<div class="product-item">
<div class="product-img">
<img src="./img/product.png" alt="">
<div class="feature">
<a href="#"><i class="fas fa-info"></i>Детали</a>
</div>
</div>
</div>
.product-item
background: #fff
display: inline-block
margin: 0
margin-bottom: 10px
padding: 13px
border-radius: 10px
text-align: left
position: relative
overflow: hidden
.product-img
position: relative
display: flex
justify-content: center
padding: 10px 0px
margin: 0
overflow: hidden
img
width: 150px
display: block
position: relative
.feature
position: absolute
top: 0
left: 0
color: #ed4e6e
i
padding: 14px
color: black
border-radius: 50%
border: 1px solid #f1f1f1
line-height: 0.5
&:hover
background: #1ecacd
a
text-align: center
display: inline-block
color: #000
img
z-index: 2
transition: transform 0.4s
.feature
top: 30%
left: 33%
bottom: 0
z-index: 1
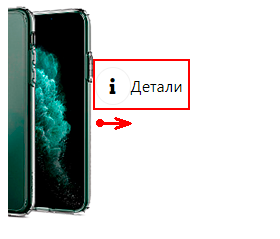
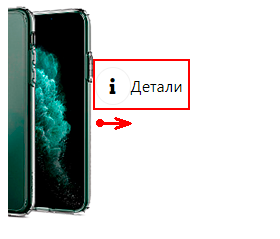
.product-img:hover img
transform: translateX(-120px)

при наведении картинка сдвигается в левую сторону

как сделать так что бы при этом блок feature плавно появлялся?