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
}
})
let data = await resp.json()
console.log(data)
window.location.reload()
}
}
}
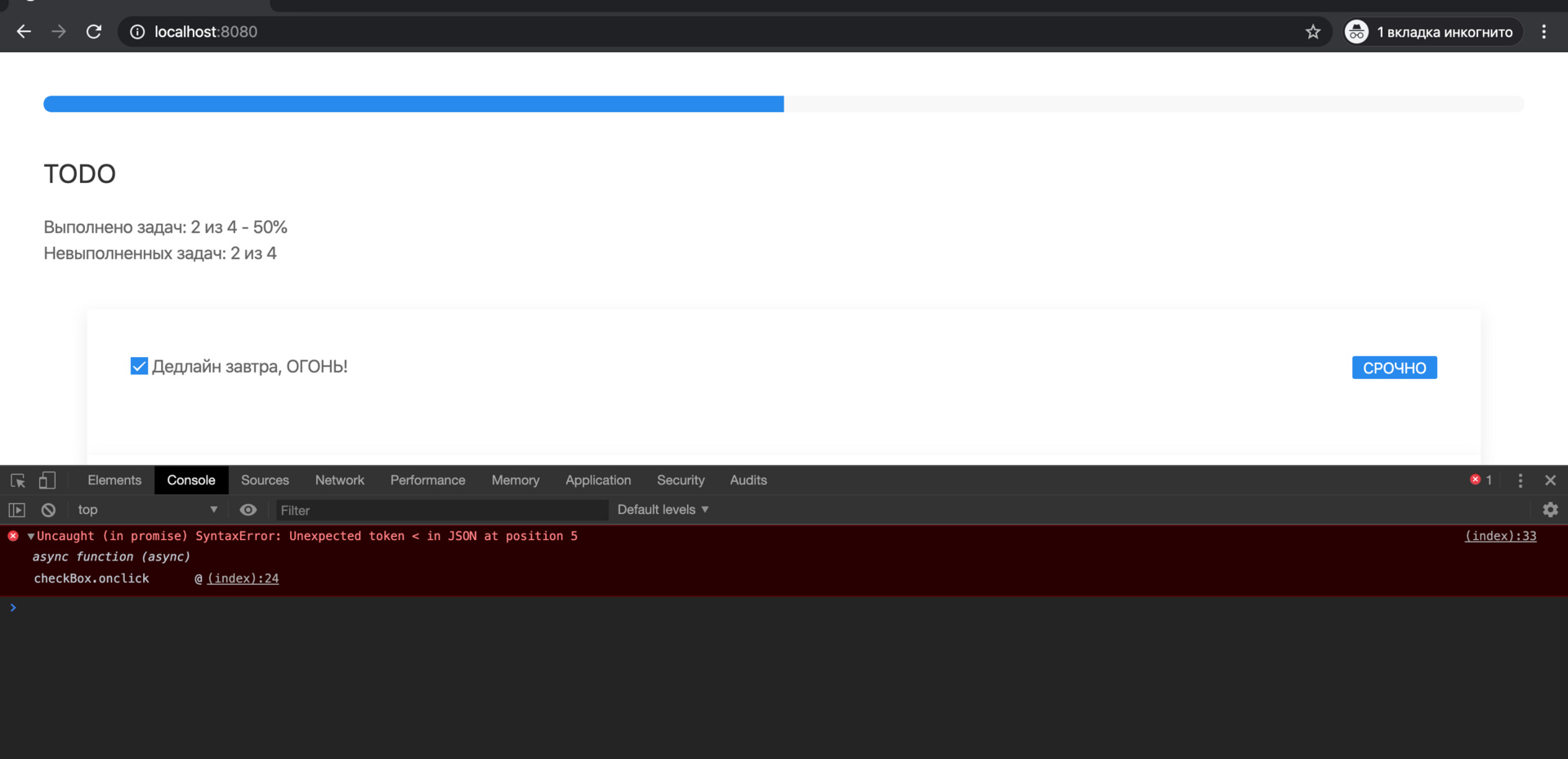
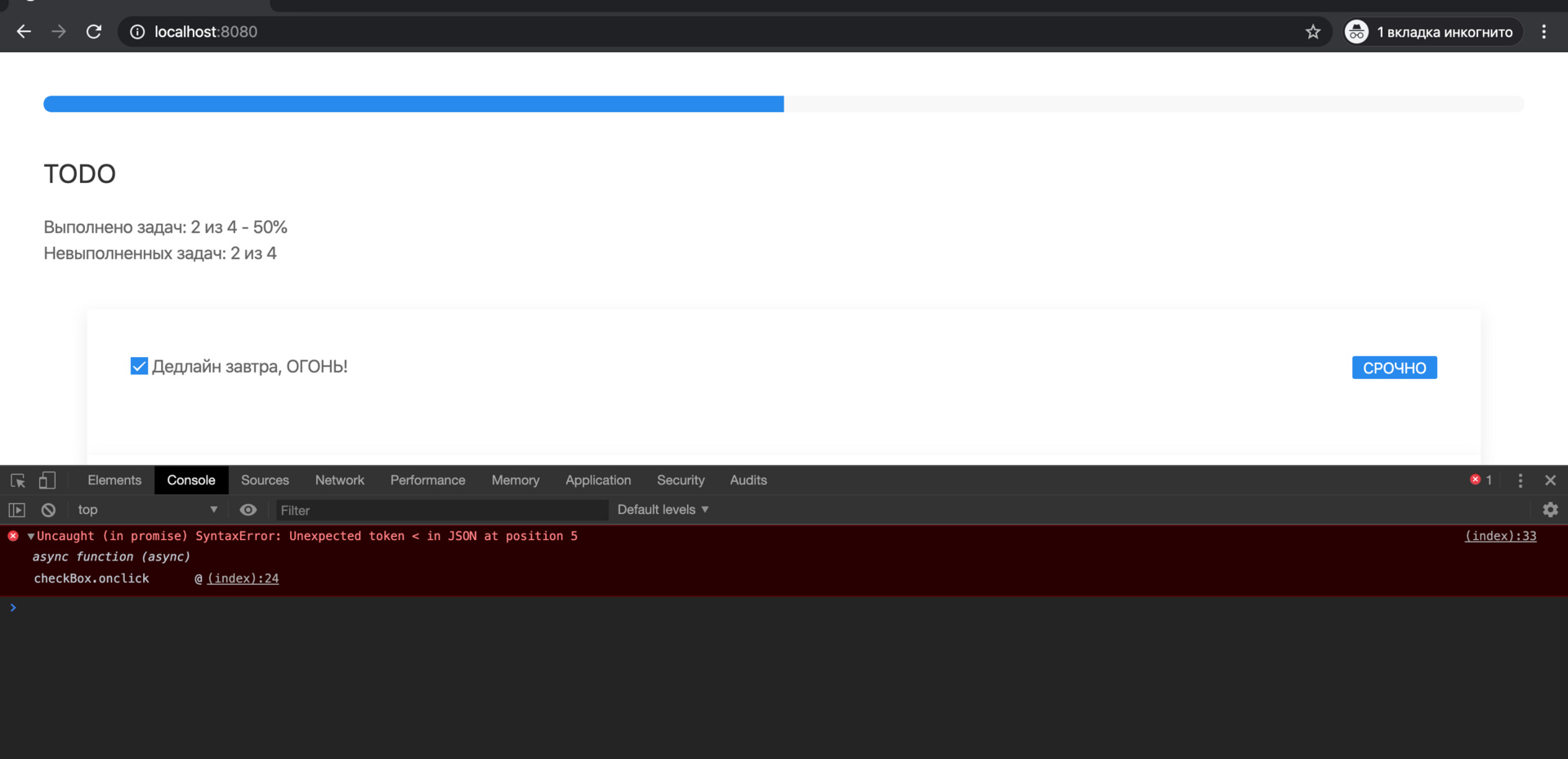
При возникновении события onclick, в консоле отображается ошибка:

Может кто-то подсказать в чем проблема?
Гугление дало, что нужно добавить заголовок Content-type, но это не помогает.. Изначально без заголовков делал запрос..